在前后端分类的开发模式下,前端可以在没有实际后端接口的支持下先进行接口数据的模拟,进行正常的业务功能开发
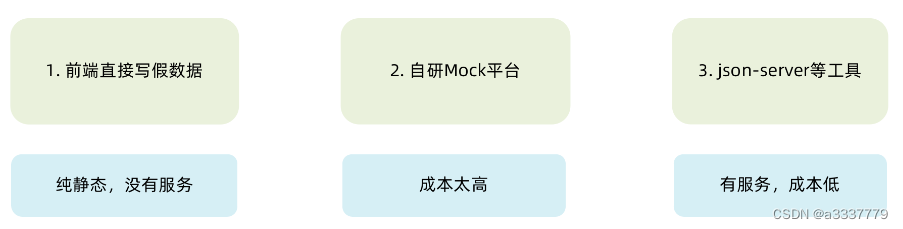
1. 常见的Mock方式

2. json-server实现Mock
实现步骤:
- 项目中安装json-server
npm i -D json-server - 准备一个json文件
{
"ka": [
{
"type": "pay",
"money": -99,
"date": "2022-10-24 10:36:42",
"useFor": "drinks",
"id": 1
},
{
"type": "pay",
"money": -88,
"date": "2022-10-24 10:37:51",
"useFor": "longdistance",
"id": 2
},
{
"type": "income",
"money": 100,
"date": "2022-10-22 00:00:00",
"useFor": "bonus",
"id": 3
},
{
"type": "pay",
"money": -33,
"date": "2022-09-24 16:15:41",
"useFor": "dessert",
"id": 4
},
{
"type": "pay",
"money": -56,
"date": "2022-10-22T05:37:06.000Z",
"useFor": "drinks",
"id": 5
},
{
"type": "pay",
"money": -888,
"date": "2022-10-28T08:21:42.135Z",
"useFor": "travel",
"id": 6
},
{
"type": "income",
"money": 10000,
"date": "2023-03-20T06:45:54.004Z",
"useFor": "salary",
"id": 7
},
{
"type": "pay",
"money": -10,
"date": "2023-03-22T07:17:12.531Z",
"useFor": "drinks",
"id": 8
},
{
"type": "pay",
"money": -20,
"date": "2023-03-22T07:51:20.421Z",
"useFor": "dessert",
"id": 9
},
{
"type": "pay",
"money": -100,
"date": "2023-03-22T09:18:12.898Z",
"useFor": "drinks",
"id": 17
},
{
"type": "pay",
"money": -50,
"date": "2023-03-23T09:11:23.312Z",
"useFor": "food",
"id": 18
},
{
"type": "pay",
"money": -10,
"date": "2023-04-03T11:14:56.036Z",
"useFor": "food",
"id": 19
}
]
}
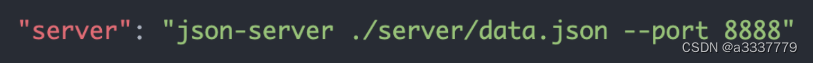
- 添加启动命令

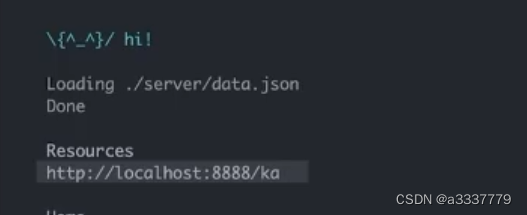
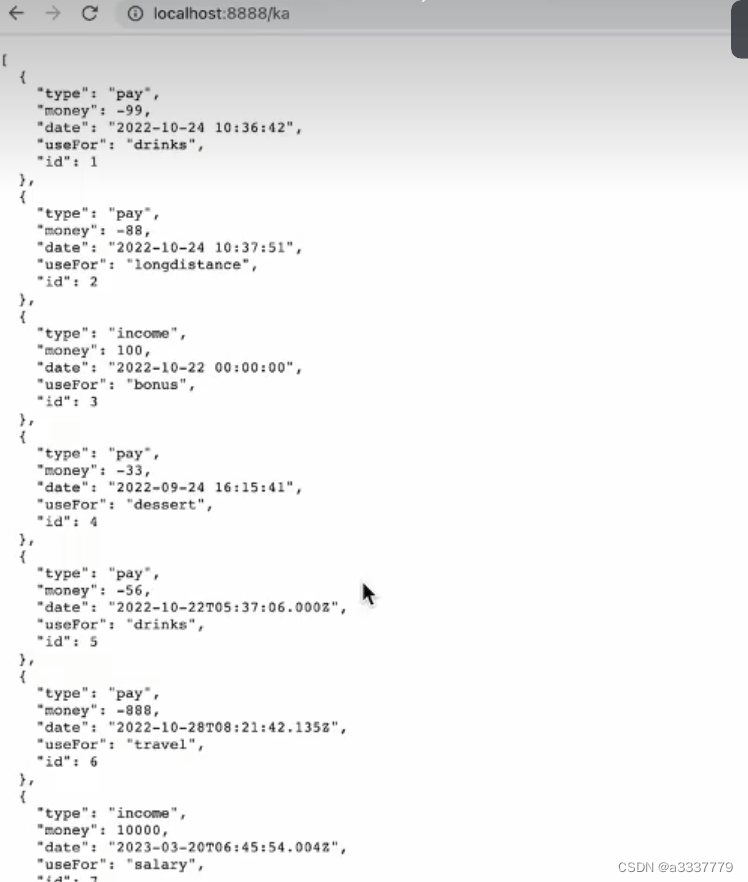
- 访问接口进行测试
























 6451
6451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








