正常来说,不同的用户应该看到不同的系统页面,例如消费者应该可以浏览,加入购物车等,商家则可以对菜品进行信息管理等功能,本章节将探索如何对页面进行用户区分显示
思路1:设置session状态,使用thymeleaf模板的th:if动态渲染功能
1.设置用户类型
在前面的user建表时,我们使用了usertype来设置用户类型,方便区分用户权限,此时我们做一次尝试,首先将usertype通过用户密码查询出来,然后添加到session的usertype属性中,具体的查询方法就不赘述了
if (havaname) {
String pd = userService.selectpassword(username);
String usertype = userService.selectUsertype(username);
if (pd.equals(password)) {
session.setAttribute("USER",username);
session.setAttribute("USERTYPE",usertype);
model.addAttribute("status", "200");
model.addAttribute("message","登录成功");
return "index";非常简单,只需要查询usertype之后加入到session中
2.使用session属性进行区分
前端将我们需要对消费者隐藏的信息,全部加上if判断,目前来看可能有些麻烦,但如果有更好的方法,会更新到思路2去,功能以实现为主要目的,前端:
<td th:if="${session.USERTYPE == 'merchant'}">
<button type="button" th:id="'deletebutton'+${cai.id}" th:data-id="${cai.id}" onclick="deleteCai(this)">删除</button>
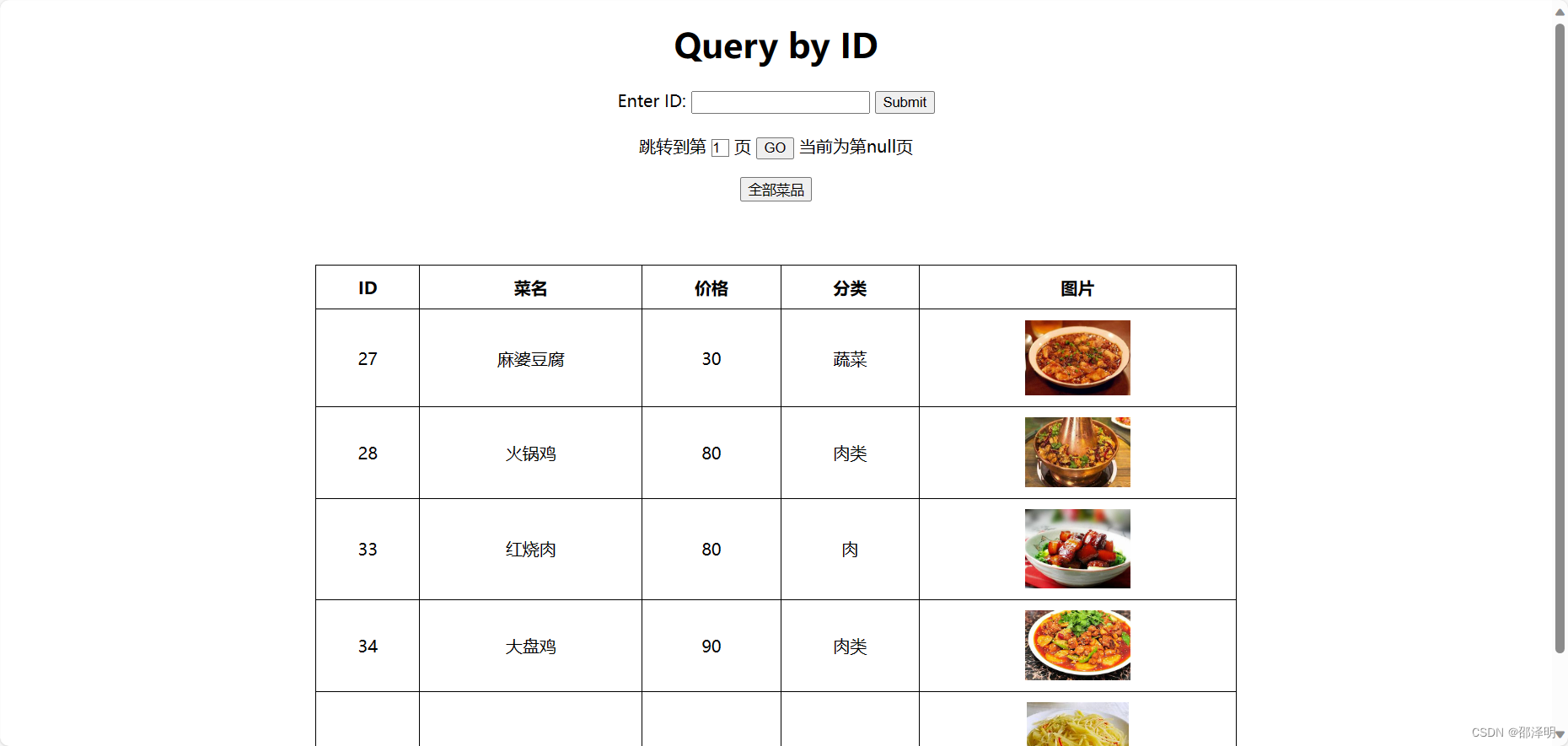
</td>类似这样的商家操作全部加上if判断即可,效果图如下:
商家页面:

顾客页面:























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








