上一篇博客简单写了一下百度地图如何进行描点,这里介绍一下工作中的要求。
工作需求
52个市场注册的时候可以填写经纬度来标注地理位置,这样后台就可以拿到这些地理位置进行描点标注。显示到前台的时候要显示到左侧栏,并将这些结果进行分页显示。如果每页显示10条的话,这10条要以红色ABC来显示,剩余42个市场要以粉色的标注显示,并且点击这些标注要能直接定位。
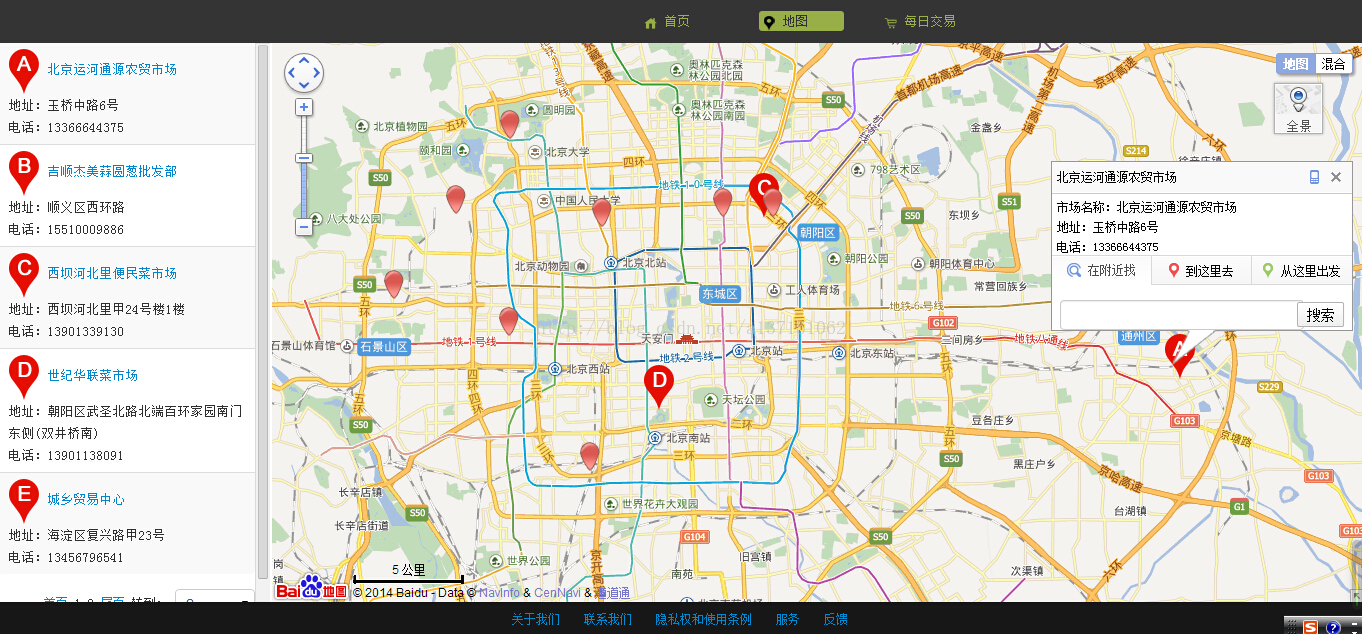
最后的成型图是这样的:

做法很简单,步骤如下:
1.根据数据库中的经纬度描点,经纬度在后台可以通过转换json放到action上下文,前台用隐藏标签来绑定该值。我在这里是有两个放到上下文中,一个是当前10页,一个是后面的42个;
2.左边是一个Table,绑定的是当前10页的值,根据分页来传递参数获取值绑定到前台隐藏控件中;
3.组合起来就是上面的地图显示。
代码
前台html代码
<body onload="map_init()">
<div style="width: 100%; height: 100%">
<div class="head_top" style="width: 100%; height: 7%; margin: 0px;">
<div class="head">
<div class="hd_logo">
<img style="padding-top: 13px; margin-left:-260px;padding-right:200px;"
src="${pageContext.request.contextPath}/images/hl_logo.png"
width="402" height="24" align="left" />
</div>
<div class="hl_menu">
<ul>
<li>
<a href="factoryTicketNumber_home.action"><span
class="Men_text"><img
src="${pageContext.request.contextPath}/images/home.png"
width="13" height="11" align="middle" /> 首页</span>
</a>
</li>
<li class="active">
<a href="market_testmap.action"><span class="Men_text"><img
src="${pageContext.request.contextPath}/images/dt2.png"
width="11" height="15" align="middle" /> 地图</span>
</a>
</li>
<li>
<a href="purchaseinfoAction_publicdailyTrading.action"><span class="Men_text"><img
src="${pageContext.request.contextPath}/images/gwc.png"
width="13" height="11" align="middle" /> 每日交易</span>
</a>
</li>
</ul>
</div>
</div>
</div>
<div style="clear:both"></div>
<div id="r-result"
style="overflow-y: scroll; width: 19.9%, height:80%; float: left">
<form action="market_testmap.action" method="post">
<table class="table table-bordered table-striped" height="80%"
style="border-collapse: collapse; border: none; font-size: 13px">
<tbody id="TableData" class="dataContainer" datakey="factoryList">
<s:iterator value="recordList" id="list" status="status">
<tr class="TableDetail1 template">
<td style="padding: 5px 10px;">
<div>
<img height="25px"
src="${pageContext.request.contextPath}/images/mapimage/${status.count}.png" />
<a href="#" value="${list[0]}" onclick="showInfoWindow(this)">${list[0]}</a>
<!-- onclick="searchName(this) -->
</div>
<div>
地址:${list[1]}
</div>
<div>
电话:${list[3]}
</div>
</td>
</tr>
</s:iterator>
</tbody>
</table>
</form>
<%@ include file="/WEB-INF/common/pageViewMap.jspf"%>
</div>
<div style="width: 80%, height : 80%; float: right;" id="map"></div>
<div style="clear:both">
<input type="hidden" id="txtContent">
<s:hidden name="mapValue" id="mapValue" />
<s:hidden name="mapOtherValue" id="mapOtherValue" />
</div>
<div
