Vue 框架采用的模式是MVVM模式:响应式布局。
MVVM模式(Model-View-ViewModel)与MVC模式相比,不再局限于数据单向绑定,而是能够实现数据双向绑定、同步刷新。
原理:
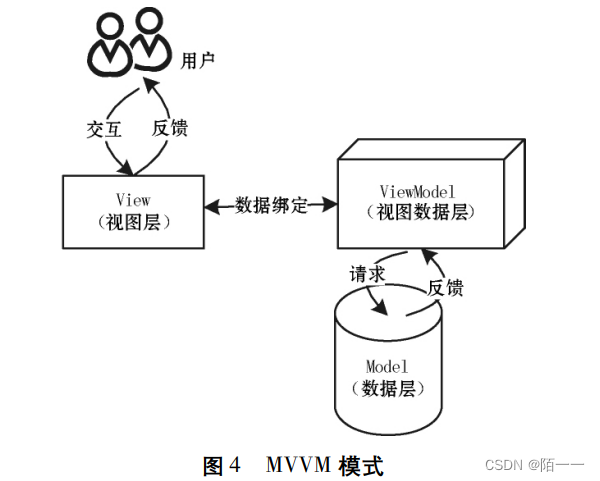
View层和Model层是通过ViewModel层建立联系的。用户在View层的操作,通过数据绑定传达给View-Model层,进而更新Model层。Model层更新之后,ViewModel层也自动随之变化,对View层重新渲染更新。

(1) 数据层。Model 层通过接口的方式从后端接 收数据,该层中最重要的是接口请求,本文使用的是 axios。axios 作为一个封装了的 ajax ( Asynchronous Javascript And XML) ,其优点是能够将异步请求同步 化,从而简化了请求机制,并且数据持久化,用户体验良好。
(2) 视图数据层。ViewModel 层是模式中最为重 要的一部分,也是 Model 层与 View 层重要的联系。在 Vue 中通过双向绑定( 即 v-model 指令) ,可实现数据与视图的实时更新。
(3) 视图层。View 层 Vue 中最关注的地方,内置 的 Vue 模板语言实现了内容和样式的分离,便于展现 和修改。而组件化系统是 Vue 框架中最特色的内容, 各个页面即为一个组件,父组件和子组件通过接口的 方式建立通信。






















 1113
1113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










