DOM是Web前端领域非常重要的组成部分,不仅在处理HTML元素时会用到DOM,图形编程也同样会用到。比如SVG绘图,各种图形都是以DOM节点的形式插入到页面中,这就意味着可以使用DOM方法对图形进行操作。比如有一个元素,可以直接用jquery增加click事件$(‘#p1’).click(function(){…})”。然而这种DOM处理方法在HTML5的Canvas里不再适用,Canvas使用的是另外一套机制,无论在Canvas上绘制多少图形,Canvas都是一个整体,图形本身实际都是Canvas的一部分,不可单独获取,所以也就无法直接给某个图形增加JavaScript事件。
给Canvas元素绑定事件:
由于事件只能达到Canvas元素这一层,所以,如果想进一步深入,识别点击发生在Canvas内部的哪一个图形上,就需要增加代码来进行处理。基本思路是:给Canvas元素绑定事件,当事件发生时,检查事件对象的位置,然后检查哪些图形覆盖了该位置。比如画一个矩形,该矩形覆盖x轴10-110、y轴10-110的范围。只要鼠标点击在这个范围里,就可以视为点击了该矩形,也就可以手动触发矩形需要处理的点击事件。思路其实比较简单,但是实现起来还是稍微有点复杂。不仅要考虑这个判断过程的效率,有些地方还需要重新判断事件类型,设置要重新定义一个Canvas内部的捕获和冒泡机制。


html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<canvas id="myCanvas" width="320" height="620" style="position: absolute;top: 100px;left: 100px;background: burlywood;"></canvas>
</body>
</html>js:
arr = [
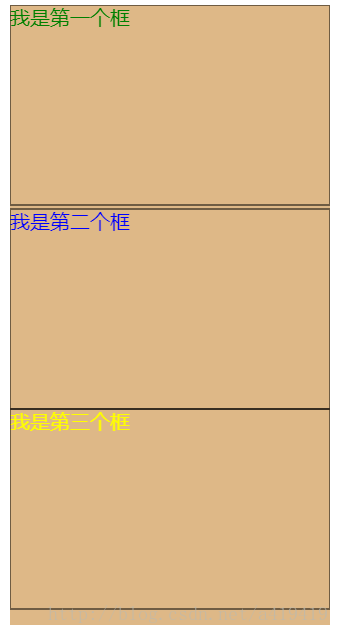
{x:0, y:0, width:320, height:200,content:'我是第一个框',color:'green'},
{x:0, y:204, width:320, height:200,content:'我是第二个框',color:'blue'},
{x:0, y:404, width:320, height:200,content:'我是第三个框',color:'yellow'}
];
cvs = document.getElementById('myCanvas');
ctx = cvs.getContext('2d');
draw();
//对事件进行监听
cvs.addEventListener('click', function(e){
p = getEventPosition(e);
//判断点击了那个矩形
if(p.y <= arr[0].height){
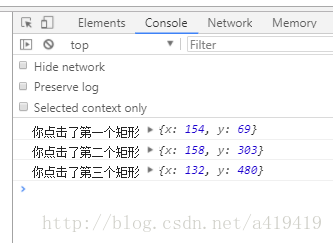
console.log('你点击了第一个矩形',p)
}
if(p.y>arr[0].height && p.y <= (arr[1].height+arr[1].y)){
console.log('你点击了第二个矩形',p)
}
if(p.y>(arr[1].height+arr[1].y) && p.y <= (arr[2].height+arr[2].y)){
console.log('你点击了第三个矩形',p)
}
}, false);
//注:使用这个函数,需要给Canvas元素的position设为absolute。
//要判断事件对象发生的位置,事件对象e的layerX和layerY属性表示Canvas内部坐标系中的坐标
function getEventPosition(ev){
var x, y;
if (ev.layerX || ev.layerX == 0) {
x = ev.layerX;
y = ev.layerY;
} else if (ev.offsetX || ev.offsetX == 0) { // Opera
x = ev.offsetX;
y = ev.offsetY;
}
return {x: x, y: y};
}
//画图像
function draw(p){
var who = [];
ctx.clearRect(0, 0, cvs.width, cvs.height);
arr.forEach(function(v, i){
ctx.beginPath();
ctx.rect(v.x, v.y, v.width, v.height);
ctx.font="20px Georgia";
ctx.fillStyle=v.color;
ctx.fillText(v.content,0,v.y+20);
ctx.stroke();
if(p && ctx.isPointInPath(p.x, p.y)){
//如果传入了事件坐标,就用isPointInPath判断一下
//如果当前环境覆盖了该坐标,就将当前环境的index值放到数组里
who.push(i);
}
});
//根据数组中的index值,可以到arr数组中找到相应的元素。
return who;
}





















 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








