最近使用React和Es6,深入学习了JavaScript的继承,对Es6和React有了更好的理解。
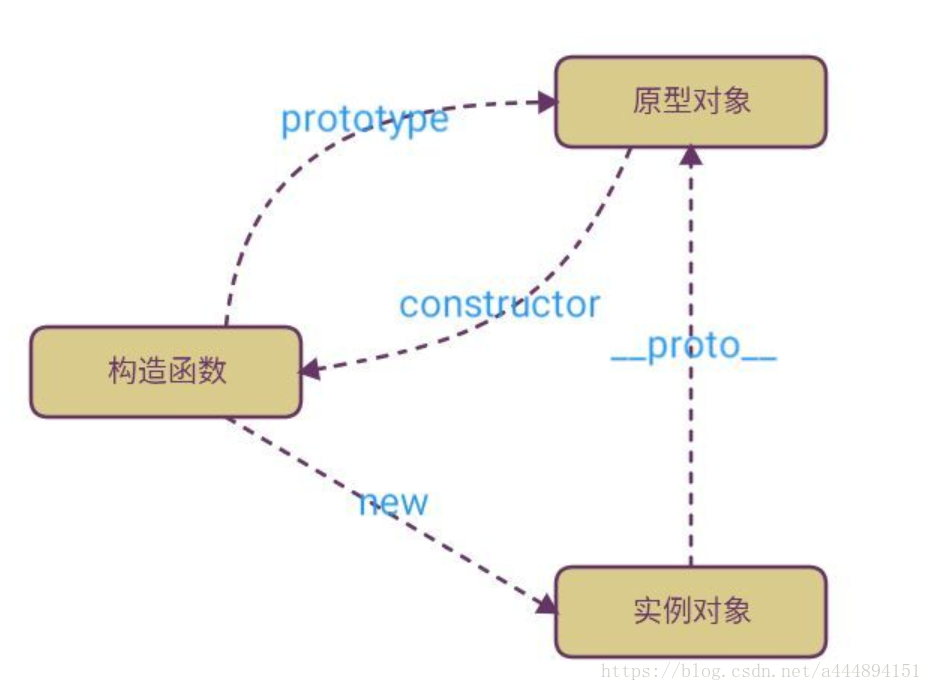
先贴张核心图

null。根据定义,null 没有原型,并作为这个原型链中的最后一个环节。
JavaScript 对象是动态的属性“包”(指其自己的属性)。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
示例:
var doSomething=function(){};
可以这么理解:
doSomething---(继承)--->Function.prototype---(继承)--->Object.prototye---(继承)--->Null //依次继承
doSomething.constructor.prototype===Function.prototype===doSomething.__proto__; //true;
继续:
1.var functionA=new doSomething();
functionA.__proto__===doSomething.prototype //true;
2.doSomething.prototype.doSomething="have Something"
functionA.doSomething //"have Something"
functionA[[prototype]]---(继承)---->doSomething.prototype-->Function.prototype---(继承) //依次继承
完结





















 69
69











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








