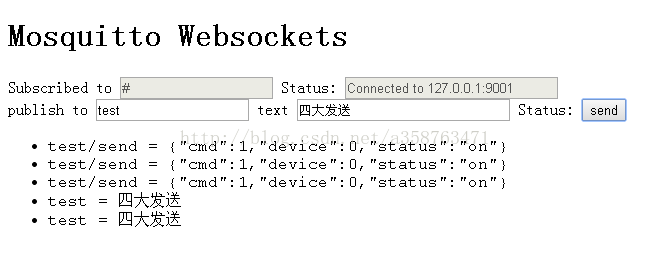
首先先上个效果图:
端口跟地址自己修改,可以在config.js里面配置后再html里面去调用。
html的代码:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Mosquitto Websockets</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="mqttws31.js" type="text/javascript"></script>
<script src="jquery.min.js" type="text/javascript"></script>
<script src="config.js" type="text/javascript"></script>
<script type="text/javascript">
var mqtt;
var reconnectTimeout = 2000;
function MQTTconnect() {
mqtt = new Paho.MQTT.Client(
"服务器地址",
9001,
"web_" + parseInt(Math.random() * 100,
10));
var options = {
timeout: 3,
useSSL: useTLS,
cleanSession: cleansession,
onSuccess: onConnect,
onFailure: function (message) {
$('#status').val("Connection failed: " + message.errorMessage + "Retrying");
setTimeout(MQTTconnect, reconnectTimeout);
}
};
mqtt.onConnectionLost = onConnectionLost;
mqtt.onMessageArrived = onMessageArrived;
if (username != null) {
options.userName = username;
options.password = password;
}
console.log("Host="+ host + ", port=" + port + " TLS = " + useTLS + " username=" + username + " password=" + password);
mqtt.connect(options);
}
function onConnect() {
$('#status').val('Connected to ' + host + ':' + port);
// Connection succeeded; subscribe to our topic
mqtt.subscribe(topic, {qos: 0});
$('#topic').val(topic);
}
function onConnectionLost(response) {
setTimeout(MQTTconnect, reconnectTimeout);
$('#status').val("connection lost: " + responseObject.errorMessage + ". Reconnecting");
};
function onMessageArrived(message) {
var topic = message.destinationName;
var payload = message.payloadString;
$('#ws').prepend('<li>' + topic + ' = ' + payload + '</li>');
};
function button_onclick(){
//这里写你要执行的语句
var tp = $('#sendtopic').val();
var val = $('#textsend').val();
if(tp==''||val=='')
{
alert("no aaa");
return;
}
var message = new Paho.MQTT.Message(val);
message.destinationName = tp;
message.qos=0;
mqtt.send(message);
// mqtt.publish(tp, 0, val);
$('#ws').prepend('<li>' + tp + ' = ' + val+ '</li>');
};
$(document).ready(function() {
MQTTconnect();
});
</script>
</head>
<body>
<h1>Mosquitto Websockets</h1>
<div>
<div>Subscribed to <input type='text' id='topic' disabled />
Status: <input type='text' id='status' size="80" disabled />
</br>
publish to <input type='text' id='sendtopic' /> text <input type='text' id='textsend' size="80"/>
Status: <input type='button' value="send" id='btn' οnclick="javascript:button_onclick()"/></div>
<ul id='ws' style="font-family: 'Courier New', Courier, monospace;"></ul>
</div>
</body>
</html>
算了 还有几个js 直接打包吧: http://download.csdn.net/detail/a358763471/8491993






















 2361
2361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








