学习地址
零基础玩转微信小程序:黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)
1 下载 HBuilderX
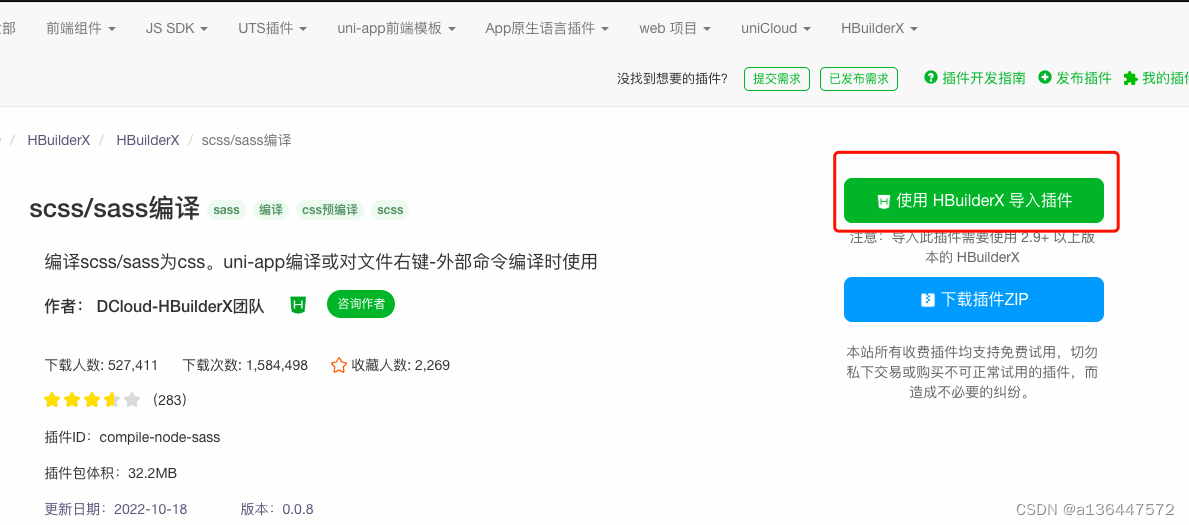
2 安装 scss/sass 编译,直接点击安装即可
