原始node中的express框架,每次修改js代码后,都要重新npm start 才能看到改动后的效果,调试起来十分不方便。所以我引入了nodemon模块了弥补这样缺点。
安装nodemon:
npm install -g nodemon或者安装到本地
npm install nodemon --save在项目目录下创建 nodemon.json 文件
{
"restartable": "rs",
"ignore": [
".git",
".svn",
"node_modules/**/node_modules"
],
"verbose": true,
"execMap": {
"js": "node --harmony"
},
"watch": [
],
"env": {
"NODE_ENV": "development"
},
"ext": "js json"
}restartable-设置重启模式
ignore-设置忽略文件
verbose-设置日志输出模式,true 详细模式
execMap-设置运行服务的后缀名与对应的命令
{
“js”: “node –harmony”
}
表示使用 nodemon 代替 node
watch-监听哪些文件的变化,当变化的时候自动重启
ext-监控指定的后缀文件名
修改app.js文件
记得注稀最后一行的:module.exports = app;
var debug = require('debug')('my-application'); // debug模块
app.set('port', process.env.PORT || 3000); // 设定监听端口
//启动监听
var server = app.listen(app.get('port'), function() {
debug('Express server listening on port ' + server.address().port);
});
//module.exports = app;//这是 4.x 默认的配置,分离了 app 模块,将它注释即可,上线时可以重新改回来好的,配置已经完成了,现在就差在cmd里输入
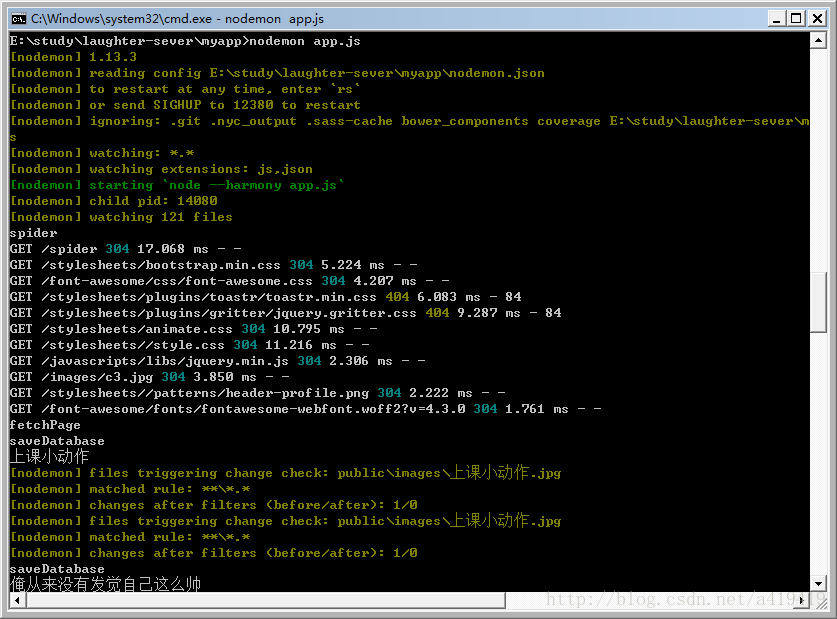
nodemon app.js看看效果图:

























 553
553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








