方法一:将图片放到不同的资源文件夹下,生成的图片会不一样。简单粗暴。
方法二:
java:
- rgGroup = (RadioGroup) findViewById(R.id.re_group);
- rbWeiHui = (RadioButton) findViewById(R.id.rb_wei_hui);
- rbAdd = (RadioButton) findViewById(R.id.rb_add);
- rbMine = (RadioButton) findViewById(R.id.rb_mine);
- //定义底部标签图片大小
- Drawable drawableWeiHui = getResources().getDrawable(R.drawable.btn_tab_wei_hui_selector);
- drawableWeiHui.setBounds(0, 0, 69, 69);//第一0是距左右边距离,第二0是距上下边距离,第三69长度,第四宽度
- rbWeiHui.setCompoundDrawables(null, drawableWeiHui, null, null);//只放上面
- Drawable drawableAdd = getResources().getDrawable(R.drawable.btn_tab_add_selector);
- drawableAdd.setBounds(0, 0, 168, 120);
- rbAdd.setCompoundDrawables(drawableAdd, null, null, null);
- Drawable drawableRight = getResources().getDrawable(R.drawable.btn_tab_mine_selector);
- drawableRight.setBounds(0, 0, 69, 69);
- rbMine.setCompoundDrawables(null, drawableRight, null, null);
- //初始化底部标签
- rgGroup.check(R.id.rb_wei_hui);// 默认勾选首页,初始化时候让首页默认勾选
xml:
- <RadioGroup
- android:id="@+id/re_group"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@color/app_bg_color"
- android:orientation="horizontal" >
- <RadioButton
- android:id="@+id/rb_wei_hui"
- style="@style/BottomTabStyle"
- android:layout_marginTop="5dp"
- android:drawableTop="@drawable/btn_tab_wei_hui_selector"
- android:textSize="12sp"
- android:text="xx" />
- <RadioButton
- android:id="@+id/rb_add"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@color/app_bg_color"
- android:button="@null"
- android:drawableTop="@mipmap/ic_add_selected"
- android:gravity="center"
- android:paddingTop="10dip" />
- <RadioButton
- android:id="@+id/rb_mine"
- style="@style/BottomTabStyle"
- android:layout_marginTop="5dp"
- android:drawableTop="@drawable/btn_tab_mine_selector"
- android:textSize="12sp"
- android:text="xx" />
- </RadioGroup>
selected:只写一个selected,其它模仿此
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:drawable="@mipmap/ic_mine_selected" android:state_checked="true" />
- <item android:drawable="@mipmap/ic_mine_normal" />
- </selector>
style:共同的style-中间的是定制的,左右一个风格
- <!-- 低栏RadioButton首页下面的标签的样式 -->
- <style name="BottomTabStyle">
- <item name="android:layout_width">wrap_content</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:layout_gravity">center_vertical</item>
- <item name="android:button">@null</item>
- <item name="android:padding">5dp</item>
- <item name="android:drawablePadding">3dp</item>
- <item name="android:textColor">@drawable/btn_tab_text_selector</item>
- <item name="android:layout_weight">1</item>
- <item name="android:gravity">center</item>
- <item name="android:layout_marginTop">5dp</item>
- </style>
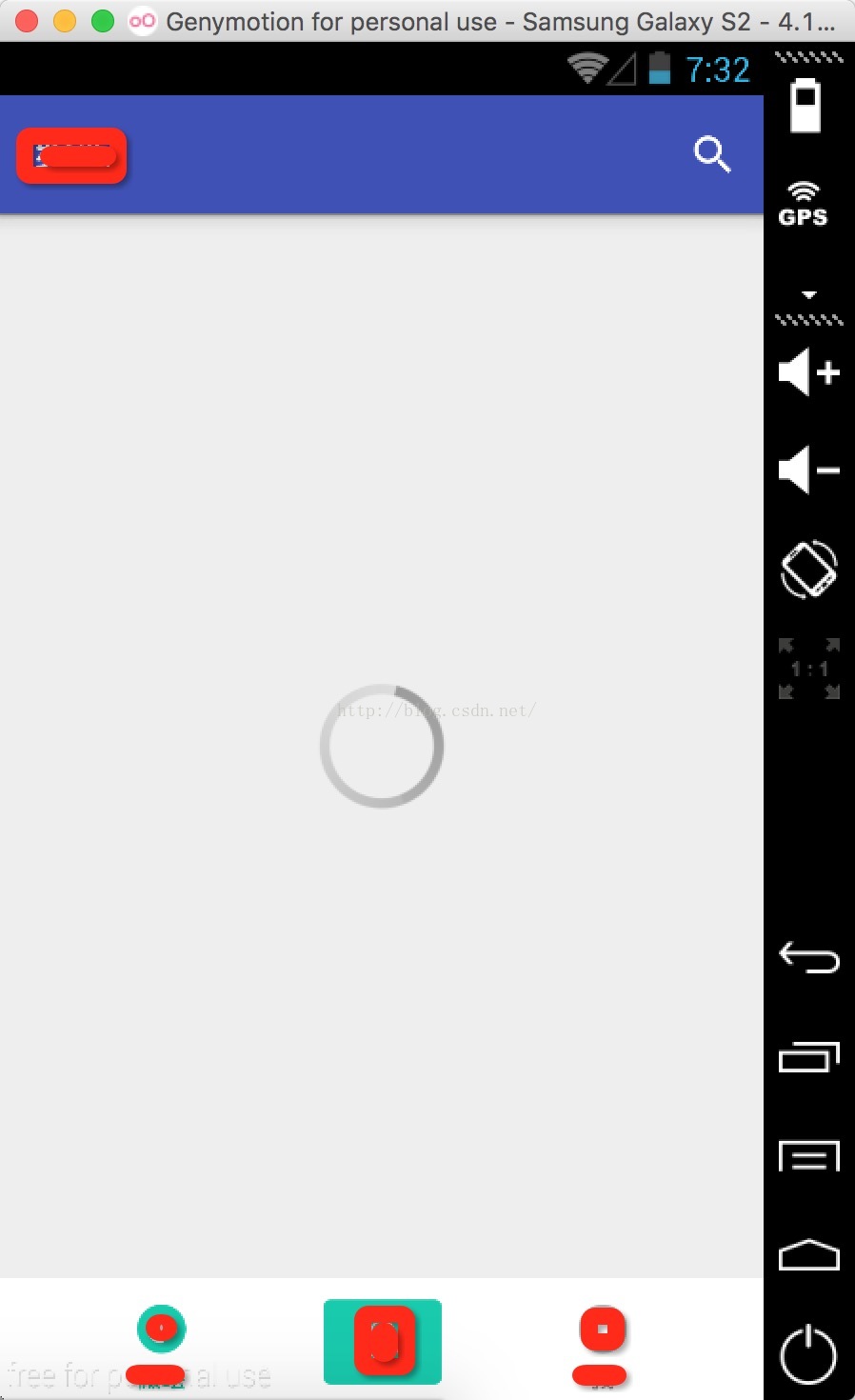
效果:























 2088
2088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








