Kony开发基础资料
Kony的简介及作用:
"编写一次,随处运行"是Kony对于移动端开发的一个最佳解释,
Kony 为大企业提供开发环境及移动中间件,可以让其开发并发布企业及消费者app。Kony目前支持各种原生操作系统的原生应用、支持HTML5的浏览器、单页面app、封装器、混合型应用等,甚至也支持自带设备的部署。平台具有敏捷性和可伸缩能力,目前已有70多家财富500强企业使用其产品
Kony官网结构简介:
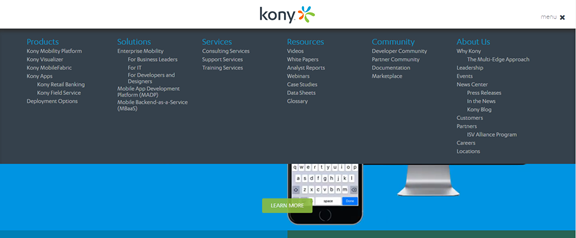
Kony主页介绍:
Kony 官网提供了一个非常实用的目录结构供我们系统的了解Kony的知识点
Kony 调试app
Kony Preview是一款用于展示Kony项目工程的手机app, 也可以通过该app来调试Kony项目工程 (Android 的 Kony Preview不能再国内下载, 国内的不能使用 (也有可能是我不能用), 必须通过Google Play来进行下载安装).
Kony的三大主要开发产品:
下载链接:
Kony Visualizer: 就是 Kony Visualizer Starter, 主要用于App的设计, 他是Kony Visualizer的精简版, 由于没有集成Kony开发的SDK, 所以不能使用starter来进行Kony App的数据交互功能, 所以Kony Visualizer Starter是一个提供设计和相应动画效果 (支持JavaScript的编写) 的设计工具.
Kony Studio: 就是 Kony Visualizer Enterprise, 他是Kony开发App的主要工具, 可以对App和MobileFabric进行相应的交互操作, 达到数据交互的目的, 同时支持各大移动平台的原生, 混合发布.
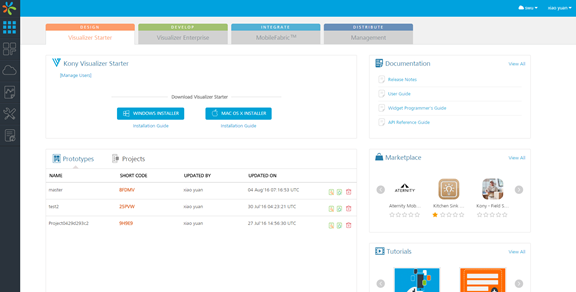
kony MobileFabric: 在线云平台, 可以将主要产品发布到该云平台上,供Kony Preview进行在线调试, 也可以在云平台上对你的Kony工程进行管理,下图为控制台,注册之后才能进入
Kony自助学习教程:
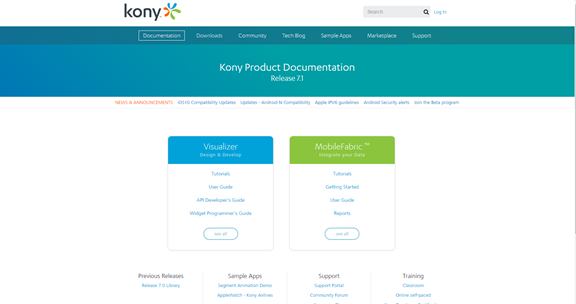
访问地址:
http://community.kony.com/documentation
其中最上面目录的意思分别是:
Documentation: 文档资料, 即该页所显示的内容, 是所有的文档视频视频学习资料的目录, Release7.1 代表该文档的发布版本, 左下角可以查看到先前版本的文档资料,
Download: 下载资源, 该页面即是上文说到的Kony开发产品的下载链接.
Community: Kony的一个Q&A系统, 开发者遇到的问题可以在这里面查找解决方法, 也可以对自己所遇到的问题进行提问, 一般会得到Kony官方解答团队的解答.