https://ext.dcloud.net.cn/plugin?name=compile-node-sass

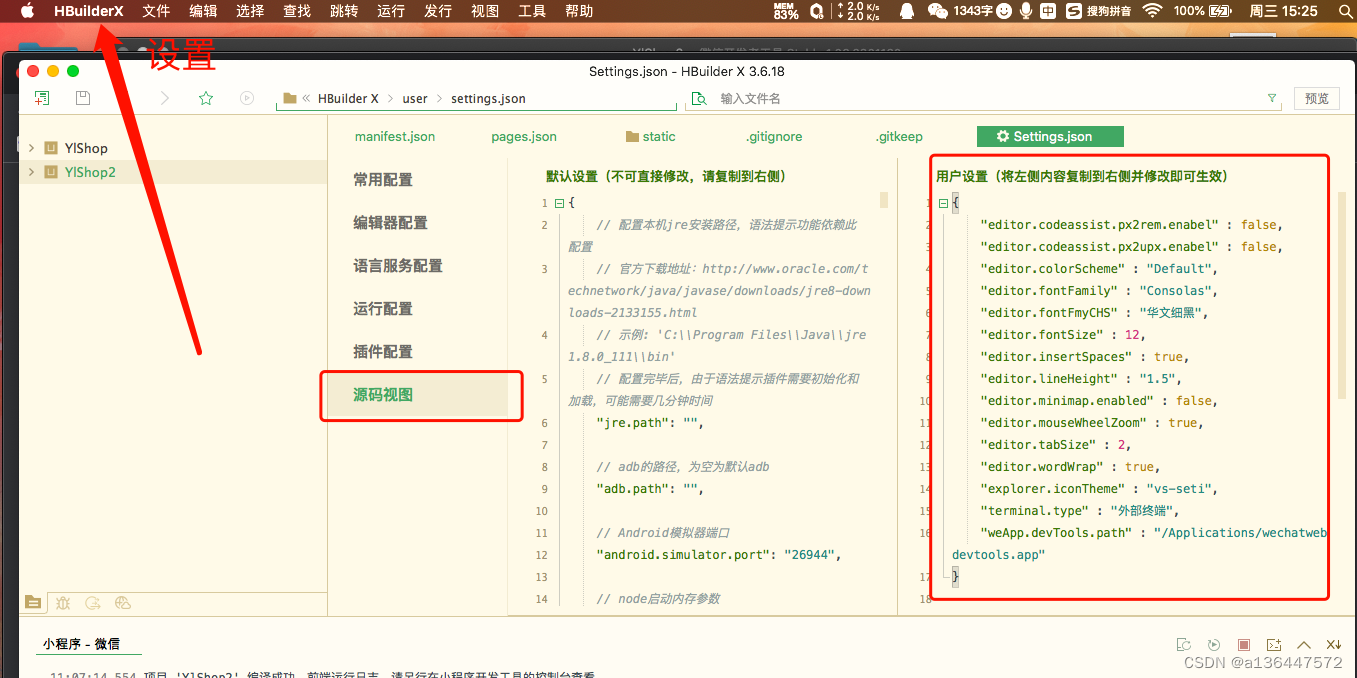
3 通用设置

{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}
4 修改参数

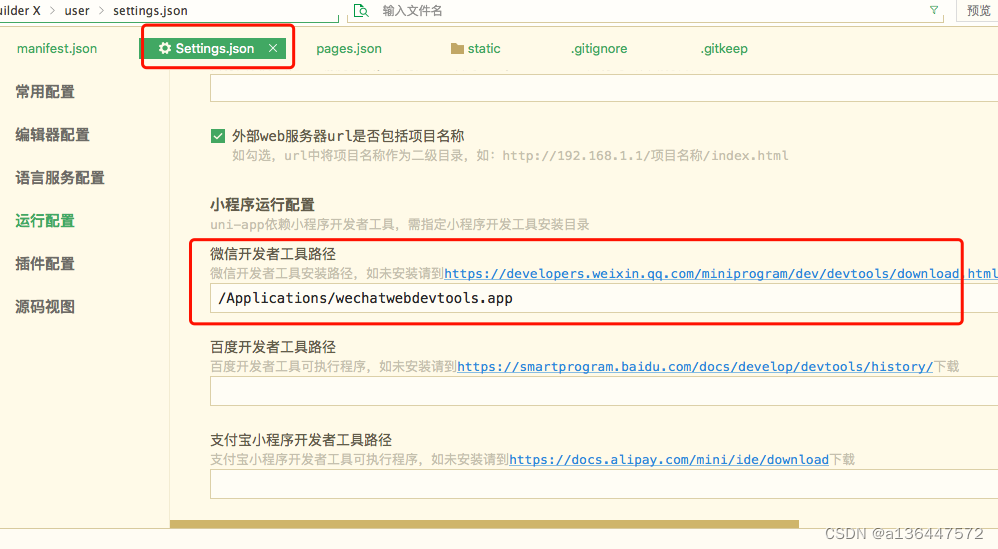
