1. 下载编辑器
下载 KindEditor 最新版本,下载页面: http://www.kindsoft.net/down.php
2. 部署编辑器
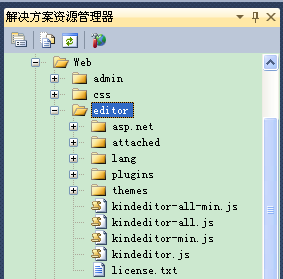
解压 kindeditor-x.x.x.zip 文件,将editor文件夹复制到web目录下
3、在网页中加入(ValidateRequest="false")
<%@ Page Language="C#" AutoEventWireup="true" ValidateRequest="false" CodeBehind="XXX.cs" Inherits="XXX" %>4、引入脚本文件(XXX部分需要修改)
<!--富文本编辑器配置↓ -->
<link type="text/css" rel="stylesheet" href="../editor/themes/default/default.css" />
<link rel="stylesheet" href="../editor/plugins/code/prettify.css" />
<script type="text/javascript" charset="utf-8" src="../editor/kindeditor-min.js"></script>
<script type="text/javascript" charset="utf-8" src="../editor/lang/zh_CN.js"></script>
<script type="text/javascript" charset="utf-8" src="../editor/plugins/code/prettify.js"></script>
<script type="text/javascript">
KindEditor.ready(function (K) {
var editor1 = K.create('#XXX', {
items: [
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', 'strikethrough', 'lineheight', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'link', 'insertfile', 'media', '|', 'image', 'multiimage', 'map', 'baidumap', '|', 'preview', 'fullscreen',
],
cssPath: '../editor/plugins/code/prettify.css',
uploadJson: '../editor/asp.net/upload_json.ashx',
fileManagerJson: '../editor/asp.net/file_manager_json.ashx',
allowFileManager: true,
pasteType: 1,
afterCreate: function () {
var self = this;
K.ctrl(document, 13, function () {
self.sync();
K('form[name=XXX]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function () {
self.sync();
K('form[name=XXX]')[0].submit();
});
}
});
prettyPrint();
});
</script>
<!--富文本编辑器配置↑-->5、使用编辑器(XXX部分需要修改)
<!--富文本编辑器-->
<textarea id="XXX" name="XXX" runat="server" cols="100" rows="8" style="width:1000px;height:500px;visibility:hidden;"></textarea>6、根据自己的需要修改配置(文件路径:web\editor\asp.net\file_manager_json.ashx)
//根目录路径,相对路径
String rootPath = "../../";
//根目录URL,可以指定绝对路径
String rootUrl = aspxUrl + "../attached/";
//图片扩展名
String fileTypes = "gif,jpg,jpeg,png,bmp";7、后台获取编辑器内容(XXX部分需要修改)
Request.Form["XXX"]由于服务器端程序(ASP、PHP、ASP.NET等)直接显示内容,则必须转换HTML特殊字符(>,<,&,”),所以写了个工具类
HtmlUtil.escapeHtml(Request.Form["XXX"])从数据库读取数据时,进行还原特殊字符(XXX部分需要修改)
HtmlUtil.unescapeHtml(XXX)

























 108
108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








