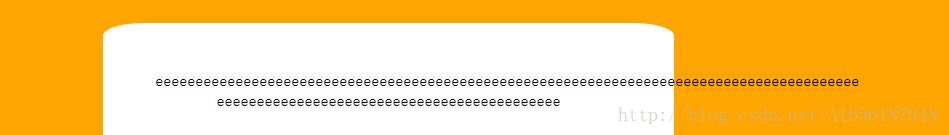
最近在做网页时,对一个 p 元素进行测试,出现了下面这种情况。

p 元素明明完全在白色框内部, p 元素中的文本却跑到了外面。百思不得其解。
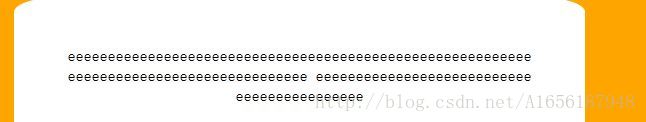
经过查询,终于明白这种情况与 css 的换行设置有关。浏览器默认的换行方式是在单词断点处换行,而像上面这样一连串的字符会被浏览器认定为一个单词,所以不会换行。这种情况下可以设置 p 的 css 属性为 word-break: break-all; 这样一个单词过长时就可以换行了。word-break 还有另一种设置 keep-all ,只在半角空格或连字符处换行。经过设置溢出内容开始正常显示。






















 935
935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








