微信小程序提供了一个获取节点宽高等信息的方法,一共是两步。
1.在对应的节点上定义一个id
<image src='{{imgUrl}}' class="look-image" bindload="imageLoad" id="drawID"></image>2.在js里面创建这个id的节点选择器
onLoad: function (options) {
var _this=this;
//创建节点选择器
var query = wx.createSelectorQuery();
//选择id
query.select('#drawID').boundingClientRect()
query.exec(function (res) {
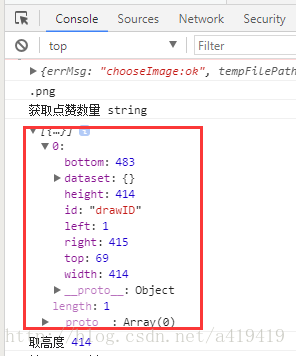
//res就是 该元素的信息 数组
console.log(res);
//取高度
_this.setData({
realWidth: res[0].width,
realHeight: res[0].height
})
console.log('取高度', _this.data.realHeight);
})
}通过这两步就可以获取相应的一些信息了。























 9875
9875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








