一、掌握jQuery的作用
jQuery 是由美国人John Resig于2006年创建
jQuery已经成为最流行的javascript框架
jQuery的理念是“write less,do more”
jQuery能做什么?
访问和操作DOM元素
控制页面样式
对页面事件进行处理
扩展新的jQuery插件
与Ajax技术完美结合
jQuery能做的JavaScript也都能做,但使用jQuery能大幅提高开发效率
jQuery的优势:
体积小,压缩后只有100KB左右
强大的选择器
出色的DOM封装
可靠的事件处理机制
出色的浏览器兼容性
使用隐式迭代简化编程
丰富的插件支持
环境的搭建:
<script src = "https://code.jquery.com/jquery-2.1.1.js" ></script>
二、掌握jQuery的选择器
1.jQuery语法结构
(1)语法:
$(selector).action();
工厂函数$():将DOM对象转化为jQuery对象
选择器selector:获取需要操作的DOM 元素
方法action():jQuery中提供的方法,其中包括绑定事件处理的方法
(2)添加样式:
**$("#current").addClass("current");**
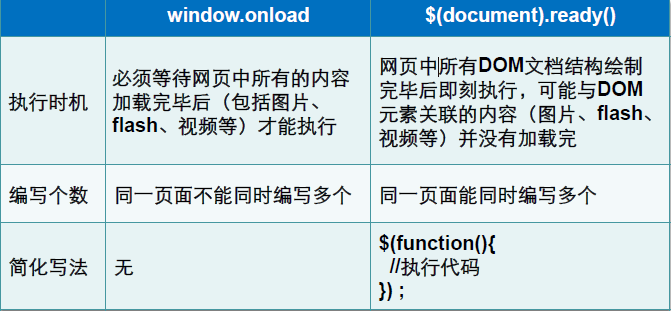
(3)$(document).ready()
$(document).ready()与window.onload类似,但也有区别

(4)DOM对象和jQuery对象
DOM对象:直接使用JavaScript获取的节点对象
varobjDOM=document.getElementById("title");
varobjHTML=objDOM.innerHTML;
jQuery对象:使用jQuery包装DOM对象后产生的对象,它能够使用jQuery中的方法
**$("#title").html( );**
**等同于**
**document.getElementById("title").innerHTML;**
(5)DOM对象转jQuery对象
使用$()函数进行转化:$(DOM对象)
var txtName=document.getElementById("txtName");
//DOM对象
var $txtName=$(txtName);
//jQuery对象
注意:jQuery对象命名一般约定以$开头
(6)jQuery对象转DOM对象
jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象
**var $txtName= $ ("#txtName");** //jQuery对象
**var txtName=$txtName[0];** //DOM对象
通过get(index)方法得到相应的DOM对象
**var $txtName=$("#txtName");** //jQuery对象
**var txtName=$txtName.get(0);** //DOM对象
2、jQuery选择器
jQuery选择器类似于CSS选择器,用来选取网页中的元素
$("h3").css("background","#09F");
获取并设置网页中所有<h3>元素的背景
“h3”为选择器语法,必须放在$()中
$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法
jQuery选择器功能强大,种类也很多,分类如下:
类CSS选择器
基本选择器
层次选择器
过滤选择器
基本过滤选择器
内容过滤选择器
子元素过滤选择器
属性过滤选择器
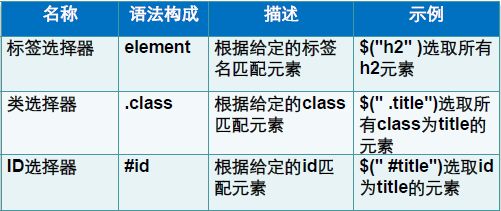
(1)基本选择器
基本选择器包括标签选择器、类选择器、ID选择器、并集选择器、交集选择器和全局选择器

(2)层次选择器
层次选择器通过DOM 元素之间的层次关系来获取元素
$("#menu span")选取#menu下的<span>元素
(3)过滤选择器
过滤选择器通过特定的过滤规则来筛选元素
语法特点是使用“:”,如使用$(“li:first”)来选取第一个li元素
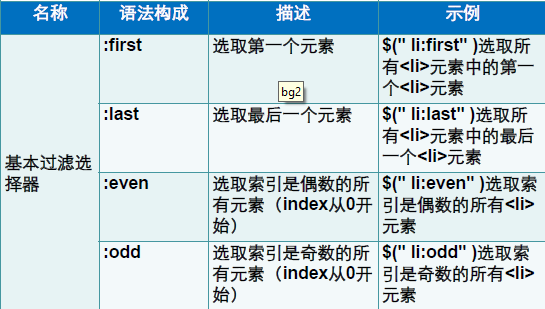
(4)基本过滤选择器
基本过滤选择器可以选取第一个元素、最后一个元素、索引为偶数或奇数的元素

选取第一个元素
$("li:first")
选取最后一个元素
$("li:last")
选取索引为偶数的元素
$("li:even")
选取索引为奇数的元素
$(“li:odd”)
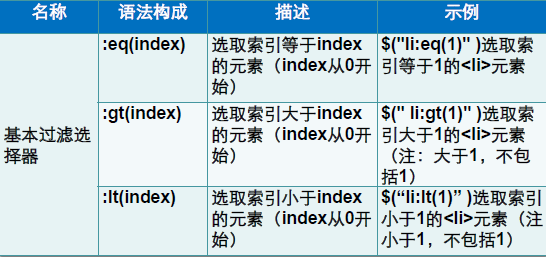
基本过滤选择器可以根据索引的值选取元素

选取索引值等于1的元素
$("li:eq(1)")
选取索引值大于1的元素
$("li:gt(1)")
选取索引值小于1的元素
$("li:lt(1)")
























 3502
3502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








