目录
2. 打包(后续所有的打包,都是这个命令,就不再写了哈~~)
3. 为了看到效果,在最外层下创建index.html,运行即可
第一步:创建package.json文件,用于管理项目的信息、库依赖等
1. 在src下创建css文件夹,并在其中创建style.css
5. 优化一下,可以把postcss的配置专门写到一个文件中
3. 在src下创建img文件夹,往里加入测试图片text.png
01 - 下载babel-loader和babel-core
零、webpack的作用
1. 概念
webpack是一个静态的模块化打包工具,为现代的javaScript应用程序
- 打包bundler : webpack可以帮助我们进行打包
- 静态的static : 我们可以将代码打包成最终的静态资源,部署到静态服务器
- 模块化module : webpack支持各种模块化开发,ES Module . CommonJS . AMD 等
- 现代的modern : 因为现代前端开发面临各种问题,才催生了webpack的出现和发展

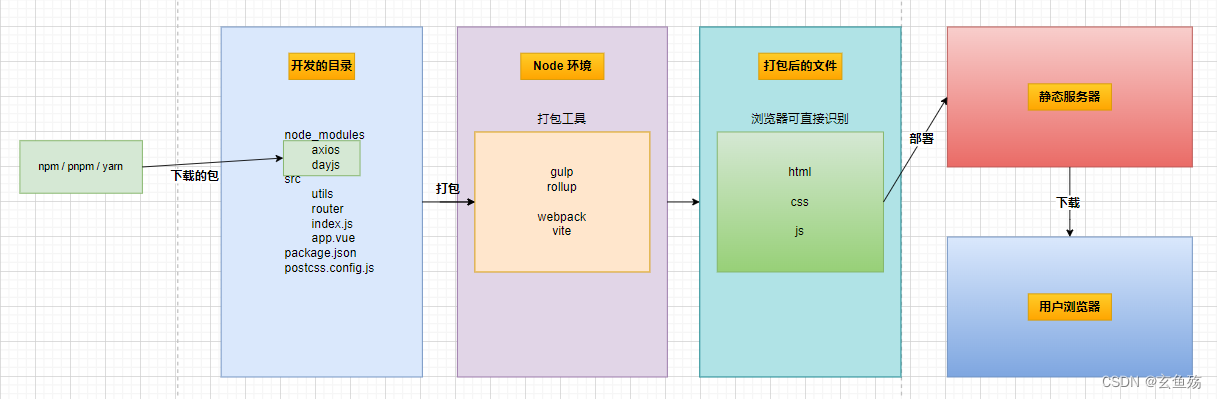
我们可以编写左边的各种类型的代码,但是浏览器不能直接识别,所以需要打包工具对代码进行打包,生成可以被浏览器直接识别的静态资源(右边)
2. 打包
webpack是如何打包的呢
- webpack会根据命令或者配置文件找到入口文件
- 从入口开始,会生成一个依赖关系图,这个依赖关系图会包含应用程序中所需的所有模块(比如.js文件、css文件、图片、字体等)
- 然后遍历图,打包一个个模块(根据文件的不同使用不用的loader来进行解析)
3. 图解

一、webpack的使用前提
因为webpack的运行时依赖Node环境,所以需要安装Node。
下载 Node.js
注:webpack 依赖 node ,node 支持 common.js,所以配置webpack时,都是用的common.js
node虽然可以支持ES module,但是需要配置,比较麻烦
二、项目初始化
1. 创建webpack文件夹,进入文件夹后初始化
npm init -y2. 安装webpack (-D 安装开发依赖)
npm install webpack webpack-cli -D
// webpack在执行时是依赖webpack-cli的,如果没有安装就会报错
// webpack-cli : 使得可以在命令行中使用webpack3. 创建文件夹src
4. src下创建js 文件夹
5. js 文件夹创建math.js
//ES6的导出
export function sum(num1,num2){
return num1 + num2
}6. js 文件夹创建format.js
// CommonJs的导出
const priceFormat = function(){
return '$99.88'
}
module.exports = {
priceFormat
}7. src下创建index.js
import { sum } from './js/math';
const { priceFormat } = require('./js/format');
console.log(sum(20, 30));
console.log(priceFormat());
8. 以上所说的目录结构如此

