今天遇到的一个小问题,初学vue,如有错误,请多指教评论,谢谢!
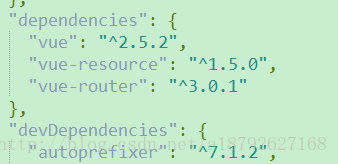
在你的项目需要用到某一模块时,首先对其要进行安装。打开你要安装的项目,使用git bash here进行安装,输入下面的命令,按回车即可安装成功到你项目文件中的模块配置文件package,json文件中的(dependencies)。安装成功后,你会看到模块依赖以及其版本号。
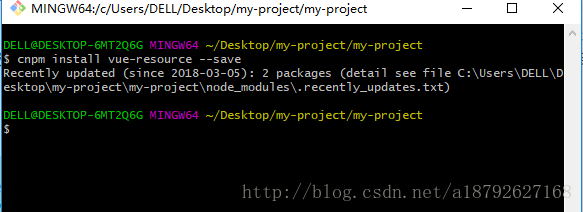
$ cnpm install xxx --save
如上图,为安装成功结果。安装过程如下图,我只单独安了vue-resource模块。
--save 和 --save -dev可以省掉你手动修改package.json文件的步骤。
1. $npm install model-name --save 自动把模块和版本号添加到dependencies部分
2. $npm install model-name --save -dev 自动把模块和版本号添加到devdependencies部分
我在安装模块时一般使用cnpm,因为npm是国外的,速度可能过慢,但是可以下载npm淘宝镜像,这样我们可以使用cnpm/命令,速度会比npm快很多。详细请自己查阅。

























 983
983

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








