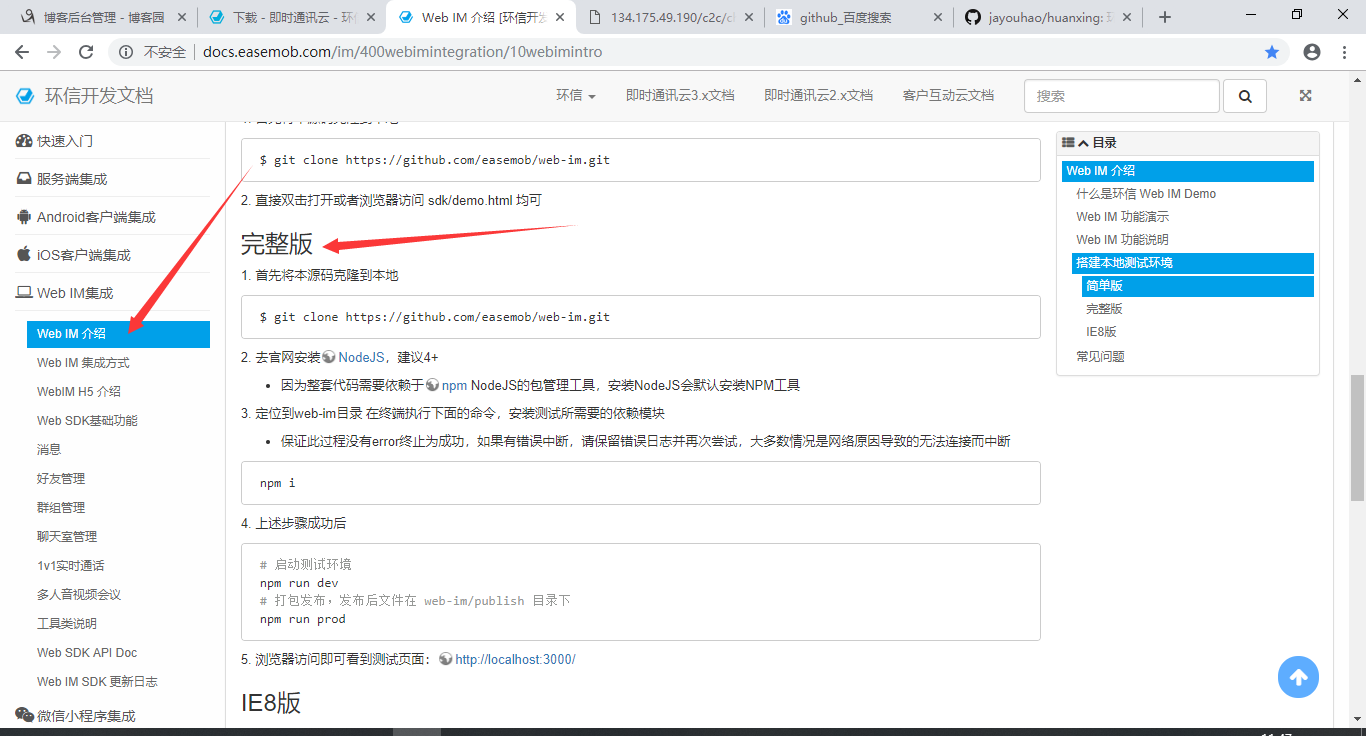
1、去官网git一个demo下来, 官网地址 :http://docs.easemob.com/im/400webimintegration/10webimintro

2、然后使用git克隆下来,过程会比较慢,请耐心等待! | 安装git可以去官网下载,这里就不讲了
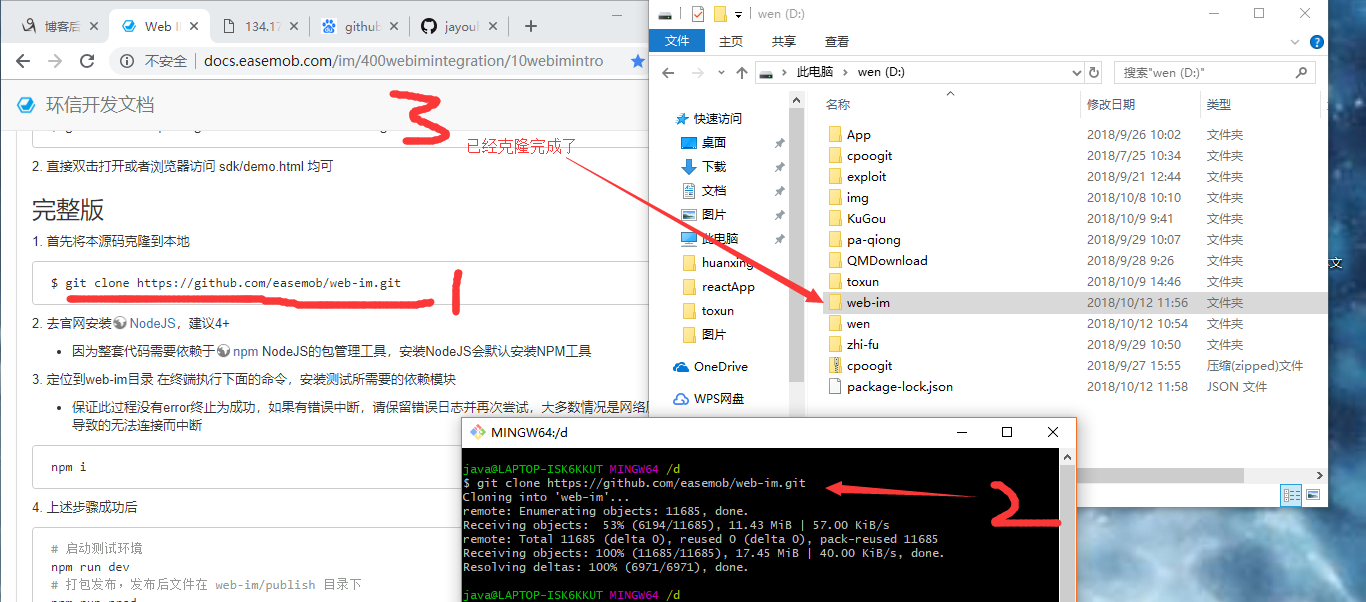