三、JavaScript的打包
1. 修改package.json
"scripts": {
"build":"webpack"
},2. 打包(后续所有的打包,都是这个命令,就不再写了哈~~)
npm run build3. 为了看到效果,在最外层下创建index.html,运行即可
// 引用打包后的js文件
<body>
<script src="./dist/main.js"></script>
</body>四、webpack的打包
0. 打包流程
第一步:创建package.json文件,用于管理项目的信息、库依赖等
npm init -y第二步:安装局部的webpack
npm install webpack webpack-cli -D第三步:使用局部的webpack
npx webpack第四步:在package.json中创建scripts脚本
"scripts": {
"build": "webpack"
},第五步:执行即可
npm run build1. 默认打包
- 执行 npm run build
- 生成一个dist文件夹,里面存放一个main.js的文件,就是打包之后的文件
- 这个文件中的代码被压缩和丑化了
- 但是代码中依然存在ES6的语法,比如箭头函数、const等,需要通过babel来进行转换和设置
- webpack是如何确定的入口?
- 当运行webpack时,webpack会查找当前目录下的 src/index.js作为入口
- 可以手动指定入口和出口 => npx webpack --entry ./src/main.js --output-path ./build
2. 设定配置文件
在通常情况下,webpack需要打包的项目是非常复杂的,并且需要一系列的配置来满足要求,默认配置必然是不可以的,可以在根目录下创建一个 webpack.config.js 文件,来作为webpack的配置文件
入口:需要打包的文件都要放在入口处,没放进来的不会被打包
出口:经过打包后的文件所放的地方
const path = require('path'); // 需要使用 Node内置模块
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
// 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
path: path.resolve(__dirname, './dist'),
// 打包后的js的文件名
filename: 'boundle.js'
}
};
3. 指定配置文件名称
如果配置文件并不是webpack.config.js的名字,而是其他的名字,需要手动配置
- 比如将 webpack.config.js 修改成了 wk.config.js
- 这个时候可以通过 --config 来指定对应的配置文件
- npx webpack --config wk.config.js
// 也可在 package.json 中进行配置
"scripts": {
"build": "webpack --config wk.config.js"
},五、loader的配置
weboack 默认就可以打包 js 文件,但是不支持打包其他文件
这就需要配置各种loader了
1. 概念
- loader 可以用于对模块的源代码进行转换
- 在加载这个模块时,webpack其实并不知道如何对其进行加载,我们必须制定对应的loader来完成这个功能
2. 配置
在 webpack.config.js 文件中写明配置信息
module.rules的配置如下 :
- rules属性对应的值是一个数组:[Rule]
- 数组中存放的是一个个的Rule,Rule是一个对象,对象中可以设置多个属性:
- test属性:用于对 resource(资源)进行匹配的,通常会设置成正则表达式
- use属性:对应的值时一个数组:[UseEntry]
- UseEntry是一个对象,可以通过对象的属性来设置一些其他属性
- loader:必须有一个 loader属性,对应的值是一个字符串
- options:可选的属性,值是一个字符串或者对象,值会被传入到loader中
- query:目前已经使用options来替代
- 传递字符串(如:use: [ 'style-loader' ])是 loader 属性的简写方式(如:use: [ { loader: 'style-loader'} ])
- UseEntry是一个对象,可以通过对象的属性来设置一些其他属性
- loader属性: Rule.use: [ { loader } ] 的简写
3. 栗子 🌰
module: {
rules: [
// 方式一 :
{
test: /\.css$/,
// 如果loader只有一个
loader: 'css-loader'
},
// 方式二 :
{
test: /\.css$/,
// 如果有多个loader,但是不用配置
use: ['style-loader', 'css-loader']
},
// 方式三 :
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
// 如果有需要配置的loader
{
// 使用的loader名称
loader: 'postcss-loader',
// 配置的属性
options: {
postcssOptions: {
plugins: ['autoprefixer']
}
}
}
]
}
]
}六、CSS的打包
1. 在src下创建css文件夹,并在其中创建style.css
body{
background-color: skyblue;
/* 下面测试postcss用 */
user-select: none;
}2. 在index.js中导入
import './css/style.css';
3. 下载所需CSS的loader
loader : 可以用于对模块的源代码进行转换
因为webpack默认只能打包js,如果需要打包其他模块(例如css),需要下载对应loader
css-loader : 负责将.css文件进行解析,但并不会讲解析后的css插入到页面中
style-loader : 完成页面插入css操作
npm install css-loader style-loader -D4. 在webpack.config.js文件中进行配置
const path = require('path'); // Node内置模块
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
// 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
path: path.resolve(__dirname, './dist'),
// 打包后的js的文件名
filename: 'boundle.js'
},
// 配置模块
module: {
// 规则
rules: [
{
// 用正则表达式来进行匹配,匹配css文件
test: /\.css$/,
// 使用的loader。注:这里执行顺序是从右往左走|从下往上,先解析,再插入
use: ['style-loader', 'css-loader']
}
]
}
};
七、less|sass的配置
前提是下载了less|scss哦,以下已less为栗子,sass下载对应的包即可
npm install less -D1. 在src下的css文件夹中创建text.less
@textColor:blue;
body{
color: @textColor;
}小tip : 如果使用vscode,可以安装插件 Easy LESS ,当保存less文件内容时,会自动生成对应的css文件,方便观看,不下载亦可

