文章目录
前言
Mock方案主要有两种,第一种是本地安装mockjs,用于模拟数据。第二种是使用在线接口MOCK平台,无需本地开发,只需将请求根地址指向到模拟地址,即可轻松实现接口模拟,生成演示数据。这样可以快速向客户演示产品的完整功能,而无需开发前端界面和交互效果。在这种情况下,推荐两个在线MOCK平台,分别是FastMock和APIPost。这两个平台都提供了方便的注册和使用体验,可以根据需求进行选择。
本篇主要介绍第一种方案,即在本地安装mockjs并使用。了解mockjs的依赖包使用方式。通过安装mockjs,可以在本地生成模拟数据,以便在开发过程中进行测试和演示。
一、安装mockjs
npm i mockjs -D
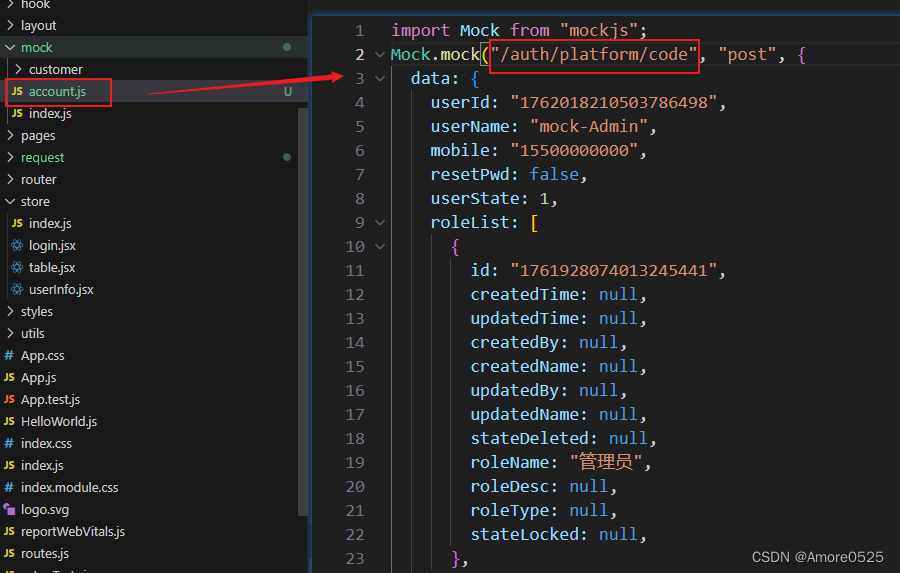
二、src目录下创建mock文件夹,创建mock请求


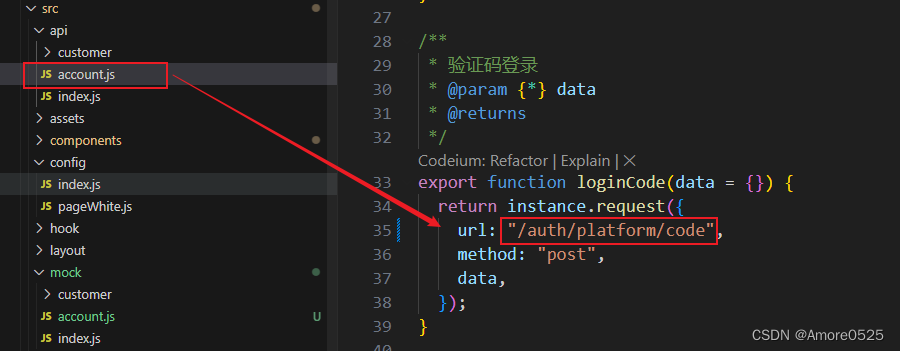
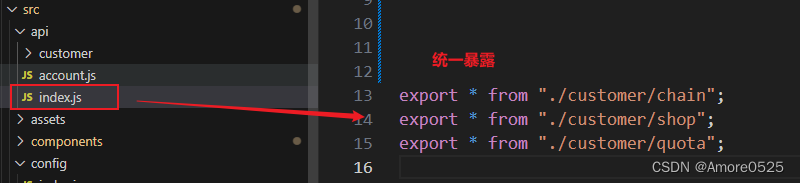
三、src目录下创建api文件夹,创建mock接口对应的真实接口请求
注意:如果后端接口地址未返回,可先把真实接口按模拟接口配置,后期后端接口出了直接替换即可


