环境:windows11 64 位、Visual Studio 2022、.NET6.0
本系列文章仅用于学习winform及UI自动化技术,不涉及任何软件、程序破解,请勿用于非法用途
上一章节我们小试牛刀对微信的运行状态简单做了抓取,从本章节开始我们将正式进入主题,我们先来通过代码操作下微信的导航栏
效果演示:
点击对应按钮,微信自动切换
1、准备工作
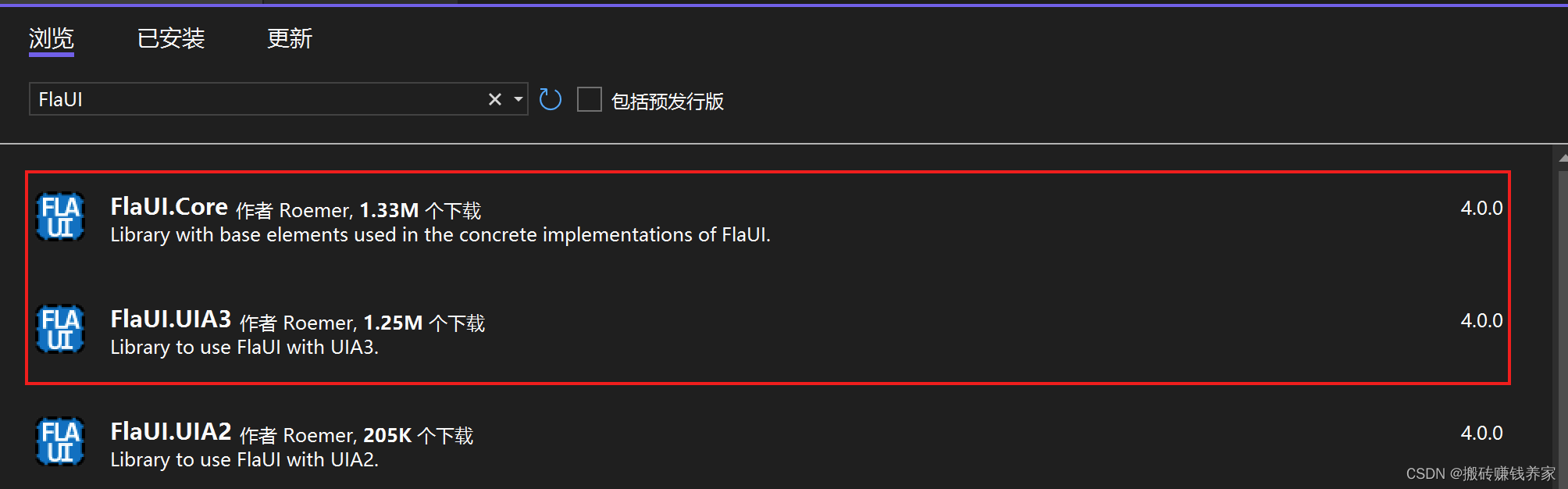
1、项目中引入FlaUI包
FlaUI是一个开源的UI自动化库,我们通过这个库可以在Windows下对任意窗体元素进行操作,比如获取微信窗体上的按钮并进行点击,自动输入内容发送等等
通过nuget可以很方便的引入flaui库,这里我们主要用到了这两个库

2、FlaUInspect工具的使用介绍(重要,同学们一定要学会)