Tech Blog: 技术文档, 里面有些大神写的技术文档, 需要提升自己或者深入的了解下Kony的东西可以去看看.
Sample App: App样例, 里面既有Kony开发App完整流程的demo, 也有一些针对Kony某一特定技术的App demo, 是我们学习Kony源码的主要途径.
Marketplaces: App市场, 里面是一些完整的Kony开发的App项目, 多数提供源码下载, 部分也提供输入5位云端查看码在Kony App Preview上进行查看.
Support: Kony官方技术支持 (我暂时也没用过这个).
中间的两个就是最为核心的教程:
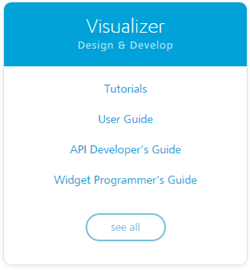
Visualizer Design & Develop: Kony Visualizer的文档介绍,
Tutorials: 是一个概括性的视频入门教程, 建议从该教程学起, 对kony进行相关的了解.
User Guide: 用户指南, 该教程是对Kony从运行部署到App的测试运行打包的整个流程的一个完整的介绍, 通过学习Tutorials结合到User Guide, 可以更好的对Kony Visualizer这个工具, 以及Kony的的开发流程进行一个全面的了解.
API Developer's Guide: API开发指南, 该API是Kony对于JavaScript代码的一个封装, 利用该API 我们可以更加简洁, 方便的对一些特定功能进行开发 (利用动画效果, 网络协议等等), 建议在熟悉了上面两个情况下, 对该文档进行熟悉.
Widget Programmer's Guide: 控件程序指南, 该指南是对Kony 自有的开发控件的一个参考文档, 里面包含了对控件所有Event (事件), Method (方法), Property (属性) 的介绍, 用法, 以及使用平台的限制, 通过该文档, 可以对Kony Visualizer中的控件有更深入的了解.
See All: 包含了所有的Kony Visualizer文档, 类似于
App Design & Development Guidelines (App设计开发规范);
Application Security (应用安全处理);
Installation & Licensing Guides (各种操作系统的安装指南, 许可指南);
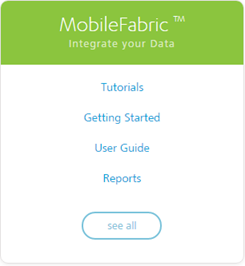
MobileFabric TM Integrate your Data: MobileFabric 整合你的数据!
该部分的内容和Visualizer的目录结构是差不多的,Getting Started是User Guide的一个入门简单版,建议先将Visualizer的内容熟悉过后,在结合该部分文档来进行相关的数据整合. 同时在看Tutorials的时候,最好结合Getting Started一起学习,这个可以快速对MobileFabric进行一个快速的熟悉.
Kony Visualizer Enterprise 控件篇:
Kony 官方对控件的介绍是比较全面和详细的, 这里主要是对它没有讲到的一些控件的用法和相互之间的关系做一个简单的介绍.
Form篇:
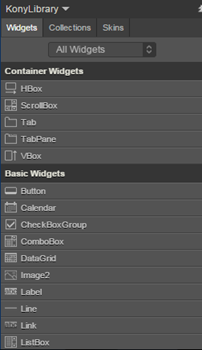
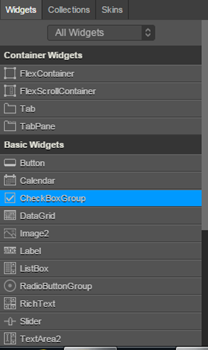
Form作为一个最大的容器, 所有的控件填充在Form当中, 而Form分为Flex Form和 VBox Form,
Flex Form: 相当于自由布局的方式, 所有放入该Form等属性当中的控件都可以自定义的设置它的Top, Left, Bottom, 和 Right等属性.
Vbox Form: 相当于垂直相对布局; 所有的控件垂直分布, 自由度没有Flex Form高.
需要注意的是这两种布局下面可选择的加载的控件也是有所不同的.
