1.先看一下效果图
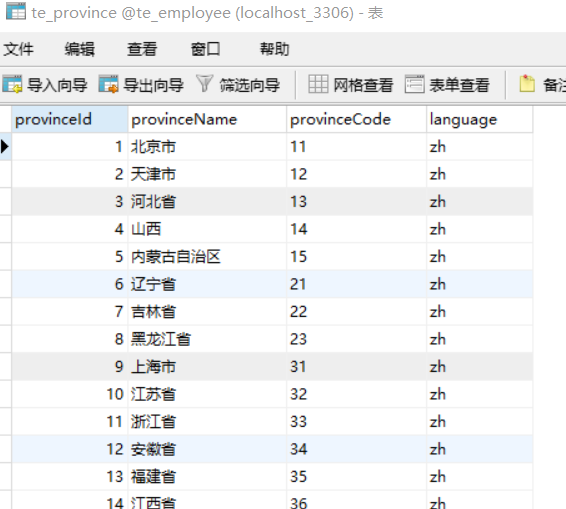
1.我们先来看一下数据库
proinves city county 分别代表省,市,区的三张表
proinves的表
City表
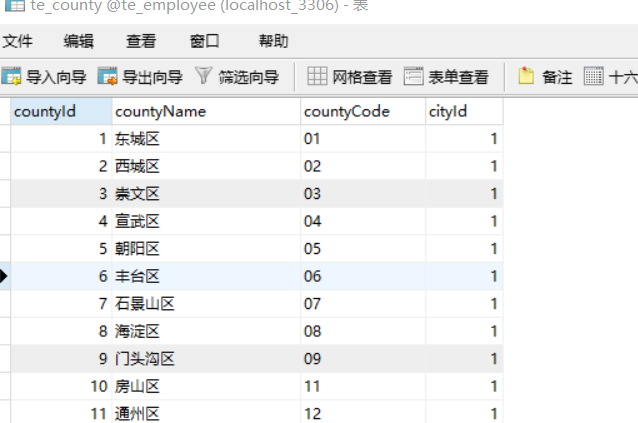
County表
3.对应的service层
@Service
public class TestService {
@Autowired
ProvinceMapper provinceMapper;
@Autowired
CityMapper cityMapper;
@Autowired
CountyMapper countyMapper;
/**
* 获取所有省的信息
* @return
*/
public Msg getProvinces(){
ProvinceExample example = new ProvinceExample();
List<Province> list = provinceMapper.selectByExample(example);
return Msg.success().add("list", list);
}
/**
* 根据省份id获取市的信息
* @param provinceId
* @return
*/
public Msg getCityByProvinces(Long provinceId){
CityExample example = new CityExample();
Criteria criteria = example.createCriteria();
criteria.andProvinceidEqualTo(provinceId);
List<City> list = cityMapper.selectByExample(example);
return Msg.success().add("list", list);
}
/**
* 根据市的id获取区的信息
* @param CityId
* @return
*/
public Msg getCountyByCityId(Long CityId){
CountyExample example = new CountyExample();
com.atguigu.crud.bean.CountyExample.Criteria criteria = example.createCriteria();
criteria.andCityidEqualTo(CityId);
List<County> list = countyMapper.selectByExample(example);
return Msg.success().add("list", list);
}
}4.Controller层.
@Controller
public class TestController {
@Autowired
TestService testService;
@RequestMapping("/getProvinces")
@ResponseBody
public Msg getProvinces(){
return testService.getProvinces();
}
@RequestMapping("/getCityByProvinceId")
@ResponseBody
public Msg getCityBuProvinces(Long provinceId){
return testService.getCityByProvinces(provinceId);
}
@RequestMapping("/getCountyByCityId")
@ResponseBody
public Msg getCountyByCityId(Long CityId){
return testService.getCountyByCityId(CityId);
}
}5.前台代码
HTML
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
%>
<link rel="stylesheet"
href="${APP_PATH}/static/bootstrap/css/bootstrap.css">
<script type="text/javascript"
src="${APP_PATH}/static/js/jquery-2.0.0.min.js"></script>
</head>
<body>
<div class="form-group">
<label class="col-sm-2 control-label">Province</label>
<div class="col-sm-2">
<select class="form-control" name="dId" id="Province_add_select"
οnchange="selectCitys(this)">
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">City</label>
<!-- 部门提交部门id即可 -->
<div class="col-sm-2">
<select class="form-control" name="dId" id="City_add_select"
οnchange="selectCountys(this)">
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">County</label>
<div class="col-sm-2">
<select class="form-control" name="dId" id="County_add_select">
</select>
</div>
</div>
<script type="text/javascript">
//页面加载时获取省的信息
$(function() {
getProvinces();
});
function getProvinces(ele) {
$.getJSON("${APP_PATH}/getProvinces", function(data) {
$.each(data.extend.list, function() {
var opt = $("<option></option>").append(this.provincename)
.attr("provinceid", this.provinceid);
opt.appendTo("#Province_add_select");
})
});
}
//下拉框改变时获取相应市的信息
function selectCitys(ele) {
var provinceid = $("#Province_add_select").find("option:selected")
.attr("provinceid");
$.get("${APP_PATH}/getCityByProvinceId", {
provinceId : provinceid
}, function(data) {
$("#City_add_select").empty();
$.each(data.extend.list, function() {
var opt = $("<option></option>").append(this.cityname)
.attr("cityId", this.cityid);
opt.appendTo("#City_add_select");
})
})
}
//下拉框改变时获取相应区的信息
function selectCountys(ele) {
var Cityid = $("#City_add_select").find("option:selected").attr(
"cityId");
$.get("${APP_PATH}/getCountyByCityId", {
CityId : Cityid
}, function(data) {
$("#County_add_select").empty();
$.each(data.extend.list, function() {
var opt = $("<option></option>").append(this.countyname);
opt.appendTo("#County_add_select");
})
})
}
/* var e = ele.options[ele.selectedIndex].attr("provinceid");
alert(e); */
</script>
<script type="text/javascript"
src="${APP_PATH}/static/bootstrap/js/bootstrap.js"></script>
</body>
</html>总结:以后相应的联动查询均可以用这种方式


























 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