FlaUInspect是与FlaUI配套使用的工具,可以很方便的对Windows下的窗体结构进行分析
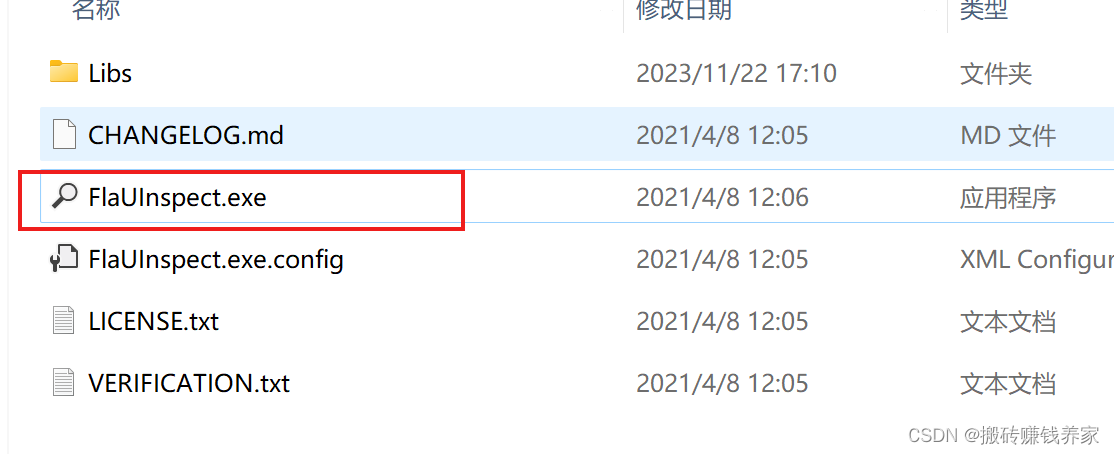
我们将资源下载解压后运行此exe文件

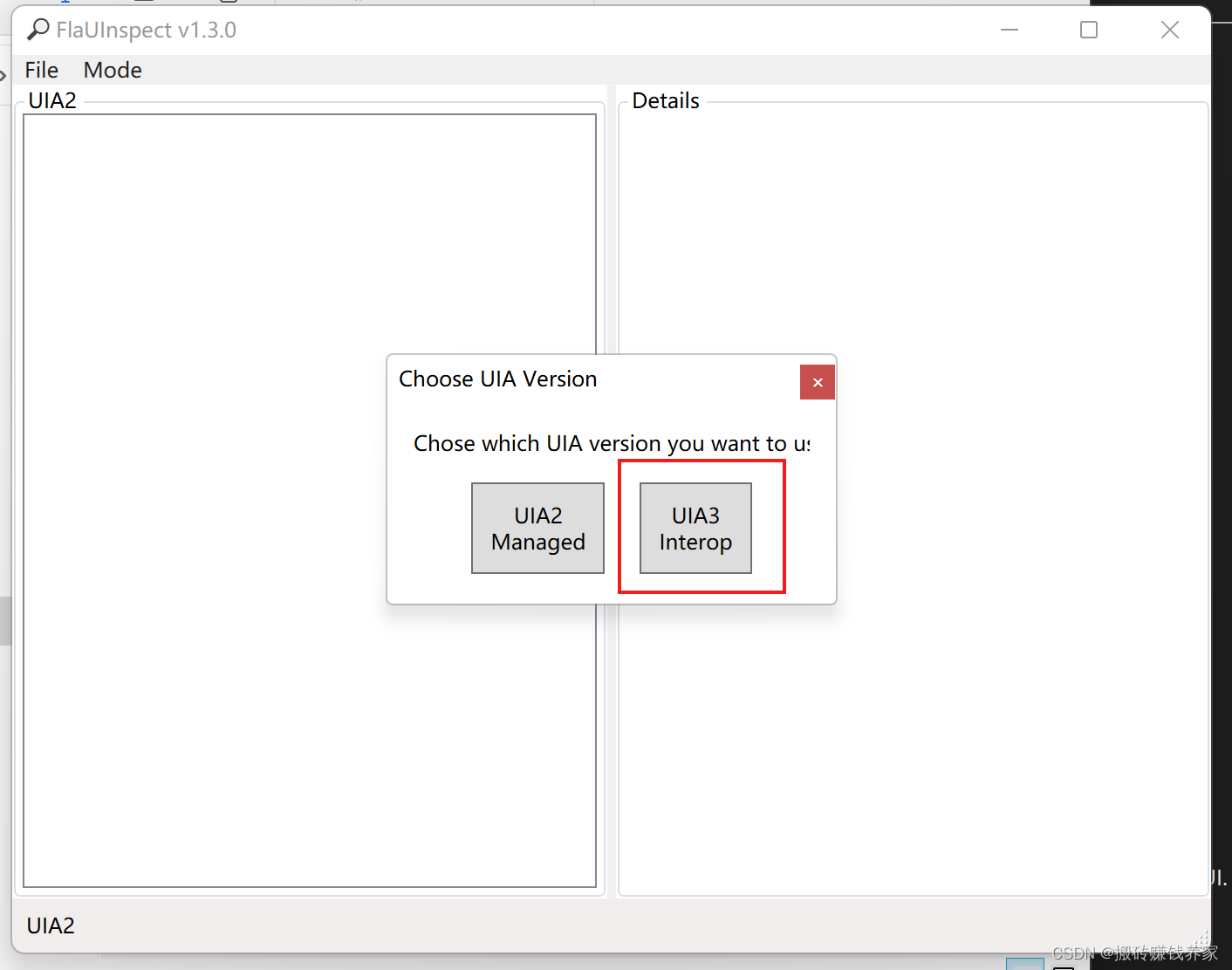
选择UIA3,与我们上面nuget包引用的库匹配


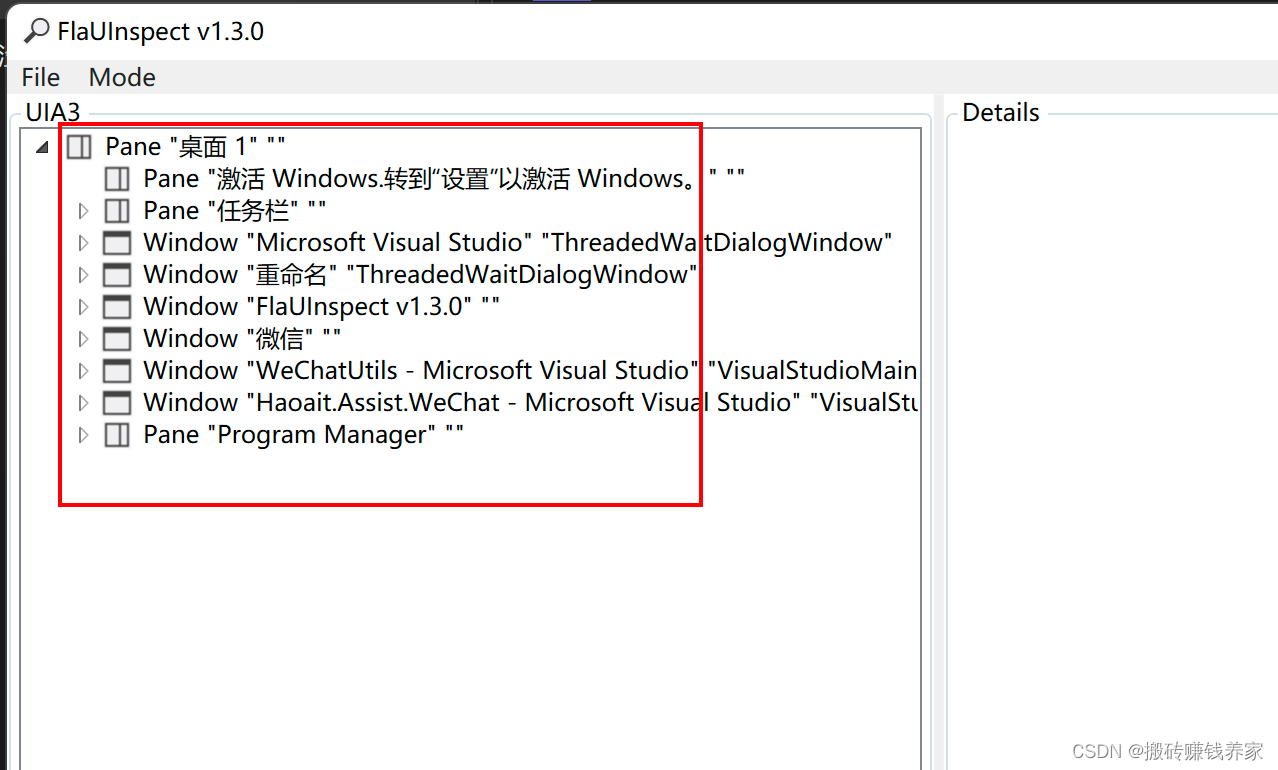
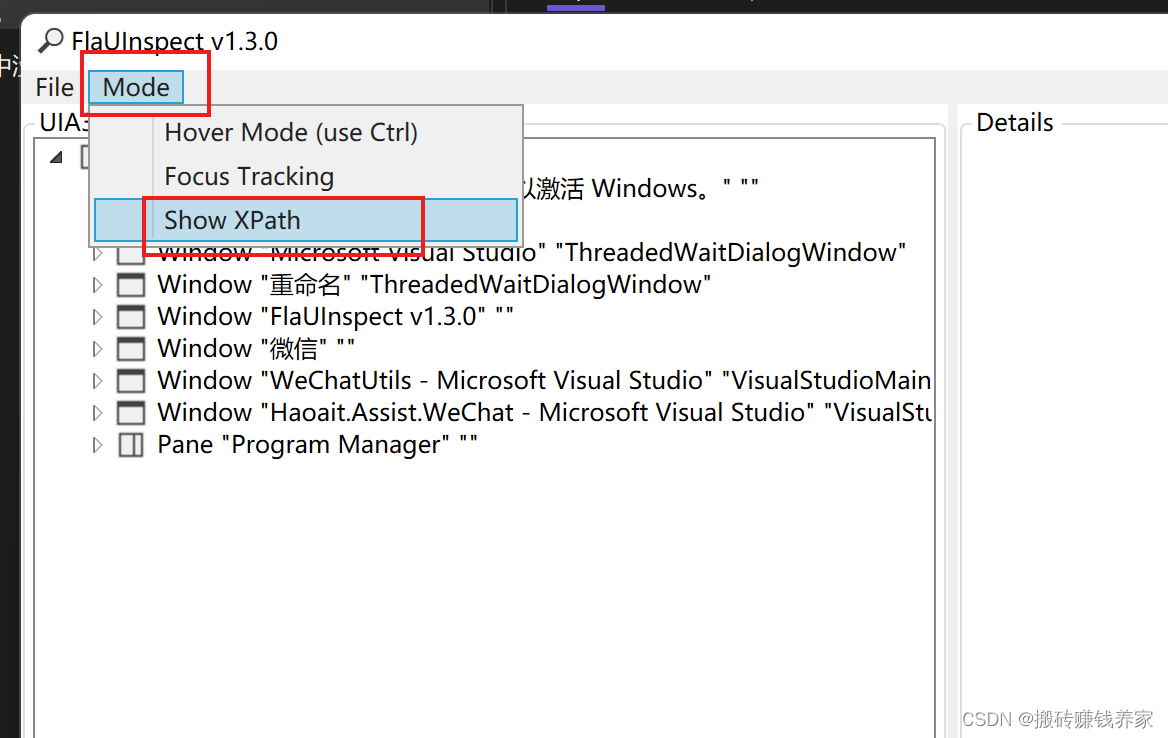
这里加载到了我们目前已经打开的窗体,我们可以简单对工具进行配置,方便我们下一步操作

我们勾选上“Show XPath”,然后我们就可以开始使用了

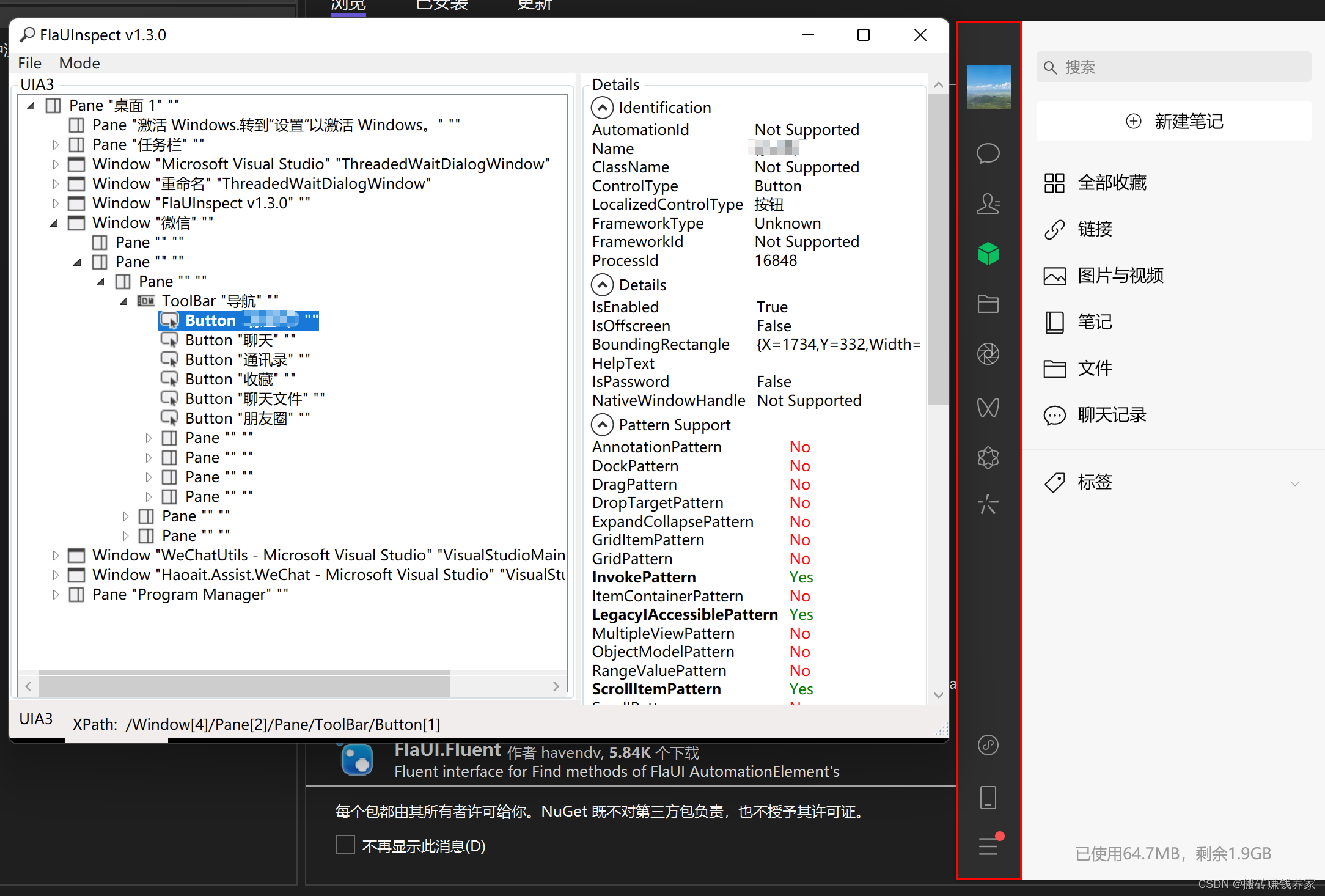
