接下来将介绍如何部署静态单页 ReactJS在我们的其中之一上应用共享网络托管或商业网络托管帐户。共享Web托管帐户是部署投资组合或托管整个开发人员投资组合网站本身的完美目标。这是将代码放在Web上的简单方法,并使用您的选择域名使您的投资组合具有更专业的外观。你需要熟悉或已经使用Facebook的应用程序创建工具创建反应应用创建您的项目。
本指南仅供参考。 请咨询您的Web开发人员以支持您的开发项目。
开始之前
还有一些其他物品您需要与本指南一起关注。
第一: 您将需要共享或共享的企业托管帐户
第二: 您将需要一个使用create-react-app创建的React应用程序
第三: 您将需要一个FTP程序,例如 FileZilla 并且已经在cPanel中设置FTP访问继续本指南
你的电脑
您将执行的第一件事是通过开辟本地开发环境并进入本地计算机上的Shell提示来创建项目的生产构建。
第一步: 通过为您的目录键入以下行,将目录更改为项目目录:
cd /my_projects/my_example_project第二步: 进入项目目录后,将输入:
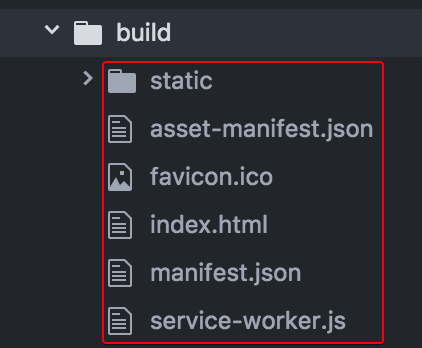
npm run build这将创建Reft Project的生产构建,并为应用程序提供必要的依赖项。 您的生产构建文件将放在名为Build的项目文件夹中的新目录中。
通过FTP将文件传输到服务器
接下来,您将使用FTP程序将生产文件移动到共享托管帐户。
第一步: 打开FTP程序并连接到您的Web托管帐户。
第二步: 如果这是您托管的第一个项目,请说明它是主投资组合页面,例如,您将它将其传输到共享托管帐户的根目录。默认情况下,主Web托管帐户的文档根目录位于服务器上的目标文件夹中,名为public_html。在此处,您将发现与主域名相关联的文件和文件夹,例如index.html,作为主页,或者如果您已经为主要网站创建了主页,则为类似的东西。
第三步: 您将在FTP程序中导航到项目文件中的”构建文件夹”,然后在FTP程序中选择”构建文件夹中的所有文件”,然后将其放入FTP程序的GUI另一侧的Public_html文件夹中的正确目录中
第四步: 文件传输完成后,如果将域键入URL栏,则应立即立即使用您的应用程序

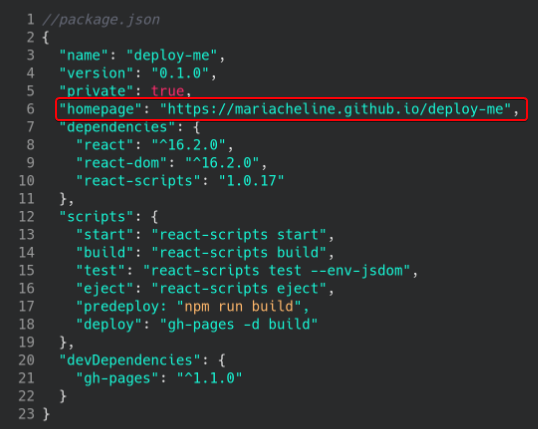
第五步: 要部署到public_html文件夹的子目录,需要在运行构建之前完成一个额外的步骤。 如果您想要从子目录呈现的React应用程序,则必须在Package.json文件中为项目中的主页添加引用。 如果没有它,页面将是空白的,当它导航到。 所需的参考将是:
"homepage": "https://yourdomain.mn/public_html/bar",
当放在
package.json
它看起来像这样:

添加此参考并完成了NPM RUN Build后,您可以将构建文件与Public_html目录中的任何子目录进行FTP,并且该应用程序将从该目录中呈现。
完整教程来源:部署静态React App方法-国外VPS网站





















 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








