最近公司闲的真是要命,有一个月没一点事做了,公司马上有些老系统得程序要转移到java来,用Swing编写,闲来无事设计一个Swing的简单实用得报表引擎。
具体设计思路和代码这几天都写得差不多了功能大概如下:
1.自定义列或表格是否排序功能
2.根据document得节点模型定义header,使其能够显示任意高度得分组标题
3.报表是否分页显示,并指定页数pagesize
4.提供简单实用得cellrenderer,celleditor接口,数据提供范围为引擎中现存得所有数据集,不限制于当前显示页
5.根据指定得MessageFormat提供date,number,img,checkbox等实用default类得renderer和editor
6.提供下载功能并给出下载接口以便扩充下载文件得格式和方式
7.提供打印预览和打印功能(不提供接口)工厂来只提供符合本报表类型得数据表格得打印
8.提供类似于html总table得各种属性定义其中style属性有row对象column对象cell对象集成得统一接口进行定义。
9.重写和屏蔽tablemodel中得部分方法,并给出更加实用得API,例如实时设定某单元格或列是否可编辑,并给出color,font,width,heght等属性得简单实现
10.提供标准得update,delete,download接口参数传递为本数据集合和其他可能用到得对象
11.报表生成采用3代码实现即xml文件注册->提供数据源->生成报表
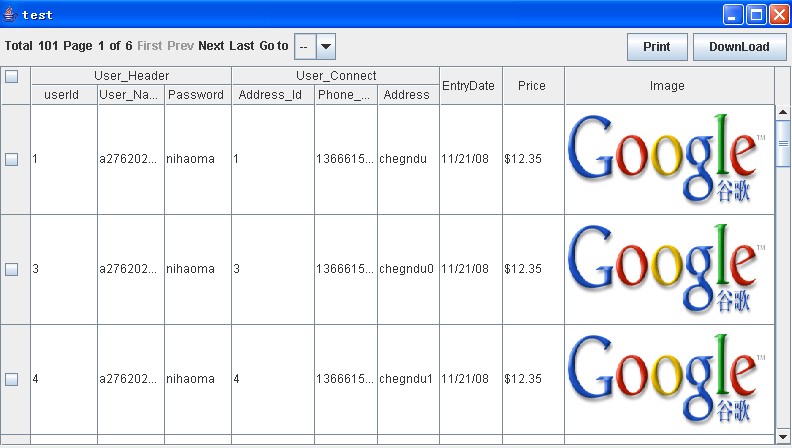
现在0.1版本已经实现简单效果如下:
xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<table update="true" print="true" pagesize="20" download="true"
language="ch" delete="true" check="true" rh="110">
<sql-def></sql_def>//sql默认注入预留
<cache>0</cache>//0sql改变之前永久有效,1立即失效即每次连接工厂生成报表重新取数据
<columns>
<gcolumn title="User_Header">
<column>
<name>user_id</name>
<title>userId</title>
</column>
<column>
<name>username</name>
<title>User_Name</title>
</column>
<column>
<name>password</name>
<title>Password</title>
</column>
</gcolumn>
<gcolumn title="User_Connect">
<column>
<name>address_id</name>
<title>Address_Id</title>
</column>
<column>
<name>phone</name>
<title>Phone_No</title>
</column>
<column>
<name>address</name>
<title>Address</title>
</column>
<column visible="false">
<name>email</name>
<title>Email</title>
</column>
</gcolumn>
<column p="{0,date,MM/dd/yy}">
<name>entrydate</name>
<title>EntryDate</title>
</column>
<column p="{0,number,$###,###.00}">
<name>price</name>
<title>Price</title>
</column>
<column r="img" basepath="http://www.google.cn/intl/zh-CN/" width="210">
<name>img</name>
<title>Image</title>
</column>
</columns>
</table>
显示效果

本菜鸟才疏学浅, 对于功能和代码编写大家又什么建议请多多指教。如果代码完成将在第一时间给出下载链接。





















 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








