引言
本篇文章从事件循环角度谈异步,主要内容是对参考文献的总结归纳,想要深入了解,建议详细阅读参考文献。
主要线程介绍
-
JS引擎线程
这个线程用来解析和执行JS代码,是执行JS脚本的主力军,它按照执行栈的顺序依次执行。异步编程,本质上就是调整任务执行顺序。 -
事件触发线程
这个线程相当于JS引擎线程的管家,用来调度事件(调整任务执行顺序),例如遇到setTimeOut代码块时,就将这部分代码交给定时器线程执行,等满足触发条件后,再将回调函数放到任务队列的最后,等待JS引擎线程空闲的时候执行。 -
定时器线程
这个线程相当于JS引擎线程的兄弟,主要执行setTimeOut和setInterval代码块,为什么他们要单独摘出来而不是由JS引擎线程一并执行呢?是因为JS引擎线程在执行过程中会处于忙碌状态,这个时候再由它来计时会出现误差。 -
异步请求线程
处理关于http请求的相关任务。 -
GUI渲染线程
负责页面渲染,与JS引擎线程互斥,因为JS也可以操作DOM,所以必须等JS执行完毕后,确保DOM结构稳定后,才会进行渲染。
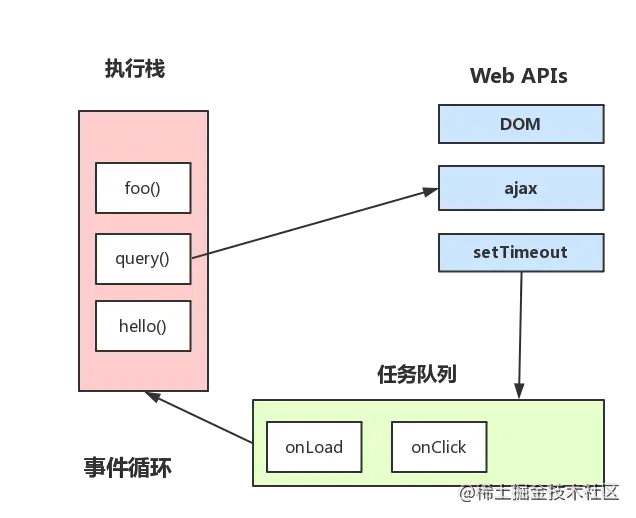
运行过程
图片参考自Philip Roberts的演讲《Help, I’m stuck in an event-loop》)

- 首先JS执行引擎会按照执行栈的顺序执行任务
- 遇到异步任务时,交给事件调度线程来安排,然后将满足触发条件的任务放到任务队列里
- 执行栈内的任务完成后,就会从任务队列拿任务来继续执行,如此反复
- 需要注意的是,同样是异步任务,也会分为
macrotask和microtask,比如setTimeOut就是macrotask,promise就是microtask,他们在执行顺序上有区别。如果JS引擎线程执行到macrotask,会将回调函数塞到任务队列里,等到执行栈任务完成后,再从任务队列里拿任务执行;如果JS引擎线程执行到microtask,会将他们直接塞到执行栈的尾端,跟随着本次执行栈任务一起完成。
习题测试
console.log("begin");
setTimeout(function () {
console.log("setTimeout");
}, 0);
console.log("middle");
Promise.resolve()
.then(function () {
console.log("promise1");
Promise.resolve().then(function () {
console.log("promise2");
});
})
.then(function () {
console.log("promise3");
});
console.log("end");
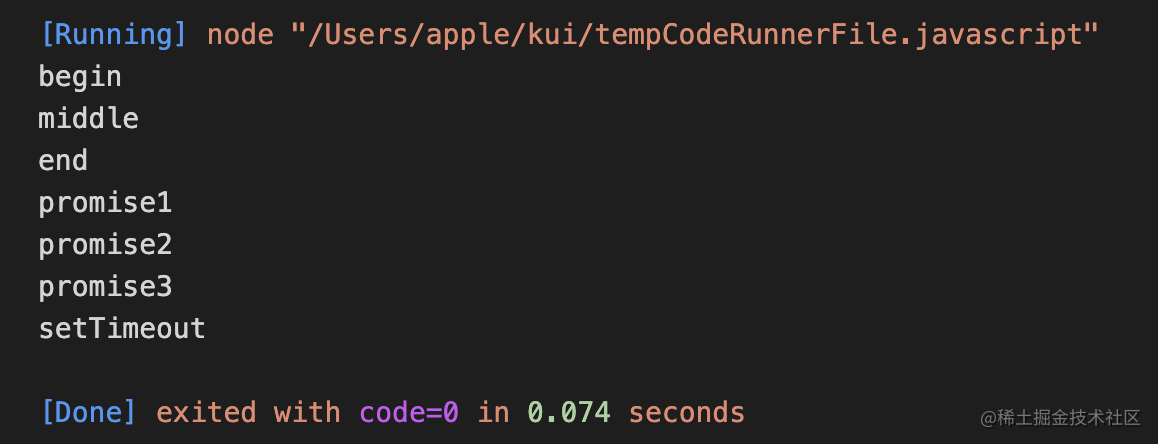
运行结果:






















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