Flex Form VBox Form
如果你在官方教程当中看到了他使用了Vbox这个控件, 而你的选项中却没有, 那就是父布局的Form不一样导致的.
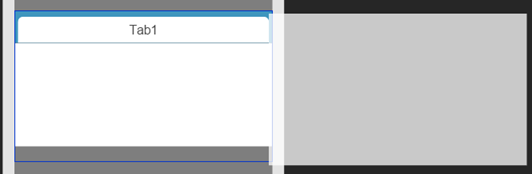
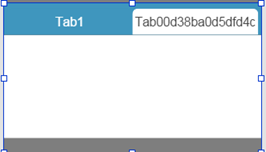
Tab Pane和Tab:
Tab Pane是Tab的一个父布局, 下图中右侧空白部分为一个Tab, 当有Tab Pane存在时, 才可以添加相应的Tab 进去.
添加了一个Tab 的Tab Pane;
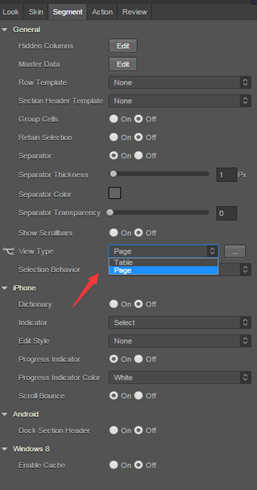
Segment扩展 (图片轮播):
Segment 作为数据展示的一个集合, 不仅可以呈现出列表的效果, 同时可以实现图片轮播的效果, 只需要按照下图的设置即可实现.
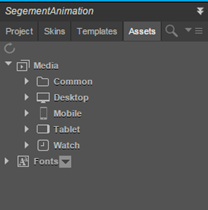
Assets资源文件 (添加图片到工程中):
Media文件夹即是我们可以添加自己图片的文件夹, Common文件夹里面的图片是可以在各个平台上使用的, 如果没有什么特殊情况, 图片一般都放在Common文件夹里面的.
这里比较特别的是我们自己的资源文件并不能在该开发工具中直接添加. 而是在项目工程的文件目录中进行添加, 下面是一个寻找你的项目工程Common文件夹的一个通式;
Workplace/App Name (项目名)/resources/common;
需要注意两点,
- 放入该文件夹当中的图片是有格式限制的, 最好使用.png格式,
- 同时文件名也是有一定要求的, 命名规则最好和工程自带的图片一致.
完成之后, 项目会自动刷新,也可以选择上图中Project下面的刷新按钮,如果没有发现你的图片被加载进来, 很有可能是上述两条出现了问题.
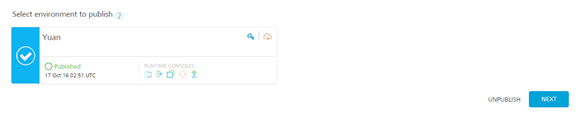
MobileFabric云平台与本地项目的绑定:
在官网的视频教程中有关于如何设置自己的API接口, 以及如何自定义取数据, 自定义同步异步操作等全面的介绍, 一直到将云端控制台的项目Publish.
但是到了这一步我们仅仅只是配置好的后台数据的来源, 在Enterprise编辑器中的App还需要对已经publish的云的项目进行一个绑定.
两种绑定方式:
要实现绑定,原则上我们有两种方式:
1: 通过在Enterprise中点击file-> Publish to MobileFabric来经行绑定, 这种方式不采用代码的形式, 视频当中也有讲解, 缺点是在应对后台数据格式为多种对象, 数组嵌套的时候 (比如json数据的多重嵌套), 显得无能为力.
2: 通过JavaScript代码的方式进行绑定, 这种方式是我在NewsAndWeather官方Sample中发现的一种绑定方式, 通过之后对多个Sample的查看, 这种方式应该是官网所推荐的一种数据绑定方式, 具体的使用可以查看NewsAndWeather官方Sample, 由于Sample的代码还是比较多, 这边我将主要的绑定步骤代码抽出来做一个总结.
