<%--
Created by IntelliJ IDEA.
User: Jchan
Date: 2019/7/24
Time: 16:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" import="com.soecode.lyf.entity.*,java.util.*" %>
<html>
<head>
<title>Title</title>
<style>
</style>
</head>
<body>
<style type="text/css">
table.dataintable {
margin-top:15px;
border-collapse:collapse;
border:1px solid #aaa;
width:100%;
}
table.dataintable th {
vertical-align:baseline;
padding:5px 15px 5px 6px;
background-color:#3F3F3F;
border:1px solid #3F3F3F;
text-align:left;
color:#fff;
}
table.dataintable td {
vertical-align:text-top;
padding:6px 15px 6px 6px;
border:1px solid #aaa;
}
table.dataintable tr:nth-child(odd) {
background-color:#F5F5F5;
}
table.dataintable tr:nth-child(even) {
background-color:#fff;
}
.touxiang{
height: 40px;
width: 100px;
}
</style>
<%
String Path = request.getContextPath();
String basePath = request.getScheme()+"://" + request.getServerName()+":"+request.getServerPort()+Path+"/";
%>
<table class="dataintable">
<tr>
<th>
<img class="touxiang" src="loverday/touxiang.jpg/" alt="用户头像">
</th>
</tr>
<tr>
<th>用戶名</th>
<th>創建時間</th>
<th>用戶等級</th>
<th>用戶暱稱</th>
<th>用戶粉絲</th>
</tr>
<tr>
<td>${requestScope.username}</td>
<td>${requestScope.createtime}</td>
<td>${requestScope.userlevel}</td>
<td>${requestScope.nickname}</td>
<td>${requestScope.fansid}</td>
</tr>
</table>
</body>
</html>
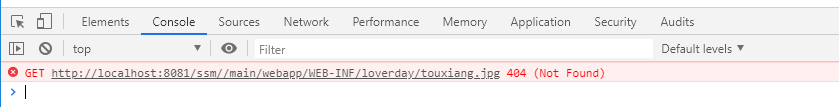
ctrl+右键点击img链接在代码中能连接并显示图片,但是部署的项目点击之后页面无法显示图片,看console里面显示的图片访问路径不对

弄不懂是为啥





















 2010
2010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