style="clear:both;width: 100%; height: 5%; background: #171717; text-align: center; float: left; line-height: 35px;">
<a class="aa">关于我们</a><a class="aa">联系我们</a><a
class="aa">隐私权和使用条例</a><a class="aa">服务</a><a
class="aa">反馈</a>
</div>
</div>
</body>这里在<body>标签中用onload事件,这样可以在dom加载成功后加载JS事件,可以绑定到隐藏控件的值。$().ready()则不显示数据,具体区别可以去百度一下看看。
JS代码
<script type="text/javascript">
function gotoPage( pageNum ){
$(document.forms[0]).append("<input type='hidden' name='pageNum' value='" + pageNum +"'/>");
document.forms[0].submit();
}
function map_init(e) {
var markerArr = document.getElementById("mapValue"); //这里是当前页的 Json
markerArr =eval(markerArr.value);
var markerArrOther =document.getElementById("mapOtherValue"); //这里获取的是剩余的 地图Json
markerArrOther =eval(markerArrOther.value);
var map = new BMap.Map("map"); // 创建Map实例
var point = new BMap.Point(116.302771, 39.963603); //地图中心点,海淀区
map.centerAndZoom(point, 14); // 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom(true); //启用滚轮放大缩小
//地图、卫星、混合模式切换
map.addControl( new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]}));
//向地图中添加缩放控件
var ctrlNav = new window.BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(ctrlNav);
//向地图中添加缩略图控件
var ctrlOve = new window.BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: 1
});
map.addControl(ctrlOve);
//添加全景 控件
var stCtrl = new BMap.PanoramaControl(); //构造全景控件
stCtrl.setOffset(new BMap.Size(40, 40));
map.addControl(stCtrl);//添加全景控件
//向地图中添加比例尺控件
var ctrlSca = new window.BMap.ScaleControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT
});
map.addControl(ctrlSca);
var point = new Array(); //存放标注点经纬信息的数组
var marker = new Array(); //存放标注点对象的数组
var info = new Array(); //存放提示信息窗口对象的数组
var searchInfoWindow =new Array();//存放检索信息窗口对象的数组
var pointOther =new Array(); //同上 一样,只不过这里是剩余的查看 Json数组
var markerOther =new Array();
var infoOther =new Array();
var searchInfoWindowOther =new Array();
for (var i = 0; i < markerArr.length; i++) {
var p0 = markerArr[i].longitude; //
var p1 = markerArr[i].latitude; //按照原数组的point格式将地图点坐标的经纬度分别提出来
point[i] = new window.BMap.Point(p0, p1); //循环生成新的地图点
var iconImg = new BMap.Icon('${pageContext.request.contextPath}/images/mapimage/'+(i+1)+'.png', new BMap.Size(32, 47), {
anchor: new BMap.Size(10, 30)
});
marker[i] = new window.BMap.Marker(point[i],{icon:iconImg}); //按照地图点坐标生成标记
map.addOverlay(marker[i]);
var label = new window.BMap.Label(markerArr[i].name, { offset: new window.BMap.Size(20, -10) });
// 创建信息窗口对象
info[i] = '<p style="width:280px;margin:0;line-height:20px;">市场名称:' + markerArr[i].name + '</br>地址:' + markerArr[i].address + '</br> 电话:' + markerArr[i].contactPhone + '</p>';
