1、 绑定IList
ASPxGridView1.KeyFieldName = "ID";//指定主键。直接更新数据和子表绑定 需要用到
ASPxGridView1.DataSource = list;//指定Grid的数据
ASPxGridView1.DataBind(); //执行绑定
选中GridView后,右键菜单选择“Columns…”可以打开列设置对话框,设定列的标题(Caption)、数据域(FieldName)等属性。新建的列默认是GridViewDataTextColumn,新增或修改时以文本框编辑。选择工具栏的Change To变更列的类型,可以改变新增或修改时的编辑方式。
数据显示相关的属性
ASPxGridView1. SettingsBehavior.AllowFocusedRow=true 高亮选中的行ASPxGridView1.SettingsPager
PageSize 每页显示的数据量。若已经加载数据,修改后立即变更。
AllButton.Text “全部数据显示”按钮的文本
AllButton.Visible 是否显示“全部数据显示”按钮
FirstPageBuotton/LastPageButton/NextPageButton/PrevPageButton/ 对应首页、末页、下页、上页,设置同上。
SEOFriendly 是否启用搜索引擎优化
Summary 指定分页汇总信息的格式
2、 绑定主从表(IList)
List的元素带有List属性(Category.Products),并且需要以Grid嵌套的方式显示。
1、 选中GridView(gird1),右键菜单选择“编辑模板”—“DetailRow”,页面打开明细数据界面,向DetailRow添加一个新的ASPxGridView (grid2)显示明细数据,可以设定grid2的Columns相关属性。Grid2.SettingsDetail.IsDetailGrid = true 指定grid2作为从表数据表格。
2、 增加grid2 DataBinding事件
protected void grid2_DataBinding(object sender, EventArgs e)
{
DevExpress.Web.ASPxGridView.ASPxGridView grid = sender as DevExpress.Web.ASPxGridView.ASPxGridView;
if ((grid != null) && (dict != null))
{
int i = (int) grid.GetMasterRowKeyValue();/*取主表记录的Key,主表grid必须设定KeyFieldName*/
if (i >= 0)
{
grid.DataSource = dict[i].Products;//通过Key定位数据,指定子表数据源
}
}
}
3、 右键点击DetailRow,选“结束模板编辑”。修改grid1.SettingsDetail的相关属性
Bool AllowOnlyOneMasterRowExpanded 默认False,是否只允许主表一行展开。True后展开第二行明细记录时,会关闭上次展开的明细记录。
Bool ShowDetailButton 是否显示明细按钮,True显示一个“+”在行首
Bool ShowDetailRow True显示明细数据
3、 导出ASPxGridView的数据
添加一个ASPxGridViewExporter控件到Page,将GridViewID设为需要导出数据的Grid,调用以下方法实现导出。
ASPxGridViewExporter1.WriteXlsToResponse
ASPxGridViewExporter1.WriteCvsToResponse
ASPxGridViewExporter1.WritePdfToResponse
ASPxGridViewExporter1.WriteRtfToResponse
4、 过滤数据
方式一、展开列标题旁边的过滤清单过滤数据(类似Excel的过滤方式) grid.Settings.ShowHeaderFilterButton = true;过滤清单列出了该列出现的所有数据。还可以自定义过滤清单的内容,用法参阅:http://demos.devexpress.com/ASPxGridViewDemos/Filtering/HeaderFilter.aspx
方式二、在列头显示字段过滤条件输入框 grid.Settings.ShowFilterRow = true; 显示条件判断方式下拉列表grid.Settings.ShowFilterRowMenu = true;
5、 用户自定义列显示
Grid.SettingCustomizationWindow
Enabled 运行自定义列显示
PopupHorizontalAlign 列编辑窗水平对齐方式
PopupVerticalAlign 列编辑窗垂直对齐方式
通过JavaScript打开列编辑框。
<script type="text/javascript">
<%-- 变更按钮的标题 --%>
function UpdateCustomizationWindowValue() {
var element = document.getElementById("btnCustWindow");
if(element == null) return;
element.value = (grid.IsCustomizationWindowVisible() ? "Hide" : "Show") + " Customization Window";
}
<%-- 显示自定义列编辑窗--%>
function ShowHideCustomizationWindow() {
if(grid.IsCustomizationWindowVisible())
grid.HideCustomizationWindow();
else grid.ShowCustomizationWindow();
UpdateCustomizationWindowValue();
}
</script>
<input id="btnCustWindow" type="button" value="Show Customization Window" onclick="ShowHideCustomizationWindow();"/>
<dxwgv:ASPxGridView ID="gird"…………………….>
…………………………..
<ClientSideEvents CustomizationWindowCloseUp="function(s, e) { UpdateCustomizationWindowValue(); }" />
</dxwgv:ASPxGridView>
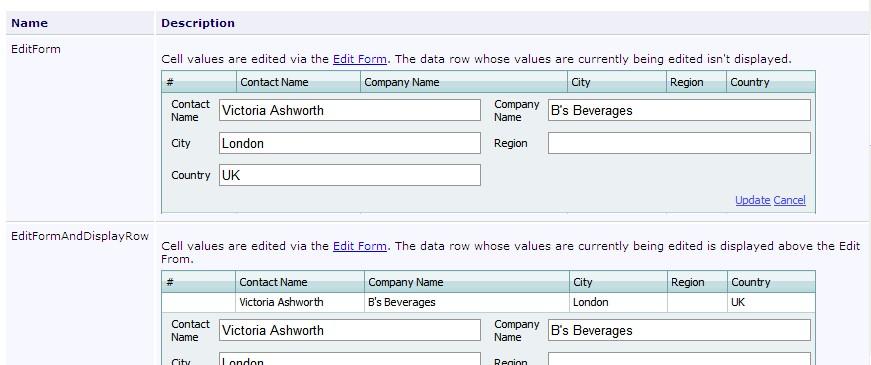
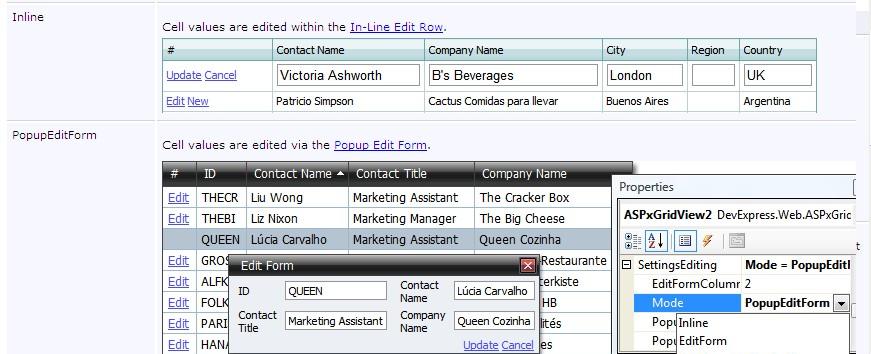
6、 Grid中编辑数据
只要指定ASPxGridView 的KeyFieldName,在Columns增加一列CommandColumn可以对数据进行增删改操作。CommandColumn可设置为Link/Image/Button样式。修改grid.SettingsEditing.Mode属性,可以设置编辑数据的方式。编辑IList数据需要设定ObjectDataSouce,代码参看http://www.devexpress.com/Support/Center/e/E38.aspx
Mode各值效果如下图























 4483
4483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








