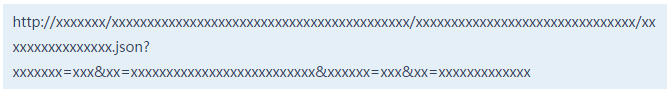
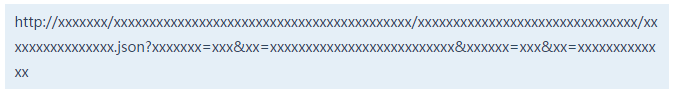
重构段落时,常常遇到不能按照自己所设想的进行自动换行,也不能将内容拆成几个段落来实现。而内容却已超出了父容器的情况,如下图:
这样的情况如何处理呢?
方法一:word-wrap:break-word;
方法二:word-break:break-all;
word-wrap和word-break有什么区别呢?
word-wrap用来说明是否允许单词(西文)断句;
word-break用来说明怎样来断句。
word-wrap:break-word与word-break:break-all共同点是都能把长单词强行断句,不同点是word-wrap:break-word会首先起一个新行来放置长单词,新的行还是放不下这个长单词则会对长单词进行强制断句;而word-break:break-all则不会把长单词放在一个新行里,当这一行放不下的时候就直接强制断句了。

























 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