5 在 HBuilderX 中,配置“微信开发者工具”的安装路径:

6 
7 使用 Git 管理项目 git相关的写在这里了
https://blog.csdn.net/a136447572/article/details/129159437
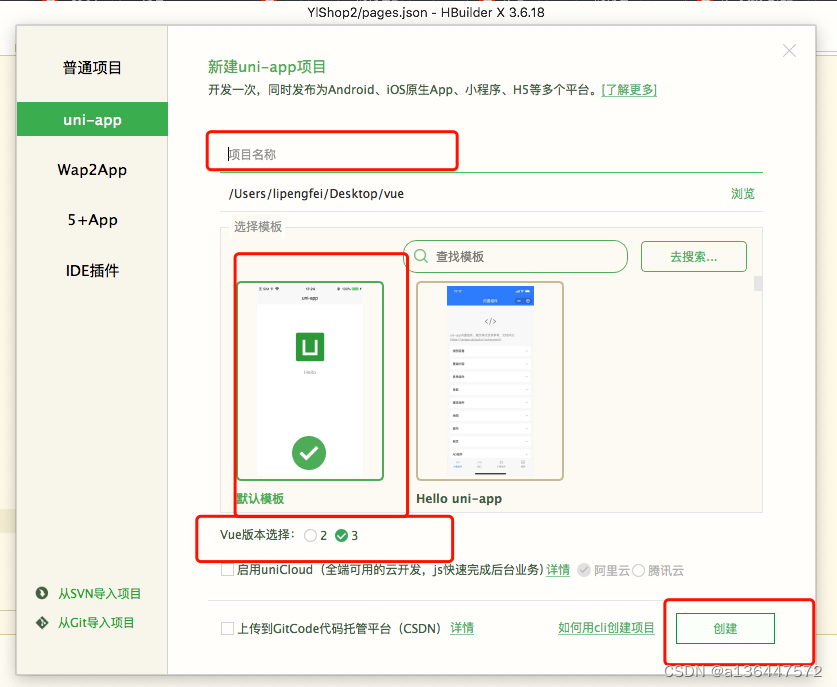
8 创建项目 ,按流程创建就行