2. 在index.js中导入
import './css/text.less'3. 下载less的loader
npm install less-loader -D4. 在webpack.config.js文件中进行配置
const path = require('path'); // Node内置模块
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 规则
rules: [
{
test: /\.css$/, // 用正则表达式来进行匹配,匹配css文件
use: ['style-loader', 'css-loader'] // 使用的loader
},
{
test: /\.less$/, // 用正则表达式来进行匹配,匹配less文件
use: ['style-loader', 'css-loader', 'less-loader'] // 使用的loader
}
// -------css和less的配置可以合并,如下-------
{
test: /\.(css|less)$/, // 用正则表达式来进行匹配,匹配css|less文件
use: ['style-loader', 'css-loader', 'less-loader'] // 使用的loader
}
]
}
};
八、PostCSS工具配置
PostCSS :
- 是一个通过JavaScript来转换样式的工具
- 可以帮助我们进行一些CSS的转换和适配,如自动添加浏览器前缀,css样式的重置
使用PostCSS :
- 查找PostCSS在构建工具中的扩展,比如webpack中的postcss-loader
- 选择可以添加所需要的PostCSS相关的插件
1. 下载postcss-loader
npm install postcss-loader -D2. 下载所需要的插件
autoprefixer : 自动添加浏览器前缀
postcss-preset-env : 将现代的css特性转为大多数浏览器可识别的css,自动添加浏览器前缀
所以,直接用下面辣个插件即可
npm install postcss-preset-env -D
3. 在webpack.config.js文件中进行配置
const path = require('path'); // Node内置模块
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 规则
rules: [
{
test: /\.(css|less)$/, // 用正则表达式来进行匹配,匹配css|less文件
use: [
'style-loader',
'css-loader',
// 使用postcss
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [require('postcss-preset-env')]
}
}
},
'less-loader' // 先把less转换,然后再用这个插件会好点
]
}
]
}
};
4. 已经添加成功

5. 优化一下,可以把postcss的配置专门写到一个文件中
在目录下新建postcss.config.js文件
module.exports = {
plugins: [require('postcss-preset-env')]
// plugins: ['postcss-preset-env'] 也可以不写 require
};
那么 webpack.config.js只要这么写即可
const path = require('path'); // Node内置模块
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 规则
rules: [
{
test: /\.(css|less)$/, // 用正则表达式来进行匹配,匹配css|less文件
use: ['style-loader', 'css-loader', 'postcss-loader', 'less-loader'] // 使用的loader
}
]
}
};
九、图片资源的打包(webpack5之前版本)
注:这里说的是webpack5之前的版本所使用的 , 否则可能报错
webpack5中file-loader和url-loader都不怎么使用了

