HTML(hypertext markup language)也叫作超文本标记语言,与其他编程语言不同的是,HTML其实不能算作一门真正意义上的编程语言,而是一种标记语言,HTML通过尖角号的标签“< >”对文本进行标记,从而实现网页搭建。
http协议
一次浏览器的请求过程如下:

http是无连接的,每一次都需要重新请求
纯文本与超文本的区别
纯文本:纯文本只包含文字内容,不能包含文字以外的,例如图片、视频等,不能传输文字样式,常见的纯文本格式文件.txt,.html,.css,.js。
超文本:超文本文件是一种含有特殊标记的文本文件,其作用类似于word中的排版标记,常用格式.doc,.ppt
开发网页一般都使用纯文本文件
HTML开发工具
常用的开发工具有sublime,Visual studio code,Webstrom,Hbuilder,其中vscode可以从官网免费下载,新手友好
vscode的官网
https://code.visualstudio.com/![]() https://code.visualstudio.com/
https://code.visualstudio.com/

HTML基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>我们对HTML的基本骨架逐行解释
<!DOCTYPE html>
DTD(Document Type Definition,文本类型定义),必须出现在第一行。让浏览器知道是什么格式的文件。
<!>,表示警示标签。
DOCTYPE表示文档类型,html就是HTML超文本标记语言
<html></html>
整个网页必须被<html></html>包裹,它里面有<head></head>和<body></body>两部分。
<head></head> : 网页的配置
<body></body> : 网页的正式内容,浏览器可视区域
html标签有一个属性lang,是英语language语言的意思,表示整个网页的主体语言。
en表示英语。中文的表示法有三种。zh、cn、zh-CN。需要注意的是,无论哪种语言,都使用英文开发。
<head></head>
1.字符集
在head标签对中,是一个个文件的配置。几乎所有的配置都是写在meta标签中的。meta就是“元”的意思,表示基本配置。
首先映入眼帘的是配置字符集:
<meta charset="UTF-8">
<meta charset="gb2312">
<meta charset="gbk">
charset是英语character set文字集合的意思。
什么是字符集呢?
在计算机中所有的字实际上都是按某种规律排列而成。这个规律是什么呢?不同的字符集有不同的规律。不同字符集中的字,在计算机内部表达不一样的::
| 字符集 | 字库是否全面 | 优缺点 |
| UTF-8 | 这个字库涵盖了地球上所有国家、民族的语言文字。非常全,每年更新,它是一个国际化的字库 | 每个汉字占3个字节。所以如果你想网页快一点打开,不能使用UTF-8。 新华网的阿拉伯语频道、日语频道等都要使用UTF-8. |
| gb2312 | gb是国标的意思,只有汉族的文字和少量其他符号。 | 每个汉字占2个字节。 几乎所有的门户网站,都是gb2312。 |
| gbk | gbk是gb2312的略微增强版,文字稍微多了点, gbk也是只有汉语,只不过多了点怪异汉语字,比如“喆”。 | 每个汉字占2个字节。 几乎所有的门户网站,都是gbk。 |
问:什么时候使用utf-8,什么时候使用gbk?
答:如果你的网页使用场景是面向群体是国际化的,使用utf-8,比如中华网;如果面向群体主要是国内,使用gbk,比如新浪网,腾讯网
2.视口标签
<meta name="viewport" content="width=device-width, initial-scale=1.0">
如果不加这个视口,手机看这个网页是“俯瞰”模式,将以980px宽度俯瞰页

如果加上这个视口,手机看网页就是“APP”模式,将以APP的状态、字号看页面。

<title></title>
title就是在浏览器选项卡的区域显示的文字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我是标题</title>
</head>
<body>
</body>
</html>
keywords关键字
SEO(search engine optimization,搜索引擎优化)
最基本的SEO技术就是把keywords写好。keywords就是网页关键字。
name属性一定要设置为keywords,content就是关键字的内容,中间用逗号隔开
<meta name="keywords" content="前端,HTML,JavaScript">
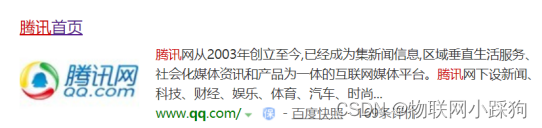
description页面描述
页面描述就是搜索引擎搜到你之后,展示的文字。
<meta name="description" content=" 网页的描述" />
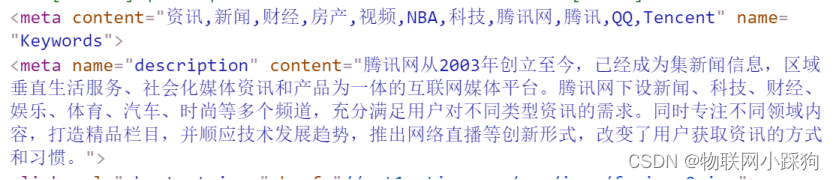
以腾讯网为例,看一下官网的源码,keywords和description


参考资料:马士兵教育课程~






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








