https://mp.weixin.qq.com/s/n7zyDFOeHd9K5oSKz7Zg9Q
在上一篇文章中讲解了怎样在线安装remote-ssh插件,搭建远程开发环境,本篇文章将会讲解在电脑完全离线的情况下,如何搭建环境,没看过在线环境搭建的建议先看一下上篇文章,与本文重复的内容将不会再次讲解,大部分操作都在上一篇文章中。
一、 下载vsCode安装包及remote-ssh插件离线包
1、正式版的下载链接:
https://code.visualstudio.com/
Insiders版本的下载链接:
https://code.visualstudio.com/insiders/
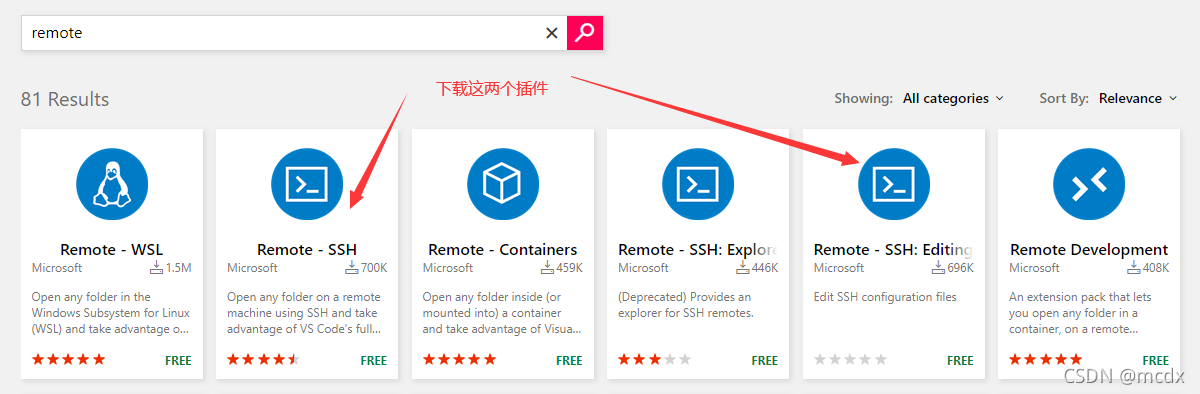
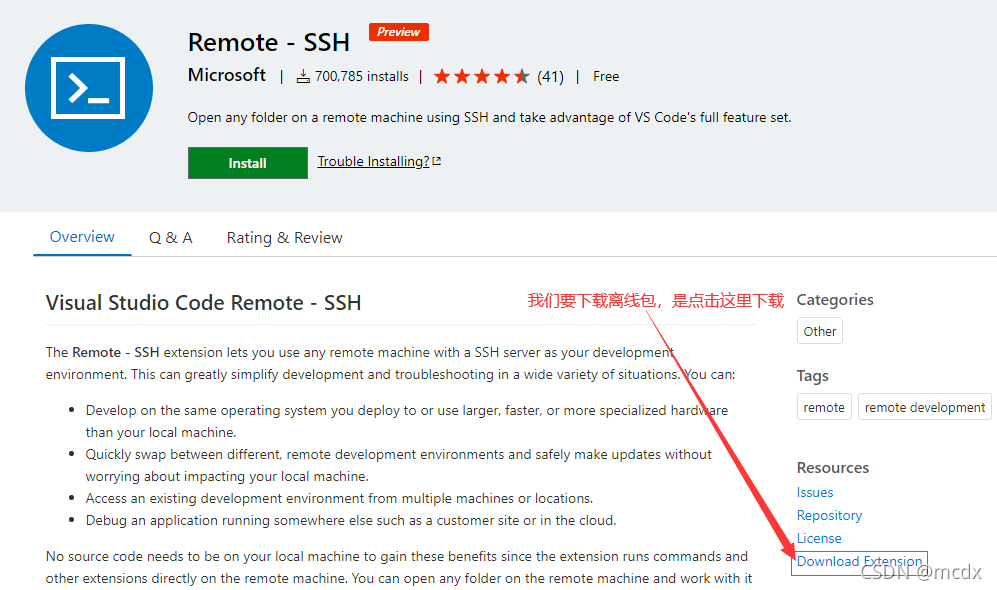
2、 插件的下载,下载插件的版本一定要是你下载的vsCode版本能够安装的,不然vsCode会拒绝安装版本不兼容的插件,验证插件是否兼容的方法可以在一台能够联网的电脑安装一下,然后看下插件版本,下载离线包的时候选择对应版本下载即可 ,还有一个简单粗暴的方法就是,使用最新版本的vsCode和插件。插件的下载链接:
https://marketplace.visualstudio.com/VSCode
具体下载步骤如下:



二、 安装vsCode及插件
1、安装好vsCode后,插件的安装就和在线方式不同了,需要使用图1的方式安装,也就是从VSIX安装

三、 在服务器安装离线环境
1、 在线安装的时候,远程登录时就会联网自动将服务器环境配置好,离线的情况没有网络,我们需要手动配置服务器的环境,首先根据在线安装的方式,尝试登录一次(必须),这时肯定会登录失败,接下来我们配置服务器
2、 进入服务器,输入命令cd ~进入用户目录,输入命令la查看是否存在.vscode-server或.vscode-server-insiders文件夹(根据你开发机安装的vsCode类型而定),按照图2的步骤操作,记住那个ID(注意你的ID不一定和我的一样)

3、在可以上网的电脑上输入下面的网址,下载离线包:
正式版:(注意将ID替换为前面说的那个ID号)
https://update.code.visualstudio.com/commit:ID/server-linux-x64/stable
Insiders版本:(注意将ID替换为前面说的那个ID号)
https://update.code.visualstudio.com/commit:ID/server-linux-x64/insider
4、离线包下载后将其拷贝到服务器里面以ID为名字的目录里面,可能里面存在一个同名的文件,但是文件是空的,因为联网下载失败了,覆盖它就行了,见图3:

5、重新使用vsCode登录远程服务器,就可以成功登录了,第一次登录的话理论上会弹出两次对话框,第一次直接回车就行了,第二次就是密码,失败的话重新登下试试,反正我是一次性成功
四、 离线安装其它插件到服务器
1、这里需要注意,开发机vsCode安装的插件和服务器安装的插件不是共用的,所以如果要安装其它插件的话,开发机安装后,服务器还要单独安装一遍的
2、因为服务器和开发机使用的系统可能不一样,登录服务器后安装插件的方式如果使用前面说的从VSIX安装,可能导致部分插件能够正常安装,但是使用会不正常(目前只遇到一个插件有这个问题),最好的方式就是在能够连外网的电脑搭建一个同样的环境,装好后,将外网电脑连接的服务器里面的插件打包后,拷贝到离线电脑连接的服务器中,插件位置见图4,没有这种条件的就只有尝试下载插件源码包了(要注意需要是服务器系统可用,而且版本要兼容),插件安装后是一样的东西(其实就是把源码打包再解压)

五、 离线安装的方式,微软暂未提供比较好的方式





















 2090
2090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








