1、时间对象是什么?
Date:是js提供的内置构造函数,专门用来获取时间的
2、时间对象的创建:new Date()
(1) new Date()在不传参数的情况下默认返回当前时间
<script>
var time = new Date()
console.log(time)
</script>结果:Thu Oct 13 2022 14:47:45 GMT+0800 (中国标准时间)
解释说明:这个结果后面的GMT+0800指的是:GMT是格林威治时间(世界标准时间),0800是我们中国位于东八区,所以是8点。 这个Date是一个时间对象,是对象,但是当它创建一个时间(time)时,结果会自动把它(time)转为字符串,也就是像结果那样子。
(2) new Date()在传入一个参数时,传进去的参数是毫秒数,然后时间以1970年1月1日0:0:0作为开始起点,把你传进来的参数换算后加在这个时间上面:
<script>
var time = new Date(1000)
console.log(time)
</script>结果是:Thu Jan 01 1970 08:00:01 GMT+0800 (中国标准时间)
解释说明:因为我们是东八区所以我们是从08:00:00开始,1000ms=1s,所以结果是08:00:01
(3)new Date()在传入两个参数时,第一个参数表示年份,第二个参数表示月份(月份从0开始计数,1月是0,所以9是10月份)
<script>
var time = new Date(2022,9)
console.log(time)
</script>结果:Sat Oct 01 2022 00:00:00 GMT+0800 (中国标准时间)
(4) new Date()在传入三个及以上参数时:就是完整的年月日时分秒了
有三种表示方法:
第一种:全部传参数,中间逗号隔开
<script>
var time = new Date(2022,9,13,15,6,15)
console.log(time)
</script>第二种: 传时间字符串,中间用“-”或者“/”分割,天和时之间保持一个空格
<script>
var time = new Date("2022-9-13 14:6:15")
console.log(time)
</script>或者:
<script>
var time = new Date("2022/9/13 14:6:15")
console.log(time)
</script>3、时间对象方法:get~、set~获取当前日期值;设置日期值
(1)get~类方法
<script>
var time = new Date()
//获取当前年份
console.log(time.getFullYear())
//获取当前月份,0代表1月份,返回值是0-11
console.log(time.getMonth())
//获取当前日期
console.log(time.getDate())
//获取当前星期(周日是0,周一-周六:1-6)
console.log(time.getDay())
//获取当前小时
console.log(time.getHours())
//获取当前分钟
console.log(time.getMinutes())
//获取当前秒数
console.log(time.getSeconds())
//获取当前时间戳(距离1970.1.1 0:0:0)的毫秒数
console.log(time.getTime())
</script> 结果:2022、9、13、4、16、3、43、1665648223823
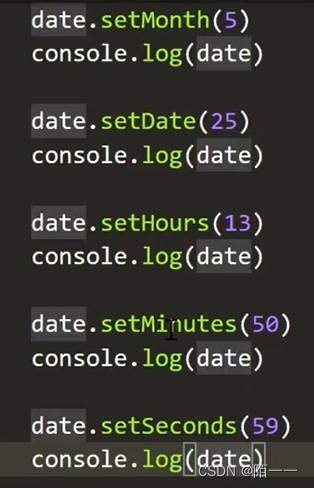
(2)set~类方法:设置日期时间
























 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










