一、整合所需UEditor原代码
这个可以到http://ueditor.baidu.com/website/download.html#ueditor下载相应版本。
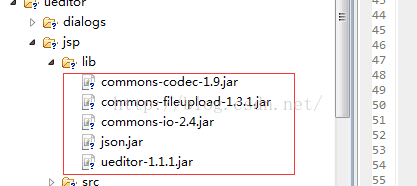
二、导包
把上述包拷贝到WEB-INF的lib下
三、JSP页面处理
<script type="text/javascript" charset="utf-8" src="<%= path%>/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="<%= path%>/ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="<%= path%>/ueditor/lang/en/en.js"> </script>
<script id="editor" name="newscontent" type="text/plain" style="width:800px;height:500px;">
</script><script>
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
</script>四、修改config.json和ueditor.config.js
config.json的"imageUrlPrefix": "http://127.0.0.1:8080/myproject", /* 图片访问路径前缀 */
ueditor.config.js的 var URL = window.UEDITOR_HOME_URL || "/ myproject/ueditor/";
ueditor.config.js的 var URL = window.UEDITOR_HOME_URL || "/ myproject/ueditor/";
把








 本文档详细介绍了如何在Java SSH框架下整合UEditor。首先从官方下载UEditor,然后将库文件导入到WEB-INF的lib目录。接着在JSP页面中设置和配置UEditor,并修改config.json与ueditor.config.js。后台处理部分,重点关注jsp的form属性和文本框name,以及Java后台接收和保存数据的方法。最后,解决预览时pre标签内容显示问题,通过添加样式避免内容溢出。
本文档详细介绍了如何在Java SSH框架下整合UEditor。首先从官方下载UEditor,然后将库文件导入到WEB-INF的lib目录。接着在JSP页面中设置和配置UEditor,并修改config.json与ueditor.config.js。后台处理部分,重点关注jsp的form属性和文本框name,以及Java后台接收和保存数据的方法。最后,解决预览时pre标签内容显示问题,通过添加样式避免内容溢出。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 939
939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