我们依次点击左侧树形导航,找到微信导航栏,右侧对应的模块会自动显示红框
相信到这一步熟悉html的同学已经想到点什么了,我们接下来就会根据这些xpath或者控件属性进行微信的自动化操作
2、进入正题
首先还是我们熟悉的步骤,拖几个按钮上来

分别设置按钮的点击事件
private Window wxWindow;
private void Form1_Load(object sender, EventArgs e)
{
IntPtr intPtr = WinApi.FindWindow("WeChatMainWndForPC", "微信");
if (intPtr == IntPtr.Zero)
{
MessageBox.Show("微信未登录或未打开");
return;
}
UIA3Automation automation = new UIA3Automation();
wxWindow = automation.FromHandle(intPtr).AsWindow();
}
public AutomationElement GetToolBar()
{
return wxWindow.FindFirstByXPath("//ToolBar[@Name=\"导航\"]");
}
private void button1_Click(object sender, EventArgs e)
{
GetToolBar().FindChildAt(1).Click();
}
private void button2_Click(object sender, EventArgs e)
{
GetToolBar().FindChildAt(2).Click();
}
private void button3_Click(object sender, EventArgs e)
{
GetToolBar().FindChildAt(3).Click();
}
private void button4_Click(object sender, EventArgs e)
{
GetToolBar().FindChildAt(4).Click();
}
private void button5_Click(object sender, EventArgs e)
{
GetToolBar().FindChildAt(5).Click();
}
搞定!欢迎评论点赞























 2152
2152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










