1.<img>标签路径:和html代码文件在同级目录下
代码:

图片标签:img,发现它有两个属性,我们先不管第二个,第一个src是我们加载的图片的路径,如果你将图片存放在和你创建的html代码文件一个目录下,那么路径就有下面几个:
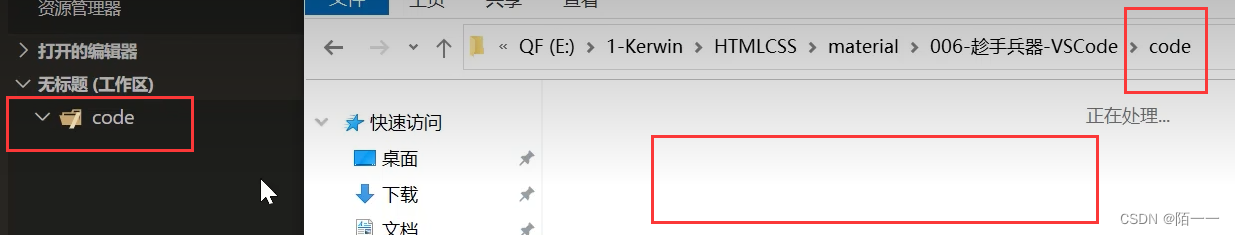
首先说一下,将你要展现加载的图片放在和html代码文件一个目录下:
当我们下载完vscode以后,会在界面上出现一个“添加文件夹”的选择,创建这个文件夹,可以将你后面写的html代码文件都放在这个文件夹里,这样不会觉得乱,你可以选择在你电脑的一个地方创建这个文件夹,建议是放在vscode下载的文件夹下,这样会好找一点,创建完这个文件夹以后,你后面写的html代码文件都会保存在这个文件夹下,


这样你创建以后,当你在vscode这个文件下创建html代码文件时,这个文件会映射到你电脑上创建的这个code文件夹下,所以你放图片时直接放在你电脑上这个文件夹下,这张图片就会在vscode里面这个co








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2306
2306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










