- jq的深浅复制是通过extend()方法来实现的;
- 用法:$.entend(),可以传多个参数;
- 浅拷贝:$.entend(参数1,参数2,参数3...);
- 含义是:把参数2,参数3及浅拷贝给参数1;
- 浅拷贝只能实现简单对象,赋值后改变参数1的值不会影响参数2的值,但是如果复杂对象,改变参数1的值会改变参数2的值;
- 深拷贝:$.entend(true,参数1,参数2,参数3...);
- 含义是:把参数2,参数3及深拷贝给参数1;
- 深拷贝可以实现复杂对象,赋值后改变参数1的值,不会影响参数2和3的值;
- 但是extend有一个缺点就是:也是不能把undefined值赋值过来;
浅拷贝代码:
- myobj2改变简单对象:结果myobj1不改变
<script>
var myobj1 = {name:"yiyi",location:{city:"zr",
province:"hn"},horry:["sheying","paizhao","aimei"],introduction:undefined}
var myobj2 = {}
$.extend(myobj2,myobj1)
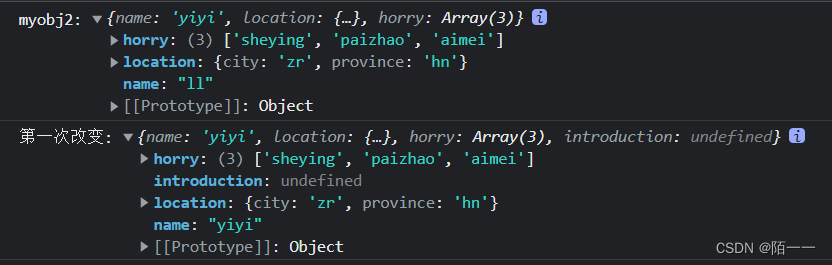
console.log("myobj2:",myobj2)
myobj2.name ='ll'
console.log("第一次改变:",myobj1)
</script>结果:myobj2改变name是简单对象,所以myobj1的值不变;

- myobj2改变复杂对象:结果myobj1改变
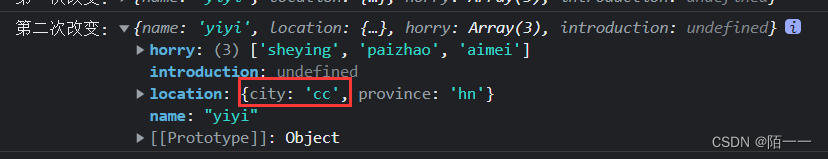
myobj2.location.city='cc'
console.log("第二次改变:",myobj1)结果:

- 传三个参数:
<script>
var myobj1 = {name:"yiyi",location:{city:"zr",
province:"hn"},horry:["sheying","paizhao","aimei"],introduction:undefined}
var myobj2 = {}
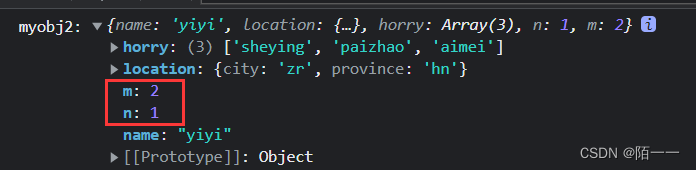
$.extend(myobj2,myobj1,{n:1,m:2})
console.log("myobj2:",myobj2)
</script>结果:把参数2和参数3都浅复制给参数1,

深拷贝代码:
- 深拷贝在第一个参数传一个true;
- 深拷贝赋值后,改变变量2(myobj2)的值不会影响变量1(myobj1)的值,在处理复杂对象的时候;
<script>
var myobj1 = {name:"yiyi",location:{city:"zr",
province:"hn"},horry:["sheying","paizhao","aimei"],introduction:undefined}
var myobj2 = {}
$.extend(true,myobj2,myobj1,{n:1,m:2})
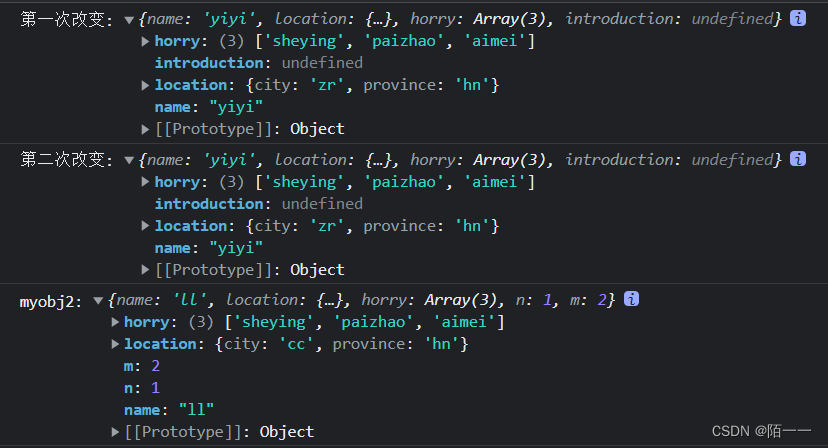
myobj2.name ='ll'
console.log("第一次改变:",myobj1)
myobj2.location.city='cc'
console.log("第二次改变:",myobj1)
console.log("myobj2:",myobj2)
</script>结果:
























 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