要处理jpg、png等格式的图片,也需要有对应的loader
file-loader : 作用是帮助我们处理import\require()方式引入的文件资源,并放到我们输出的文件夹中,不管大小都输出文件
url-loader : 和file-loader工作方式是相似的,不过可以将较小的图片转成base64的URI
两个使用其中一个即可
1. 安装filer-loader,url-loader
npm install file-loader url-loader -D2. 在webpack.config.js中进行配置
const path = require('path'); // Node内置模块
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 规则
rules: [
{
test: /\.(css|less)$/, // 用正则表达式来进行匹配,匹配css|less文件
use: ['style-loader', 'css-loader', 'postcss-loader', 'less-loader']
},
{
test: /\.(png|jpe?g|gif|svg)$/i, // 用正则表达式来进行匹配,匹配以这些后缀名的图片
use: [
{
loader: 'file-loader',
options: {
// 高版本的file-loader不这样配置的话,img的src为[object Module]
esModule: false
}
},
/// -----------------使用其中一个即可
{
loader: 'url-loader',
options: {
// 高版本的file-loader不这样配置的话,img的src为[object Module]
esModule: false
}
}
]
}
]
}
};
3. 在src下创建img文件夹,往里加入测试图片text.png
4. 在css文件夹中创建image.css
.div-dom{
width: 100%;
height: 500px;
background: url('../img/text.png') ;
}5. 在js文件夹中创建element.js
// 导入css样式
import '../css/image.css';
import imgUrl from '../img/text.png';
// 创建一个div元素 , 设置背景图片
const divDom = document.createElement('div');
// 赋值一个class
divDom.className = 'div-dom';
// 加入到body中
document.body.appendChild(divDom);
// 创建一个img元素 , 设置src
const imgDom = document.createElement('img');
// 注意,不能这样赋值,这样相当于赋值了个字符串,到时候页面会从相对路径去找图片,是找不到的
// imgDom.src = '../img/text.png';
// 赋值src,相当于导入一个模块
imgDom.src = imgUrl;
// 加入到body中
document.body.appendChild(imgDom);
6. 在index.js中导入
import './js/element';
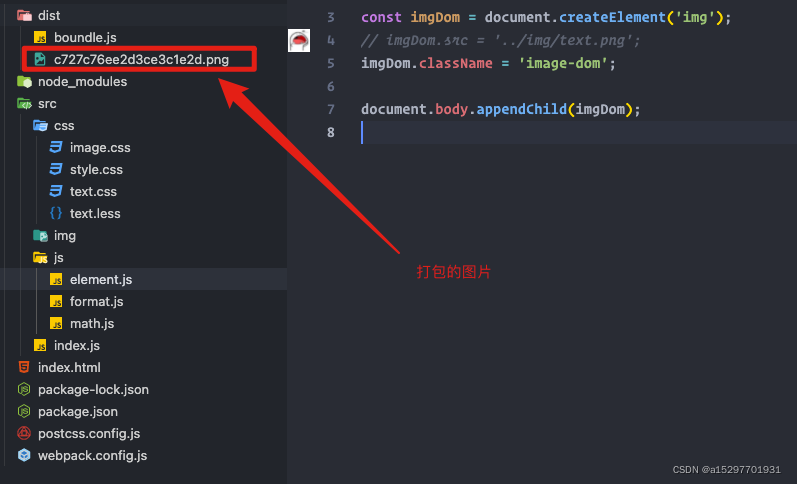
7. 打包一下即可
file-loader打包结果如下
如果使用url-loader打包的,可能没有生成图片,小图片会在boundle.js中以base64形式存在,望周知

