在你在Vue项目中使用animate.css方面,你肯定在很多博客中见到他会写到Vue.use(animate.css)

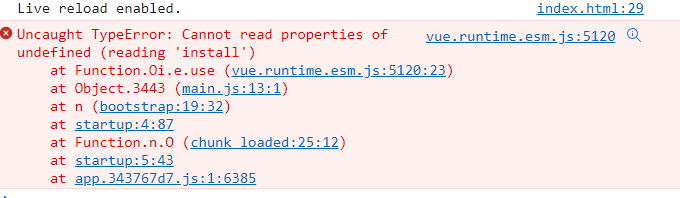
这样的话在项目运行时,不会有什么异常,并且能够正常使用,但是当你项目打包(build)时,可能会报这样的错误:

你可能比较懵逼,为什么它会找不到install属性?在我找了些资料后发现了问题所在
Vue.use(插件)会触发此插件文件中的install方法,而animate.css是一个css文件,而Vue.use是不能传入css文件,否则在项目打包时可能会报错,所以在使用animate.css时,只需在main.js中直接导入即可,不用Vue.use。
import animated from 'animate.css'





















 1387
1387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








