先放图


按钮美化背景:
由于特殊需求,复选框样式单一,所以我们需要将其按钮重构和美化达到我们的需求
复选框美化思维引导:

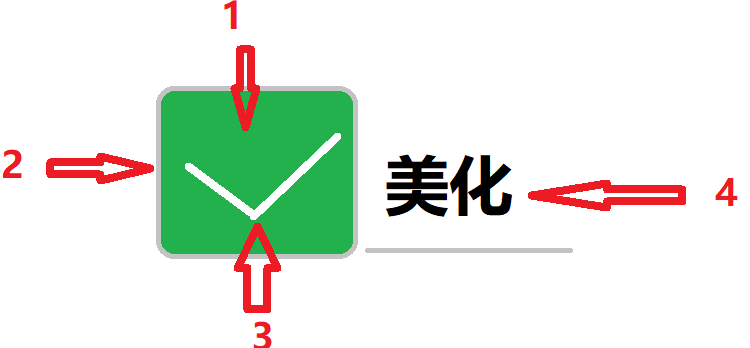
图中1为背景色
图中2为边框
图中3为句柄控件组成(Path+Rectangle)
图4为TextBlock控件
由此我们可以推算出该控件大致需要Border+Grid+Path+Rectangle+TextBlock这几个控件完成
<Style x:Key="CheckBoxStyle" TargetType="{x:Type CheckBox}">
<Setter Property="FocusVisualStyle" Value="{StaticResource FocusVisual}"/>
<Setter Property="Background" Value="{StaticResource OptionMark.Static.Background}"/>
<Setter Property="BorderBrush" Value="#ACACAC"/>
<Setter Property="HorizontalAlignment" Value="Center"></Setter>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CheckBox}">
<Grid x:Name="templateRoot" Width="{TemplateBinding Width}" Background="Transparent" HorizontalAlignment="Left" SnapsToDevicePixels="True" Margin="0,0,0,-0.333">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border x:Name="checkBoxBorder" BorderBrush="#ACACAC" VerticalAlignment="Center" HorizontalAlignment="Center" BorderThickness="1" CornerRadius="2" Width="22" Height="22">
<Grid x:Name="markGrid" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="-1" Width="21.666" Height="22">
<Path x:Name="optionMark" Data="M16.000603,1.957344 L7.5364196,14.557344 7.2530439,14.557344 0,8.309296 2.0478247,5.63464 6.8253337,9.741328 13.367244,2.441408E-05 16.000603,1.957344 z" Fill="#FFFBFBFB" Margin="0" Opacity="0" Stretch="None" VerticalAlignment="Center" Height="{TemplateBinding Height}" d:LayoutOverrides="Width" HorizontalAlignment="Center" Width="{TemplateBinding Height}" />
<Rectangle x:Name="indeterminateMark" Fill="{StaticResource OptionMark.Static.Glyph}" Margin="0,-0.834" Opacity="0" Width="Auto" Height="Auto" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"/>
</Grid>
</Border>
<TextBlock x:Name="contentPresenter" FontSize="{TemplateBinding FontSize}" Text="{TemplateBinding Content}" Grid.Column="1" Focusable="False" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="2,0,0,0" FontFamily="iconfont"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="HasContent" Value="true">
<Setter Property="FocusVisualStyle" Value="{StaticResource OptionMarkFocusVisual}"/>
<Setter Property="Padding" Value="4,-1,0,0"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="BorderBrush" TargetName="checkBoxBorder" Value="#5FB878"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Background" TargetName="checkBoxBorder" Value="{StaticResource OptionMark.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="checkBoxBorder" Value="{StaticResource OptionMark.Disabled.Border}"/>
<Setter Property="Fill" TargetName="optionMark" Value="{StaticResource OptionMark.Disabled.Glyph}"/>
<Setter Property="Fill" TargetName="indeterminateMark" Value="{StaticResource OptionMark.Disabled.Glyph}"/>
</Trigger>
<Trigger Property="IsPressed" Value="true">
<Setter Property="Background" TargetName="checkBoxBorder" Value="{StaticResource OptionMark.Pressed.Background}"/>
<Setter Property="BorderBrush" TargetName="checkBoxBorder" Value="{StaticResource OptionMark.Pressed.Border}"/>
<Setter Property="Fill" TargetName="optionMark" Value="#FFFFFF"/>
<Setter Property="Fill" TargetName="indeterminateMark" Value="{StaticResource OptionMark.Pressed.Glyph}"/>
</Trigger>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Opacity" TargetName="optionMark" Value="1"/>
<Setter Property="Background" TargetName="checkBoxBorder" Value="#5FB878"/>
<Setter Property="BorderBrush" TargetName="checkBoxBorder" Value="#5FB878"/>
<Setter Property="Opacity" TargetName="indeterminateMark" Value="0"/>
</Trigger>
<Trigger Property="IsChecked" Value="{x:Null}">
<Setter Property="Opacity" TargetName="optionMark" Value="0"/>
<Setter Property="Opacity" TargetName="indeterminateMark" Value="1"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="FontFamily" Value="iconfont"/>
<Setter Property="FontSize" Value="14"/>
</Style>开关按钮美化思维引导图:

图中1为Border控件
图2为TextBlock控件
图3为Border控件
由此我们可以得出开关按钮是由CheckBox重构出来的并且有Border+TextBlock组合完成
开关按钮代码为:(放置在 xaml的<Window.Resources>标签下)
<Style x:Key="CheckBoxSwitchStyle" TargetType="CheckBox">
<Setter Property="IsChecked" Value="False"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="FontFamily" Value="/MESToolIntegration;component/Fonts/#iconfont"/>
<Setter Property="Background" Value="#FFFFFF"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="CheckBox">
<Border Width="54" Name="CheckTrueBG" Height="22" BorderThickness="1" Background="#FFFFFF" CornerRadius="10" BorderBrush="#ACACAC" >
<Grid>
<Border BorderThickness="1" Background="#ACACAC" x:Name="border" Width="20" Height="20" CornerRadius="9" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="0" >
<Border.RenderTransform>
<TranslateTransform X="1"/>
</Border.RenderTransform>
</Border>
<TextBlock x:Name="txt" Text="{TemplateBinding Content}" FontFamily="iconfont" FontSize="{TemplateBinding FontSize}" Margin="6.996,2.798,0,2.798" VerticalAlignment="Stretch" Foreground="#ACACAC" HorizontalAlignment="Left" d:LayoutOverrides="Height" >
<TextBlock.RenderTransform>
<TranslateTransform X="17"></TranslateTransform>
</TextBlock.RenderTransform>
</TextBlock>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Background" TargetName="CheckTrueBG" Value="#5FB878"/>
<Setter Property="Foreground" TargetName="txt" Value="#FFFFFF"/>
<Setter Property="Background" TargetName="border" Value="#FFFFFF"/>
<Setter Property="Text" TargetName="txt" Value="{Binding Tag,RelativeSource={RelativeSource TemplatedParent}}"/>
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="32" Duration="00:00:0.2"/>
<DoubleAnimation Storyboard.TargetName="txt" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="0" Duration="00:00:0.2"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="0" Duration="00:00:0.2"/>
<DoubleAnimation Storyboard.TargetName="txt" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.X)" To="17" Duration="00:00:0.2"/>
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
<Trigger Property="IsChecked" Value="False">
<Setter Property="Text" TargetName="txt" Value="{Binding Content,RelativeSource={RelativeSource TemplatedParent}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>注意:
开关按钮比较特殊使用方法:
<CheckBox HorizontalAlignment="Left" BorderThickness="1,1,0,1" Margin="107,242,0,0" Style="{DynamicResource CheckBoxSwitchStyle}" VerticalAlignment="Top" Content="OFF" Tag="NO" Click="CheckBox_Click" />可嵌入datagrid模板列使用:
<DataGridTemplateColumn ClipboardContentBinding="{x:Null}" Header="xxoo" Width="*">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<CheckBox Name="CheckBox" IsChecked="{Binding Path=State,Converter={StaticResource yourConverter}}" BorderThickness="1,1,0,1" Style="{DynamicResource CheckBoxSwitchStyle}" Content="关" Tag="开" Click="CheckBox_Click"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>后台代码
private void CheckBox_Click(object sender, RoutedEventArgs e)
{
if (null != sender)
{
CheckBox cbbState = sender as CheckBox;
var data = cbbState.DataContext as BindModelInfo;
if (cbbState.IsChecked == true)
{
//add code here
}
else
{
//add code here
}
}
}






















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