//infoOther[i] = '<p style="width:280px;margin:0;line-height:20px;">市场名称:' + markerArrOther[i].name + '</br>地址:' + markerArrOther[i].address + '</br> 电话:' + markerArrOther[i].contactPhone + '</p>';
//创建百度样式检索信息窗口对象
searchInfoWindow[i] = new BMapLib.SearchInfoWindow(map, info[i], {
title : markerArr[i].name, //标题
width : 290, //宽度
height : 55, //高度
panel : "panel", //检索结果面板
enableAutoPan : true, //自动平移
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
//判断当前点击的是否有数据
if(e!="" && e== markerArr[i].name ){
searchInfoWindow[i].open(marker[i]);
}
//添加点击事件
marker[i].addEventListener("click",
(function(k){
// js 闭包
return function(){
searchInfoWindow[k].open(marker[k]);
}
})(i)
);
}
//从这里写新的Json
for (var i = 0; i < markerArrOther.length; i++) {
var p0 = markerArrOther[i].longitude; //
var p1 = markerArrOther[i].latitude; //按照原数组的point格式将地图点坐标的经纬度分别提出来
pointOther[i] = new window.BMap.Point(p0, p1); //循环生成新的地图点
var iconImgOther = new BMap.Icon('${pageContext.request.contextPath}/images/mapimage/11.png', new BMap.Size(20, 30), {
anchor: new BMap.Size(10, 30)
});
markerOther[i] = new window.BMap.Marker(pointOther[i],{icon:iconImgOther}); //按照地图点坐标生成标记
map.addOverlay(markerOther[i]);
var labelOther = new window.BMap.Label(markerArrOther[i].name, { offset: new window.BMap.Size(20, -10) });
// 创建信息窗口对象
infoOther[i] = '<p style="width:280px;margin:0;line-height:20px;">市场名称:' + markerArrOther[i].name + '</br>地址:' + markerArrOther[i].address + '</br> 电话:' + markerArrOther[i].contactPhone + '</p>';
//创建百度样式检索信息窗口对象
searchInfoWindowOther[i] = new BMapLib.SearchInfoWindow(map, infoOther[i], {
title : markerArrOther[i].name, //标题
width : 290, //宽度
height : 55, //高度
panel : "panel", //检索结果面板
enableAutoPan : true, //自动平移
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
//添加点击事件
markerOther[i].addEventListener("click",
(function(k){
// js 闭包
return function(){
searchInfoWindowOther[k].open(markerOther[k]);
}
})(i)
);
}
}
//异步调用百度js
function map_load() {
var load = document.createElement("script");
load.src = "http://api.map.baidu.com/api?v=2.0&ak=IDvNBsejl9oqMbPF316iKsXR&callback=map_init";
document.body.appendChild(load);
}
//显示信息弹框
function showInfoWindow(obj){
var a = $(obj).attr('value');
document.getElementById("txtContent").value=a;
map_init(a);
}
</script>
分页和后台的交互这里就不论述了。如果有需要的话可以下方留言即可,毕竟楼主好人嘛。项目放到了网盘里面,还是不懂的话,再问我就行
链接:
百度地图
总结:
这个地图相比较前一篇来说更符合项目需要,正如周贺说的:我们这是一个定制的地图。刚开始研究的时候觉得很难,不过经过一些取巧的办法也算实现了,不过很多东西还可以再封装一下。实习是一次很好的锻炼机会,它让我们接触新东西的时候也认识到自己的不足,这样在结束实习的时候才能有更多的动力来解决内部的不足。

























 3733
3733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