8. 优化,打包后的文件位置和文件名不太优雅
- 要保留原来的文件名、扩展名,同时为了防止重复,包含一个hash值等
- 可以使用PlaceHolders有很多,可以查阅下文档 file-loader ,前几个都比较常用
const path = require('path'); // Node内置模块
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 规则
rules: [
{
test: /\.(css|less)$/, // 用正则表达式来进行匹配,匹配css|less文件
use: ['style-loader', 'css-loader', 'postcss-loader', 'less-loader']
},
{
test: /\.(png|jpe?g|gif|svg)$/i, // 用正则表达式来进行匹配,匹配以这些后缀名的图片
use: [
{
loader: 'file-loader',
options: {
// 高版本的file-loader不这样配置的话,img的src为[object Module]
esModule: false,
// 打包后会有个img文件夹
outputPath:'img',
// 保留名字,加上6位hash值,保留扩展名
name:"[name]__[hash:6].[ext]"
}
}
//----------使用一个即可
{
loader: 'url-loader',
options: {
// 高版本的file-loader不这样配置的话,img的src为[object Module]
esModule: false,
// 设置当小于100kb的图片打包成base64,大于的打包成图片输出到img文件夹中
limit: 100 * 1024,
// 打包后会有个img文件夹
outputPath: 'img',
// 保留名字,加上6位hash值,保留扩展名
name: '[name]__[hash:6].[ext]'
}
}
]
}
]
}
};
十、图片资源的打包(webpack5之后版本)
webpack5之前 : 加载这些资源需要使用一些loader,比如url-loader、file-loader
webpack5之后 : 直接使用资源模块类型( asset module type ),来替代上面的loader
- asset / resource : 发送一个单独的文件并导出URL,之前是使用 file-loader
- 就是用url地址,多几次网络请求,请求图片资源
- asset / inline : 导出一个资源的data URI ,之前是使用 url-loader
- 将图片进行base64编码,使得js文件很大,解析js时间变长
- asset / source : 导出资源的源代码 ,之前是使用 raw-loader
- 不怎么用了
- asset : 在导出一个data URI 和 发送一个单独文件之间自动选择,之前是通过使用 url-loader,并且配置资源体积限制( limit )来实现
- 看情况使用base64 还是 url地址
- 图片较大,使用 asset / resource => 用url链接图片
- 图片较小,使用 asset / inline => 使用base64,减少网络请求
你会发现更简单啦,不用下载loader
const path = require('path'); // Node内置模块
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 规则
rules: [
{
test: /\.(css|less)$/, // 用正则表达式来进行匹配,匹配css|less文件
use: ['style-loader', 'css-loader', 'postcss-loader', 'less-loader']
},
{
test: /\.(png|jpe?g|gif|svg)$/i, // 用正则表达式来进行匹配,匹配以这些后缀名的图片
// 自动选择
type: 'asset',
parser: {
// 数据url的条件配置
dataUrlCondition: {
// 超过100kb的图片打包,小于的弄成bast64
maxSize: 100 * 1024
}
},
// 生成
generator: {
// 文件夹名称
outputPath: 'img',
// 文件名称
// name : 指向 => 原来的图片名称
// hash : 指向 => webpack生成的hash值,是唯一的,可以截取
// ext : 指向 => 扩展名
filename: '[name]__[hash:8][ext]',
// 以上这两个属性可以合在一起
filename: 'img/[name]__[hash:8][ext]'
}
}
]
}
};
十一、打包字体文件
首先得现有字体文件,我是在阿里矢量图标库中下载的 iconfont-阿里巴巴矢量图标库
把选中的图标添加到自己的项目,下载下来即可
1. 在src下创建font文件夹