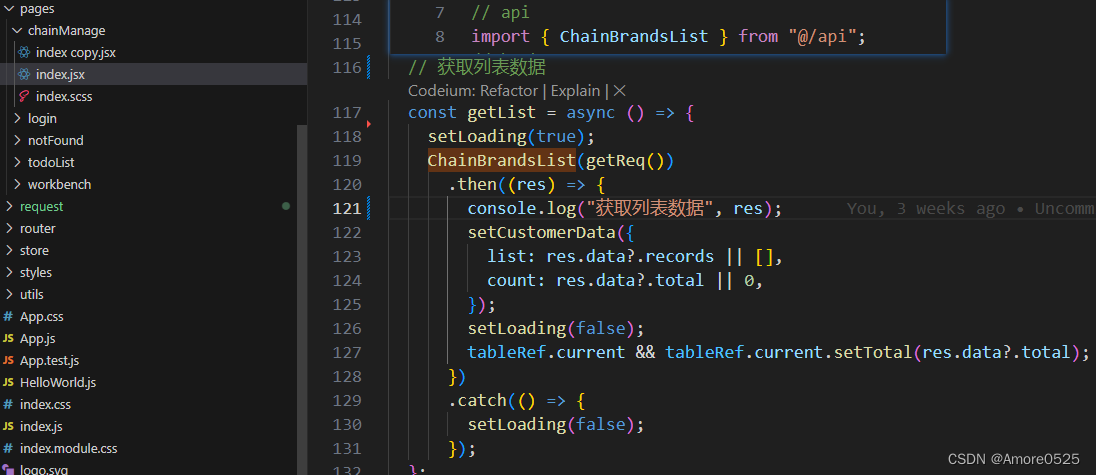
四、页面调用引入真实接口路径

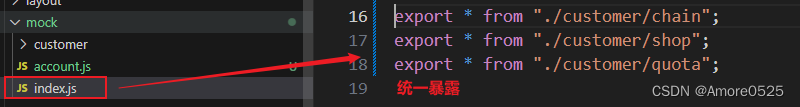
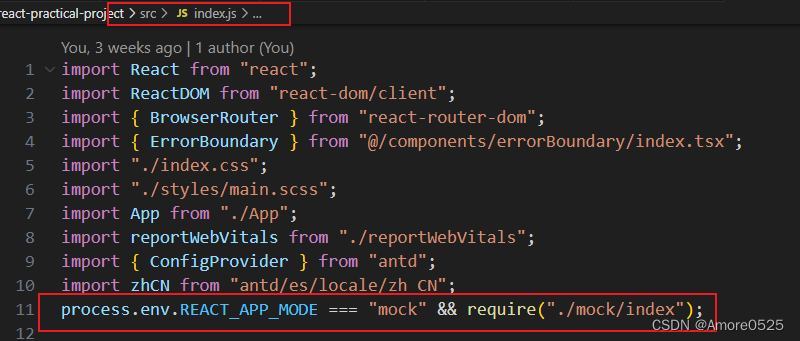
五、根目录index.js引入mock文件,为mock环境时使用mock数据

六、效果展示
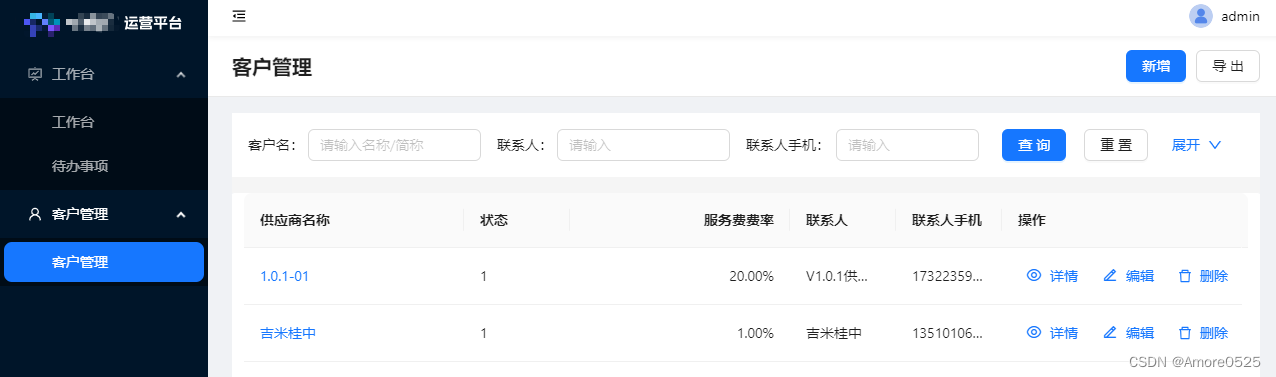
1. 运行测试环境【此时控制台可看到接口请求】
npm run start:test

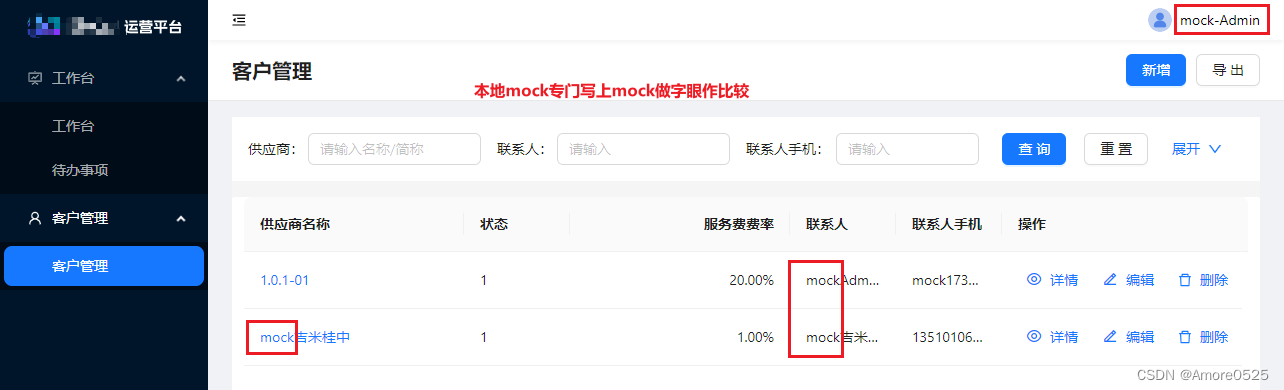
2. 运行mock环境【此时控制台是看不到接口请求的,给mock拦截了,走的mock数据请求】
npm run start:mock

总结
下一篇讲【layout布局相关组件封装,以及嵌套路由使用】。关注本栏目,会实时更新!























 747
747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








