在vue项目中下载使用轮播组件swiper,引入swiper的js文件时出错:
import Swiper from 'swiper/swiper-bundle'出现的错误提示是:
Module not found: Error: Package path ./swiper-bundle is not exported from package D:\Software Download\VScode\vue CLI\Single file component\test2313\node_modules\swiper (see exports field in D:\Software Download\VScode\vue CLI\Single file component\test2313\node_modules\swiper\package.json)
错误提示是说:我引入的js文件在swiper中找不到。
解决办法:
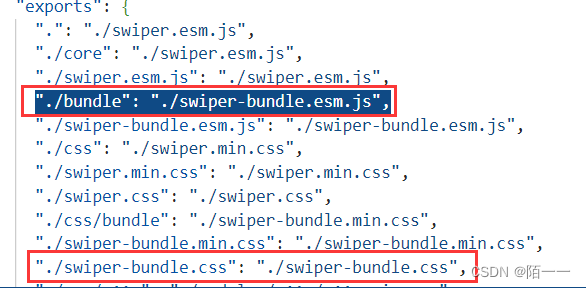
后来根据上面提示打开了 node_modules\swiper\package.json路径,发现里面的js文件被重定向了,所以正确的导入js和css文件的方式是:

导入js:
import Swiper from 'swiper/bundle'导入css:
import 'swiper/swiper-bundle.css'所以要注意:在导入swiper的js和css文件之前,要去node_modules\swiper\package.json路径下package.json文件里去看看js、css的路径,按正确的方法导入,不要看网上写什么就也跟着写什么。























 4984
4984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