2. 在element.js文件中,加入新的代码
// 导入字体的css
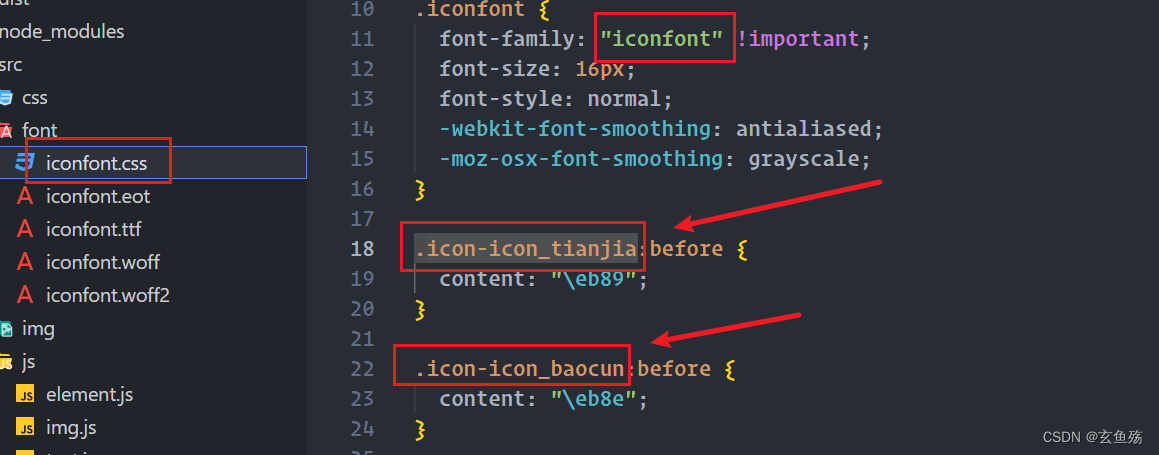
import '../font/iconfont.css';
const iDom = document.createElement('i');
// 使用下载的字体图标,注意使用方法
iDom.className = 'iconfont icon-icon_tianjia';
document.body.appendChild(iDom);
3. 使用的类名为

4. 在webpack.config.js中进行配置
const path = require('path'); // Node内置模块
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 规则
rules: [
{
test: /\.(css|less)$/, // 用正则表达式来进行匹配,匹配css|less文件
use: ['style-loader', 'css-loader', 'postcss-loader', 'less-loader']
},
{
test: /\.(png|jpe?g|gif|svg)$/i, // 用正则表达式来进行匹配,匹配以这些后缀名的图片
// 自动选择
type: 'asset',
parser: {
// 数据url的条件配置
dataUrlCondition: {
// 超过100kb的图片打包,小于的弄成bast64
maxSize: 100 * 1024
}
},
// 生成
generator: {
filename: 'img/[name]__[hash:8][ext]'
}
},
{
test: /\.(eot|ttf|woff2?)$/i, // 用正则表达式来进行匹配,匹配以这些后缀名的字体文件
type: 'asset/resource',
// 生成
generator: {
filename: 'font/[name]__[hash:8][ext]'
}
}
]
}
};
十二、babel
1. 概念
01 - 什么是babel
- Babel是一个工具链
- 主要用于旧浏览器后者环境中将ECMAScript 2015+ ( ES6+ )的代码转换为向后兼容的JavaScript
- 包括 : 语法转换、源代码转换等
02 - 为什么需要babel呢
- babel对于前端开发来说,是不可缺少的一部分
- 开发中,如果我们想使用ES6+的语法,想要使用TypeScript,开发React项目,都离不开Babel
03 - babel的底层原理
- 从一种源代码(原生语言)转换成另一种源代码(目标语言)
- 事实上我们可以吧babel看成就是一个编译器
- babel编译器的作用就是将我们的源代码,转换成浏览器可以直接识别的另外一段源代码
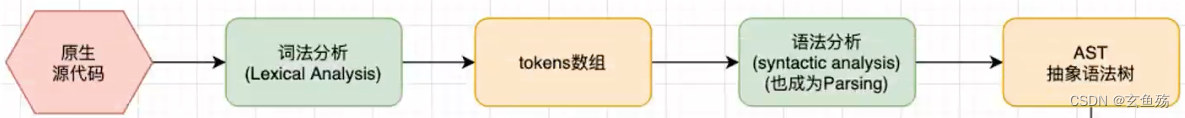
babel的工作流程:解析阶段、转换阶段、生成阶段