命令为: git clone https://github.com/easemob/web-im.git

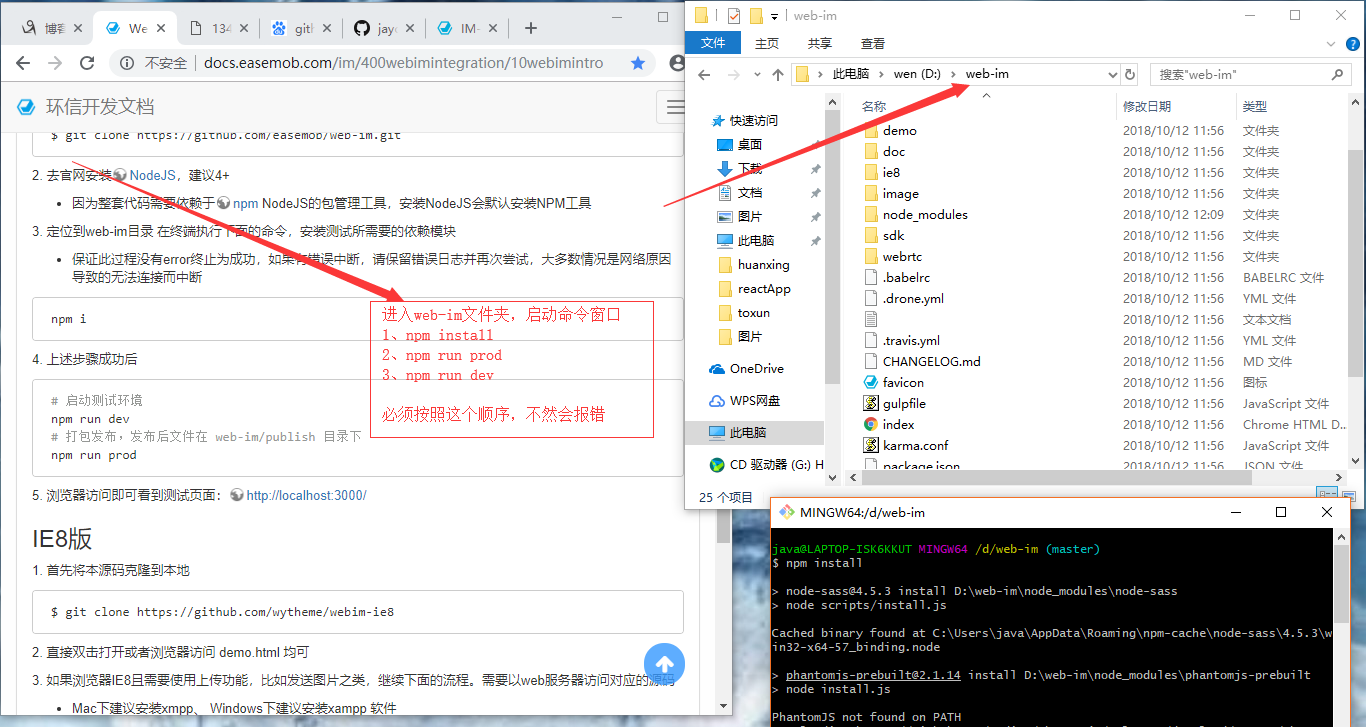
3、进入我们克隆好的web-im文件夹,打开git窗口或cmd命令窗口
按以下顺序输入,不然会报错
npm install
npm run prod
npm run dev

