vuex:状态管理模式
- vue全家桶:vue-cli(脚手架)、vue-router(路由管理器)、vuex(状态管理模式)
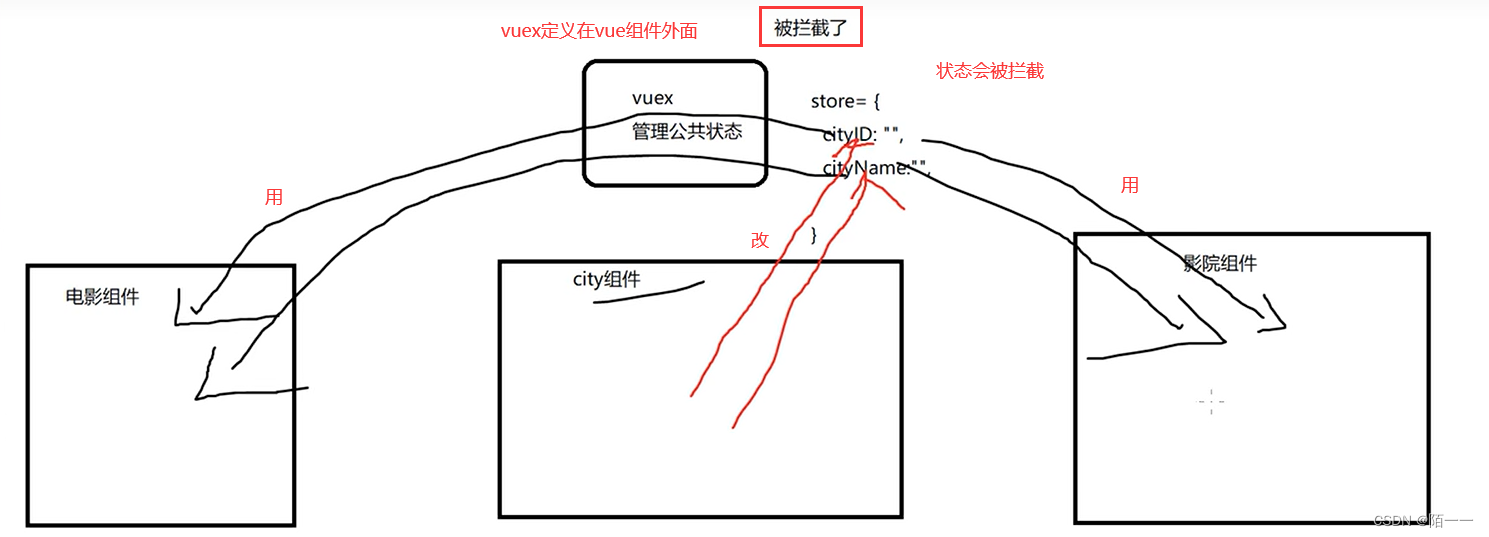
原理图示:

原理描述:
- vuex在vue组件外面进行组件状态的管理;
- 管理的这些状态会被拦截;
- 组件都可以去访问这些状态;
- 因为状态会被拦截,所以当一个组件改了这个状态,其他的组件在使用这个状态时给被改变了,使用的是最新的状态;
举一个例子来说明:
比如我们会根据定位页面,定位城市来加载影院页面和电影页面的数据,当定位的城市变了,影院页面的数据会跟着定位的城市不同一样变了,电影页面上映的电影也会更新为定位城市的电影。
这就用到了vuex状态管理的知识了,一个组件去改变这个状态,其他组件使用这个状态,当状态改变,其他组件就会跟着变。
图示








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1283
1283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










