区分
浅拷贝:拷贝后,修改拷贝后的对象,会影响拷贝前的对象
深拷贝:拷贝后,修改拷贝后的对象,不影响之前的对象
浅拷贝是拷贝一层,深层次的对象级别的就拷贝引用;深拷贝是拷贝多层,每一级别的数据都会拷贝出来;
基本数据类型,名字和值都会储存在栈内存中。
引用数据类型,名字存在栈内存中,值存在堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值
当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。
在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,就可以达到深拷贝的效果了
浅拷贝
1.直接赋值
例如数组:
var a = [1,2,3,4];
var b = a;
b[0] = 6;
console.log(a); // [6, 2, 3, 4]2.循环
对象
function simpleClone(initalObj) {
var obj = {};
for ( var i in initalObj) {
obj[i] = initalObj[i];
}
return obj;
}
var obj = {
a: "hello",
b:{
a: "world",
b: 21
},
c:["Bob", "Tom", "Jenny"],
d:function() {
alert("hello world");
}
};
var cloneObj = simpleClone(obj);
console.log(cloneObj.a);
console.log(cloneObj.b);
console.log(cloneObj.c);
console.log(cloneObj.d);
//更改原对象中的a,b,c,d,看看拷贝过来的对象是否变化
cloneObj.a = "changed";
cloneObj.b.a = "changed";
cloneObj.b.b = 25;
cloneObj.c = [1, 2, 3];
cloneObj.d = function() { alert("changed"); };
console.log(obj.a); //hello
console.log(obj.b); //{a:"changed",b:25},事实上就是只有对象是拷贝的引用类型
console.log(obj.c); //['Bob','Tom','Jenny']
console.log(obj.d); //...alert("hello world")3.Object.assign()
只传递了一个source参数。
const source = { b: 4, c: 5, d: {e: 6, f: 7} };
const returnedTarget = Object.assign(source);
console.log(returnedTarget);
returnedTarget.b = 6;
console.log(source)运行结果:
![]()
4.运算符 (...)
let a = {
age: 1
}
let b = { ...a }
a.age = 2
console.log(b.age) // 1
深拷贝
1.使用JSON.parse(JSON.stringify(object))
function deepclone(obj){
let _obj = JSON.stringify(obj),
objclone = JSON.parse(_obj);
return objclone;
}
// 测试
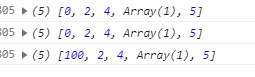
let a = [0,2,4,[454],5];
let b = deepclone(a);
console.log(a1);
console.log(b);
b[0] = 100;
console.log(b);查看运行结果:

在修改b之后,不影响a。
但是这种方法也有不少坏处,譬如它会抛弃对象的constructor。也就是深拷贝之后,不管这个对象原来的构造函数是什么,在深拷贝之后都会变成Object。
这种方法能正确处理的对象只有 Number, String, Boolean, Array, 扁平对象,即那些能够被 json 直接表示的数据结构。RegExp对象是无法通过这种方式深拷贝。
也就是说,只有可以转成JSON格式的对象才可以这样用,像function没办法转成JSON。
var obj1 = { fun: function(){ console.log(123) } };
var obj2 = JSON.parse(JSON.stringify(obj1));
console.log(typeof obj1.fun);
// 'function'
console.log(typeof obj2.fun);
// 'undefined' <-- 没复制 要复制的function会直接消失,所以这个方法只能用在单纯只有数据的对象。
注意:
当转换的对象为空字符串的时候,最后结果也是空字符串
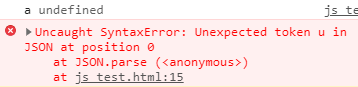
但是当内部的值为undefined时,这个不会返回正常结果,只会报错
var a
console.log("a",a)
var obj2 = JSON.parse(JSON.stringify(a));
console.log("obj2", obj2)结果:

2.使用Object.assign()
const target = { };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
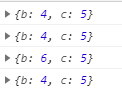
console.log(target);
console.log(returnedTarget);
source.b = 6;
console.log(source)
console.log(target)运行结果:

注意:使用Object.assign()继承属性和不可枚举属性是不能拷贝的。
const obj = Object.create({foo: 1}, { // foo 是个继承属性。
bar: {
value: 2 // bar 是个不可枚举属性。
},
baz: {
value: 3,
enumerable: true // baz 是个自身可枚举属性。
}
});
const copy = Object.assign({}, obj);
console.log(copy); // { baz: 3 }3.递归
function deepClone(obj){
let objClone = Array.isArray[obj] ? [] : {};
if(obj && typeof obj == 'object'){
for(key in obj){
if(obj.hasOwnProperty(key)){
if(obj[key] && typeof obj[key] === 'object'){
objClone[key] = deepClone(obj[key]);
}else{
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
// 测试
var obj = {
a: "hello",
b:{
a: "world",
b: 21
},
c:["Bob", "Tom", "Jenny"],
d:function() {
alert("hello world");
}
};
var cloneObj = deepClone(obj);
console.log(cloneObj.a) // 'hello'
cloneObj.a = 'this';
cloneObj.b.a = 'that';
console.log(obj.a) // 'hello'
console.log(obj.b.a) // 'world'4.Object.create()
直接使用var newObj = Object.create(oldObj),可以达到深拷贝的效果。
function deepClone(initalObj, finalObj) {
var obj = finalObj || {};
for (var i in initalObj) {
var prop = initalObj[i]; // 避免相互引用对象导致死循环,如initalObj.a = initalObj的情况
if(prop === obj) {
continue;
}
if (typeof prop === 'object') {
obj[i] = (prop.constructor === Array) ? [] : Object.create(prop);
} else {
obj[i] = prop;
}
}
return obj;
}5.lodash的深拷贝函数 _.cloneDeep(value)
官方中文文档:https://www.lodashjs.com/docs/lodash.cloneDeep
官方文档:https://lodash.com/docs/#cloneDeep
_.cloneDeep(value):value为要拷贝的值,返回拷贝后的值
这个函数会递归拷贝
var objects = [{ 'a': 1 }, { 'b': 2 }];
var deep = _.cloneDeep(objects);
console.log(deep[0] === objects[0]);
// => false






















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








