<style>
div{
width: 200px;
height: 20px;
background-color: yellow;
}
</style>
<body>
<div>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eaque reprehenderit earum itaque, quae reiciendis nostrum sapiente a cupiditate nihil sit deleniti ut, delectus, neque officia aliquid fuga! Doloremque, quidem! Enim.</div>
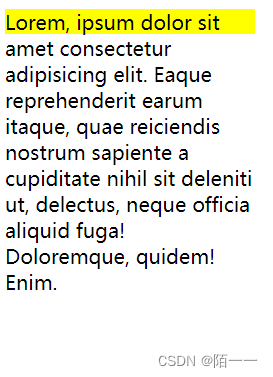
</body>我给盒子设置的很小,但是盒子里内容放的内容很多,此时的效果是:

效果居然是能撑得下的内容在盒子里面显示;盒子盛不下的内容,在浏览器页面上显示,所以说盒子圈住了内容的显示,并不是盒子多大显示的内容就多少。
正确的应该是:盒子的尺寸比内容小时,内容一部分显示在盒子里,另外一部分也会显示,在浏览器上显示,并不是不显示了。
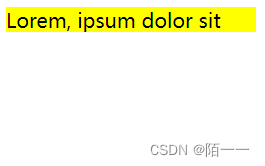
如果你想只让内容在盒子里显示,可以设置“溢出隐藏属性:overflow:hidden”
div{
width: 200px;
height: 20px;
background-color: yellow;
/* 溢出隐藏 */
overflow: hidden;
}效果:























 7423
7423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