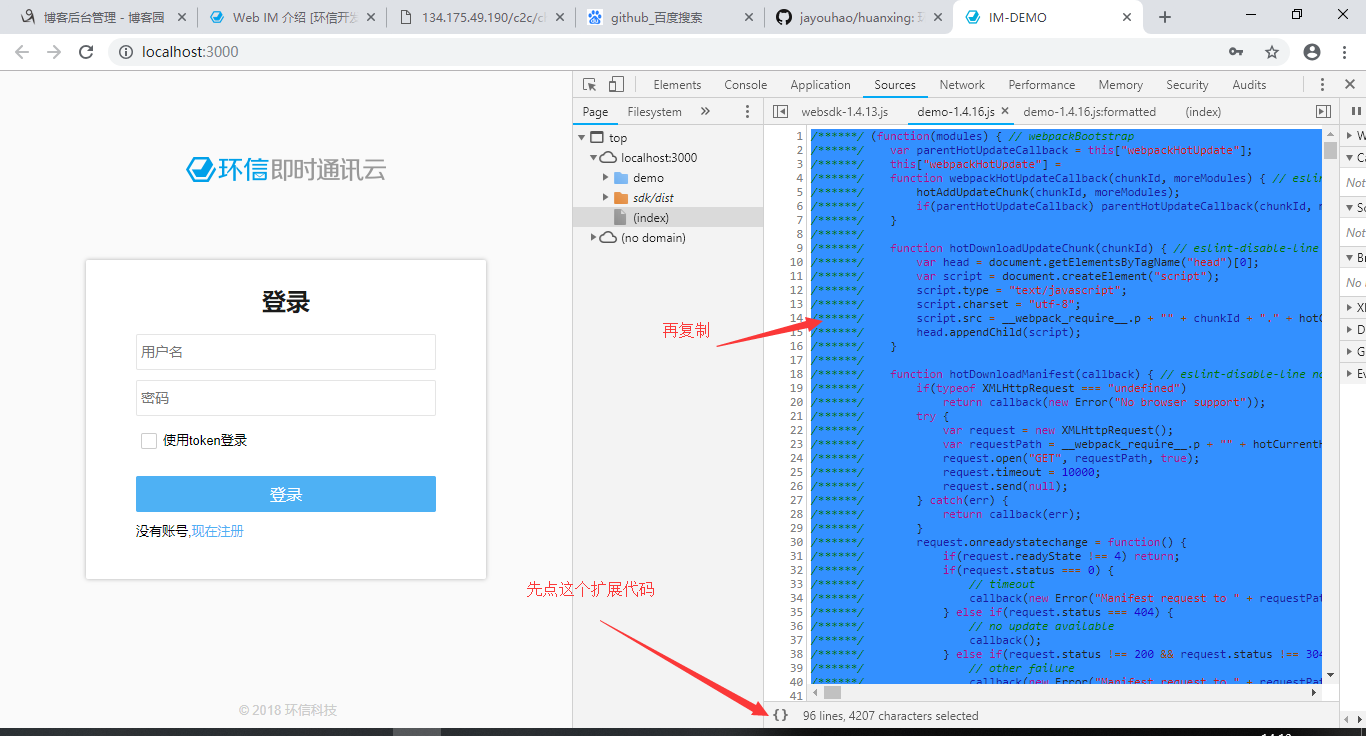
然后浏览器就会打开
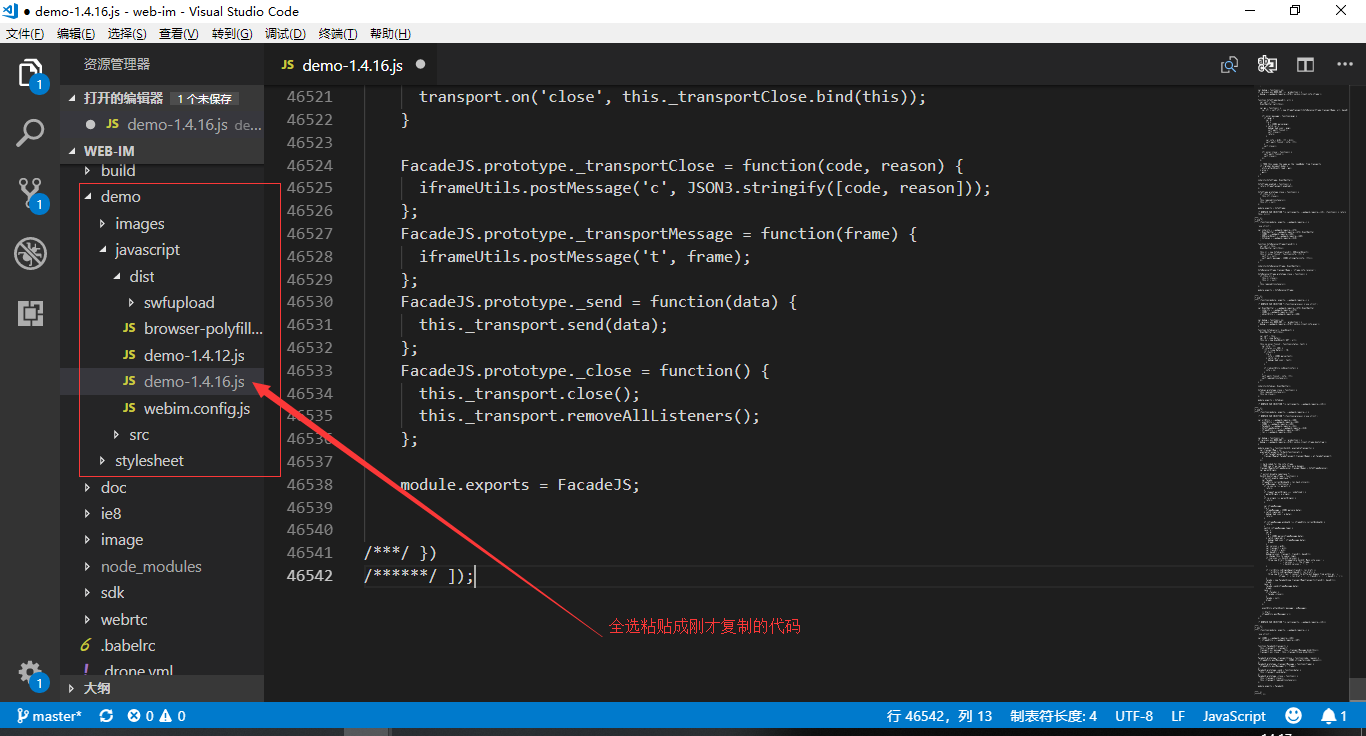
4、先把带包压缩的代码提取出来修改


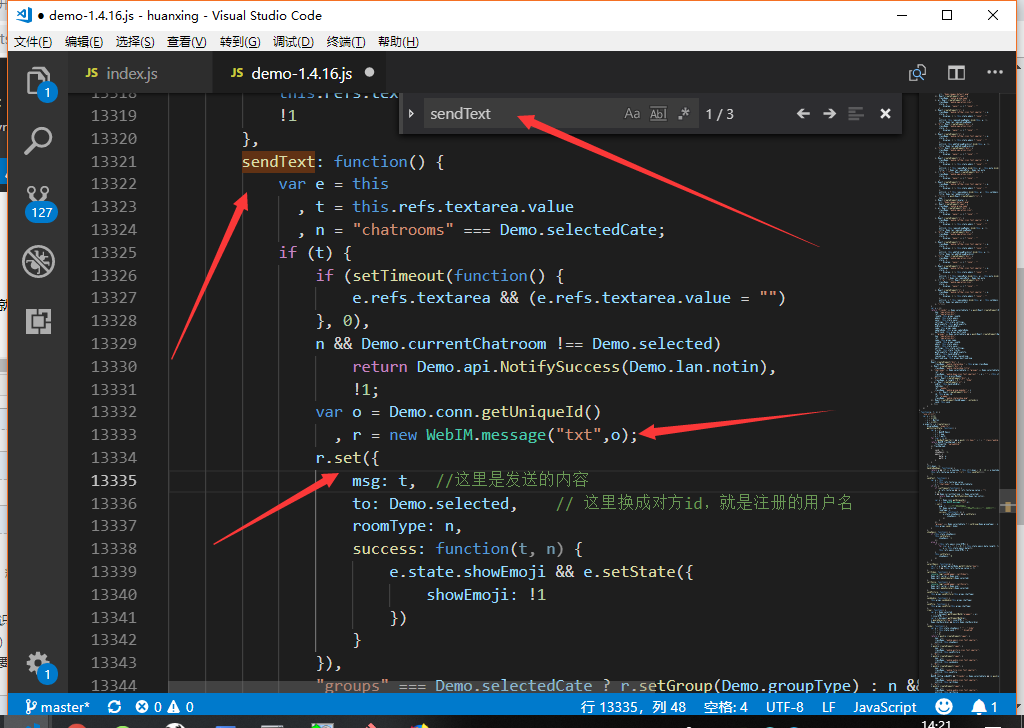
5、收索 sendText函数,就可以知道发送信息的发送操作, 把 to属性 换成你想发送给谁的 id(注册的用户名) 就可以发送信息给她了(陌生人也可以的)