具体一点


2. 使用
babel可以用来转换,但是是通过具体的babel插件来完成的,所以我们不仅要下载babel,也需要下载你所需要的对应的插件
01 - 下载babel-loader和babel-core
npm install babel-loader @babel/core -D02 - 下载对应的插件
@babel/plugin-transform-arrow-functions : 箭头函数转换插件
@babel/plugin-transform-block-scoping : 作用域转化插件 (const、let 关键字转换为 var)
npm install @babel/plugin-transform-arrow-functions -D
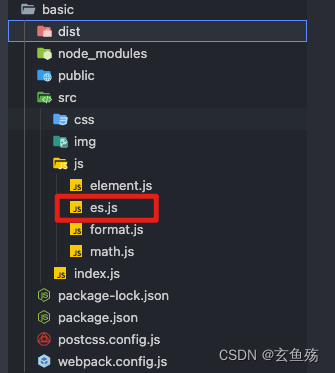
npm install @babel/plugin-transform-block-scoping -D03 - 在src文件夹的js文件夹夹创建es.js

随便乱写点ES6新增的,如cosnt、剪头函数等
const message = 'hello world';
const names = [123, 321];
names.forEach((item) => console.log(item));
console.log(message);
04 - 在index.js中导入
import './js/es';
05 - 在webpack.config.js中进行配置
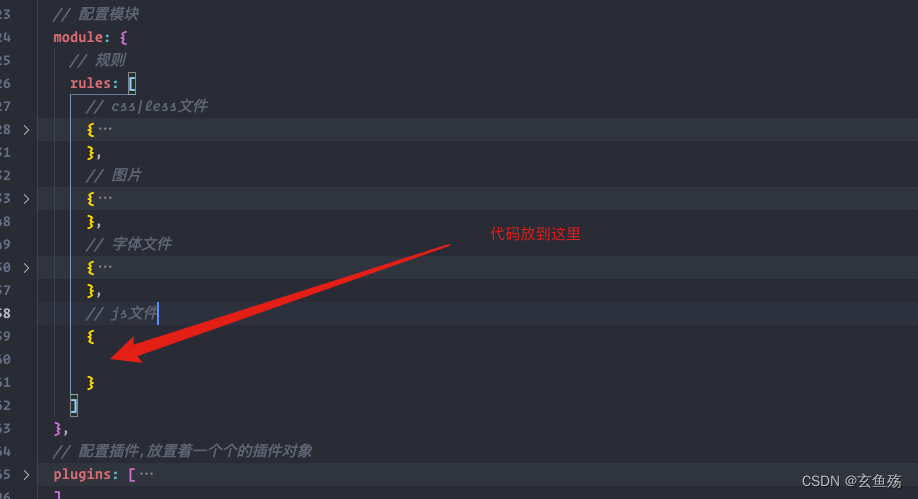
tip : 因为现在代码越来越多啦,全弄上来怕你们找不到在哪里,所以就先截图,然后在把代码放进去了哈~

// js文件
{
test: /\.js$/,
use: [
{
// 使用loader
loader: 'babel-loader',
options: {
// 使用的插件
plugins: ['@babel/plugin-transform-arrow-functions', '@babel/plugin-transform-block-scoping']
}
}
]
}06 - 查看效果

07 - 优化
因为这两个插件都是很常用的,还有一些其他常用的插件,如果我们每次都一个个去下载未免太累了,可以直接给webpack提供一个preset,webpack会根据预设来加载对应的插件列表,并传递给babel
常见的预设有 : env、react、TypeScript
@babel/preset-env : 里面自带了ES6转换相关的插件
npm install @babel/preset-env -D所以代码就可以修改成这样啦
// js文件
{
test: /\.js$/,
use: [
{
// 使用loader
loader: 'babel-loader',
options: {
// 使用的插件
// plugins: ['@babel/plugin-transform-arrow-functions', '@babel/plugin-transform-block-scoping']
presets: ['@babel/preset-env']
}
}
]
}08 - 再次优化 ,babel的配置文件
tip : 有多种后缀名,区别就是文件里的格式不一样,这里以.js后缀名为例子

- 在根目录下新建babel.config.js
module.exports = {
presets: ['@babel/preset-env']
};- webpack.config.js中即可改成这样
// js文件
{
test: /\.js$/,
use: ['babel-loader']
}






















 2440
2440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