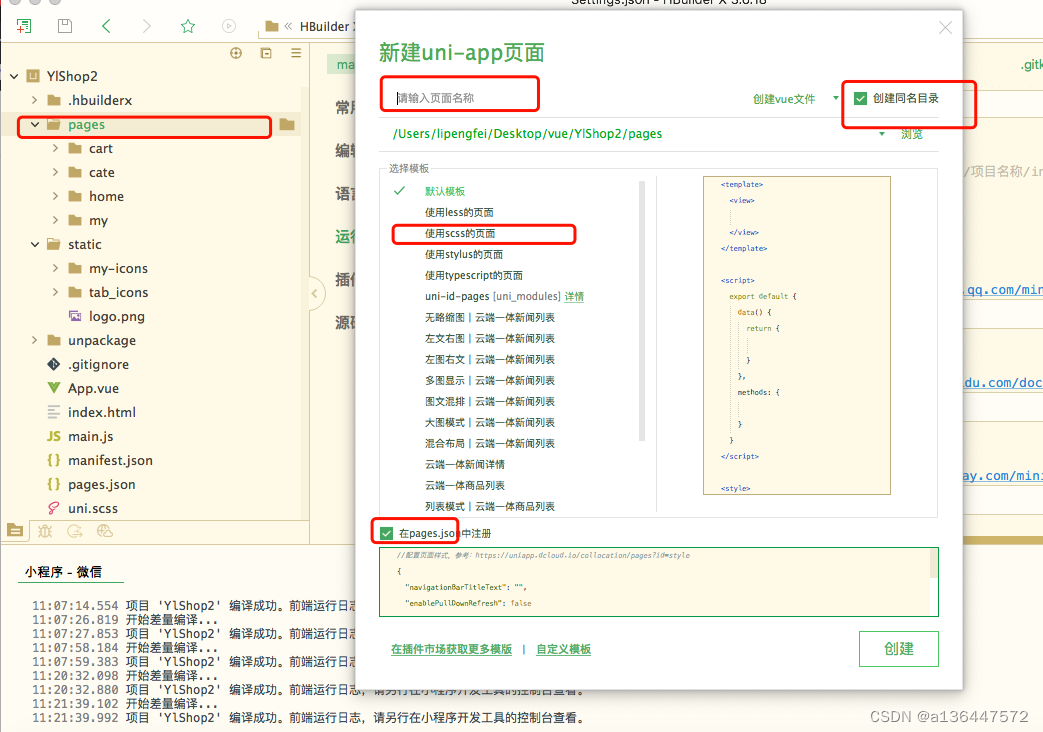
9 创建 创建 tabBar 页面 创建 下面的每个子页面

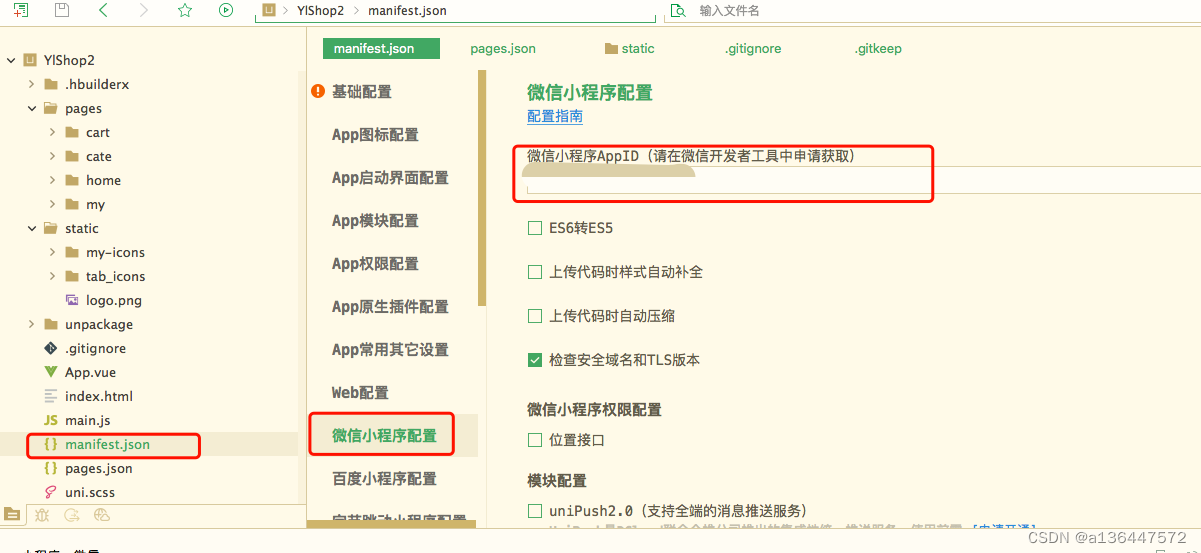
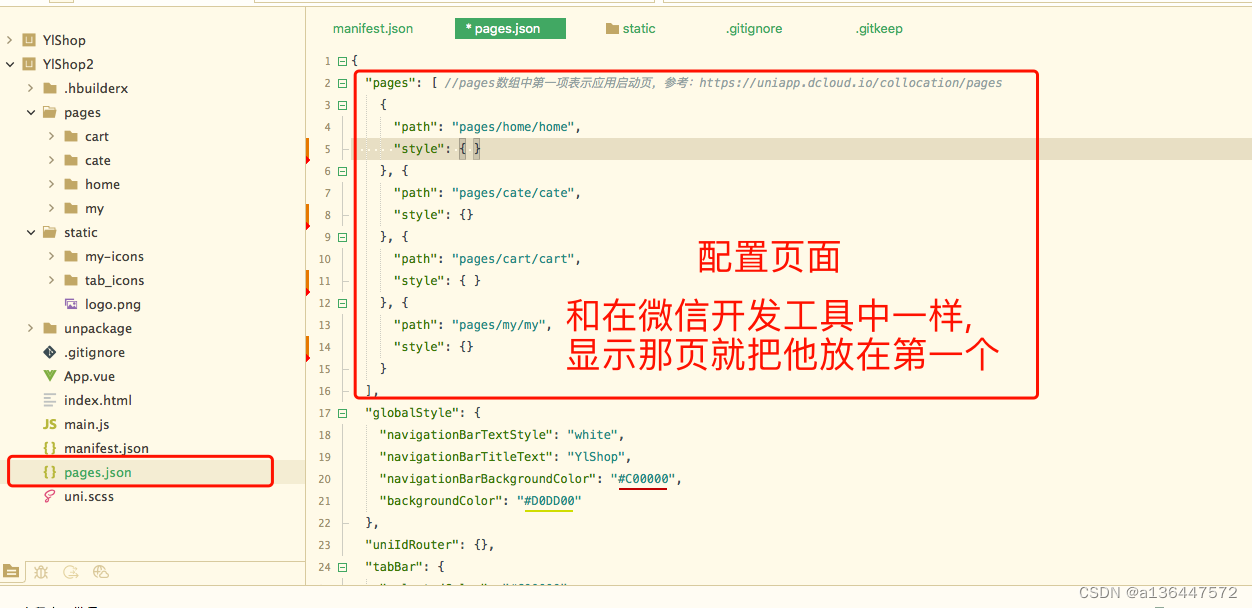
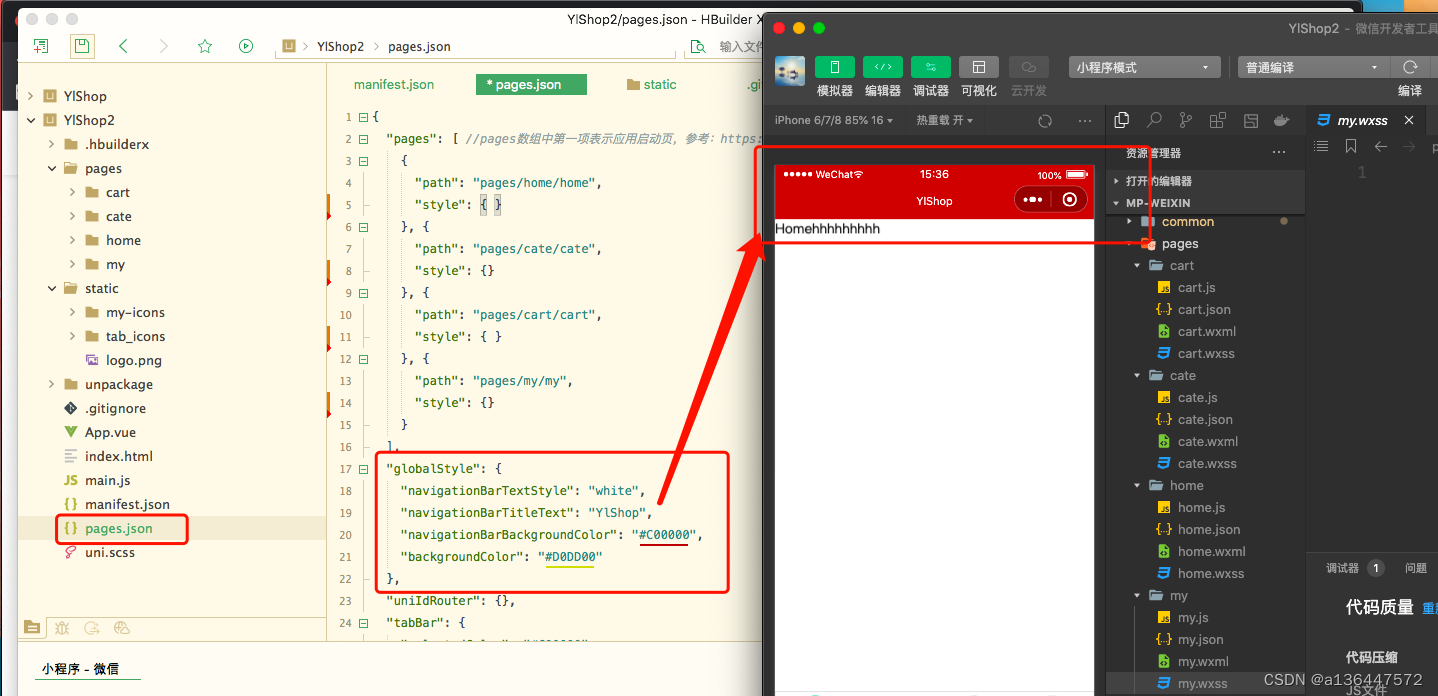
9 配置参数


注:开始配置的时候 ,上面的子不显示 ,最后发现是 因为在页面配置的时候 覆盖了"navigationBarTitleText"字段,并设置为""






















 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