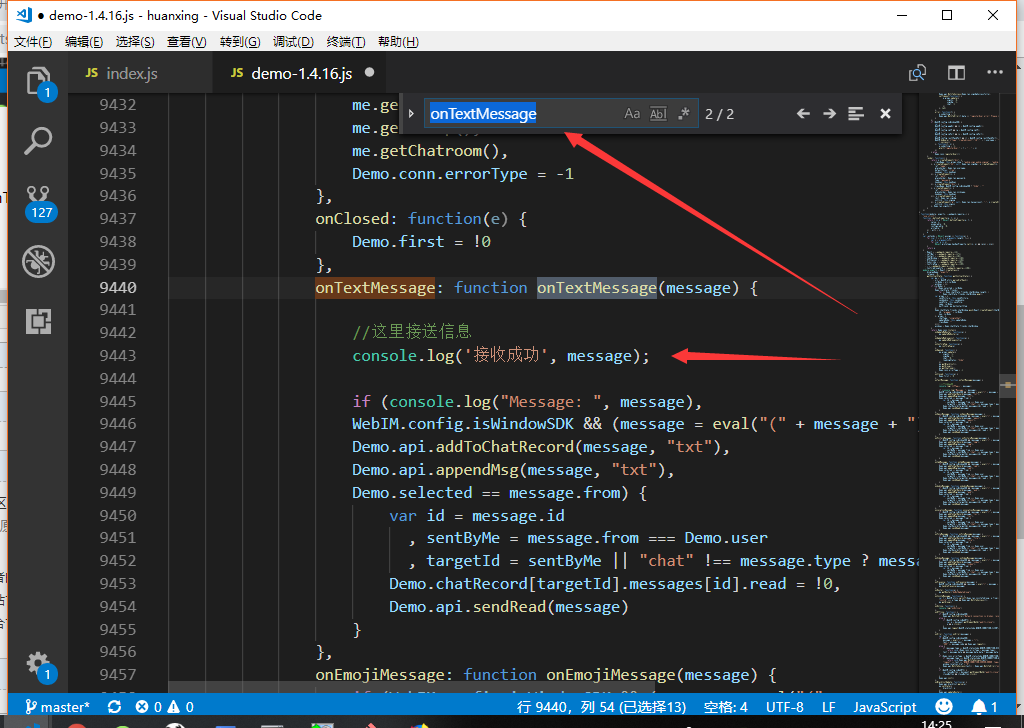
6、接收消息搜索 onTextMessage函数,就可以找到接送信息时触发的js了

注意:如果是本地打开的html,是没有记住账号的功能,意思是没有自动登录的功能,
所有楼主有一个 dome内置node服务器,这样项目就打包好在本地服务器上运行了,
浏览dome地址是:https://jayouhao.github.io/huanxing
下载地址是:https://github.com/jayouhao/huanxing.git
!!下载之后先安装依赖 :npm install , 然后就可以启动服务了:node index.js





















 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








