框架框架下载地址:https://github.com/chrisbanes/Android-PullToRefresh
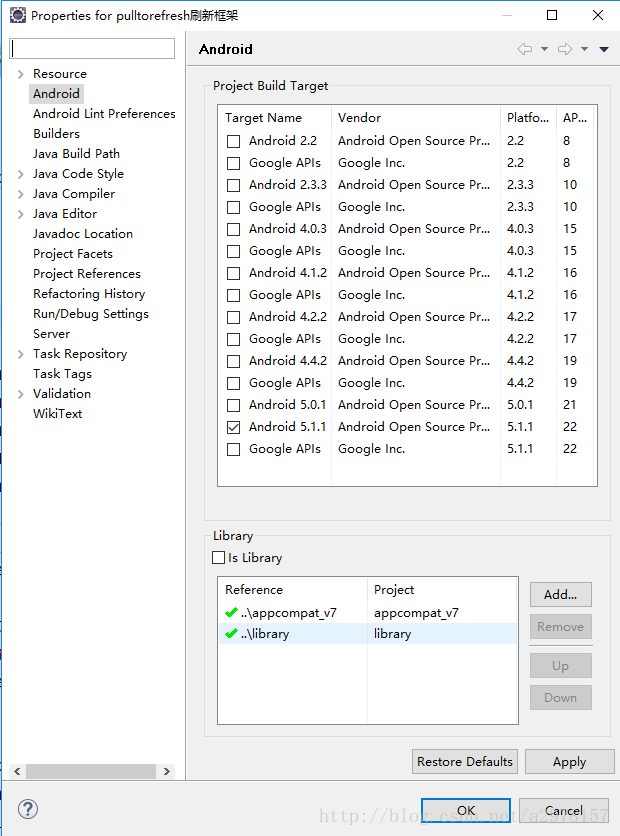
首先把下载好的library依赖包,和项目添加依赖
XML布局代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.handmark.pulltorefresh.library.PullToRefreshScrollView
xmlns:ptr="http://schemas.android.com/apk/res-auto"
ptr:ptrAnimationStyle="flip"
ptr:ptrMode="both"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/sv"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/tv"
android:text="aaaaa"
/>
</LinearLayout>
</com.handmark.pulltorefresh.library.PullToRefreshScrollView>
</RelativeLayout>MainActivity代码:(实现OnRefreshListener2接口)public class
MainActivity extends ActionBarActivity implements OnRefreshListener2<ScrollView> {
Handler hd = new Handler();
private PullToRefreshScrollView sv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sv = (PullToRefreshScrollView) findViewById(R.id.sv);
ILoadingLayout loadingLayoutProxy = sv
.getLoadingLayoutProxy();
// 提示用户松手刷新时的文本
loadingLayoutProxy.setReleaseLabel("释放时刷新");
// 正在加载数据时显示的文本
loadingLayoutProxy.setRefreshingLabel("正在刷新");
// 下拉时显示的文本
loadingLayoutProxy.setPullLabel("继续拉刷新");
// 获取一个bitmap对象
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
// 设置刷新动画中的图片
loadingLayoutProxy.setLoadingDrawable(new BitmapDrawable(
getResources(), bitmap));
//刷机的事件
sv.setOnRefreshListener(this);
}
//下拉刷新
@Override
public void onPullDownToRefresh(PullToRefreshBase<ScrollView> refreshView) {
// TODO Auto-generated method stub
hd.postDelayed(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
sv.onRefreshComplete();
}
}, 1000);
}
//上拉加载
@Override
public void onPullUpToRefresh(PullToRefreshBase<ScrollView> refreshView) {
// TODO Auto-generated method stub
hd.postDelayed(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
sv.onRefreshComplete();
}
}, 1000);
}
}






















 256
256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








