我们知道组件之间是不能够进行通信的,都是相互独立的,你用不了我的状态和方法,我也用不了你的,那如何实现通信呢,可以间接实现;
实现父组件和子组件的通信:
- 子组件想用父组件的状态需要父组件通过自定义属性传给子组件,然后子组件接收再使用;
- 子组件想把状态传给父组件需要通过子组件通过自定义事件来实现;
- 所以就有父传子靠属性,子传父靠事件;
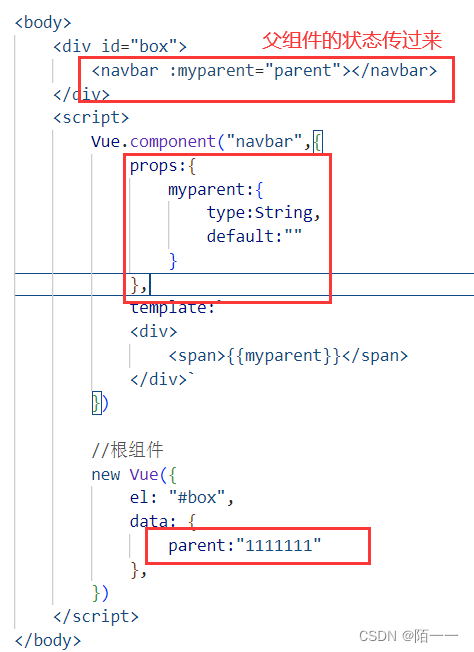
子组件想用父组件状态,传自定义属性:

结果:
![]()
子组件传给父组件自定义事件:
在子组件身上绑定一个自定义事件;
<navbar @event="handleEvent"></navbar>- 这个事件“event”在子组件里定义和触发;
this.$emit("event",10000)//emit是固定的方法,发布、发表的意思- 第一个参数就是自定义的事件,第二个参数是要传给父组件的参数;
- this在子组件里用指的就是该子组件;
- 子组件触发当前自定义事件,然后这个事件触发父组件里定义的函数;
- 这个事件是传给父组件的,所以这个函数在父组件中定义;
new Vue({
el: "#box",
methods:{
handleEvent(data){
console.log("父组件定义",data)
}
}
})- 这个函数里的data是用来接收子组件传过来的参数的,就是10000;
- 当然这个data接收过来数据以后,因为data是临时变量,父组件不能直接拿来用,如果想用,就自己定义一个状态来存储它,如下代码:
new Vue({
el: "#box",
data:{
filmData:""
},
methods:{
handleEvent(data){
console.log("父组件定义",data)
this.filmData=data
}
}
})






















 4813
4813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