备注:第二种方式的资料是我在Kony官方网站的App Sample中发现的,如果各位发现有相关的视频或者文档资料, 希望能够与我联系~
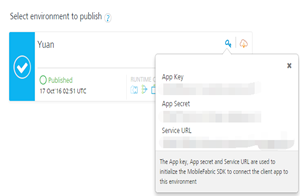
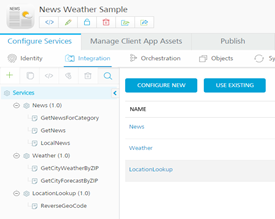
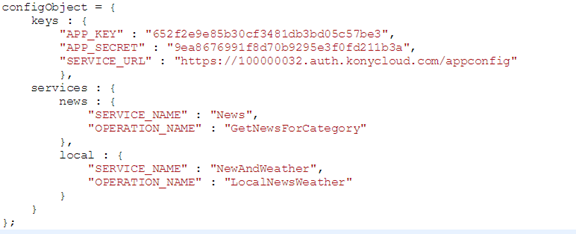
第一步: 配置相关的key 和 需要使用的接口定义;(该方面的service是在新建账号的时候, 官方自动配置好了的,key相关的资源在云平台发布项目后即可查看.)
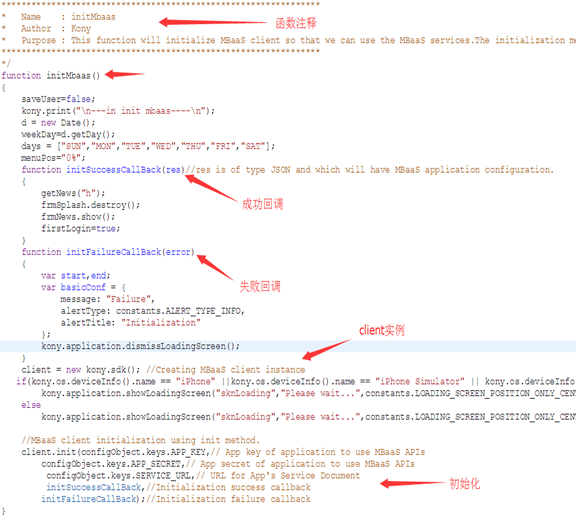
第二步:初始化客户端,该函数将初始化客户端,这样我们可以使用服务。初始化方法从获取配置并保存在缓存中。之后,应用程序使用缓存的配置。这是一个同步调用.
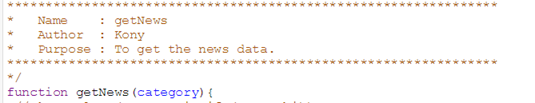
第三步:调用具体接口:
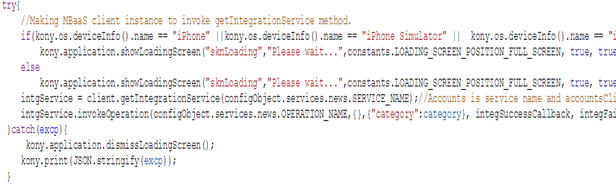
开启具体操作服务:
成功回调:
失败回调:
而我们一般将对数据的处理和数据的装配都放在成功回调中进行处理.
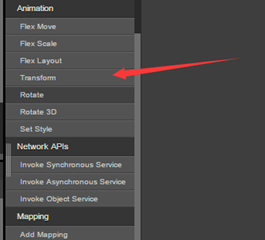
Kony的动画操作:
两种实现方式:
Kony 的动画操作也可以分为两种方式:

这种方式的优点是简洁,明了. (目前我对这种方式的使用还不是很深入)
第二种: 通过写JavaScript代码的方式来对动画效果经行处理,个人比较喜欢这种方式,感觉灵活度更加高一点. 除了可以参考官方API对Animation动画的定义和讲解, 也可以下载官方提供带有Animation的标题Sample.









































 421
421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








