JQuery Autocomplete插件
JQuery的Autocomplete插件主要根据输入的内容来查找和查询想要是内容,让用户快速的找到自己想要是内容。
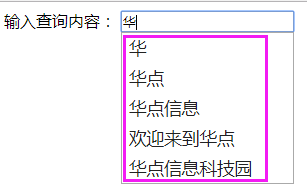
展示:
先要导入插件:
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>这样才能使用Autocomplete插件,来获取内容
<script>
$(function(){
var content = [
"华",
"华点",
"华点信息",
"欢迎来到华点",
"华点信息科技园"
];
$("#text1").autocomplete({
source:content
});
});
</script>
在这里显示的结果是:























 511
511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








