Ajax实现省市区 三级联动
浅谈Ajax
Ajax(Asynchronous JavaScript and XML)异步的javaScript和xml,即可以在整个页面不刷新的情况下,实现局部页面的刷新,主要要的例子有:新浪微博,当然也可以实现三级联动的效果,这正是本博客要着重介绍的内容。
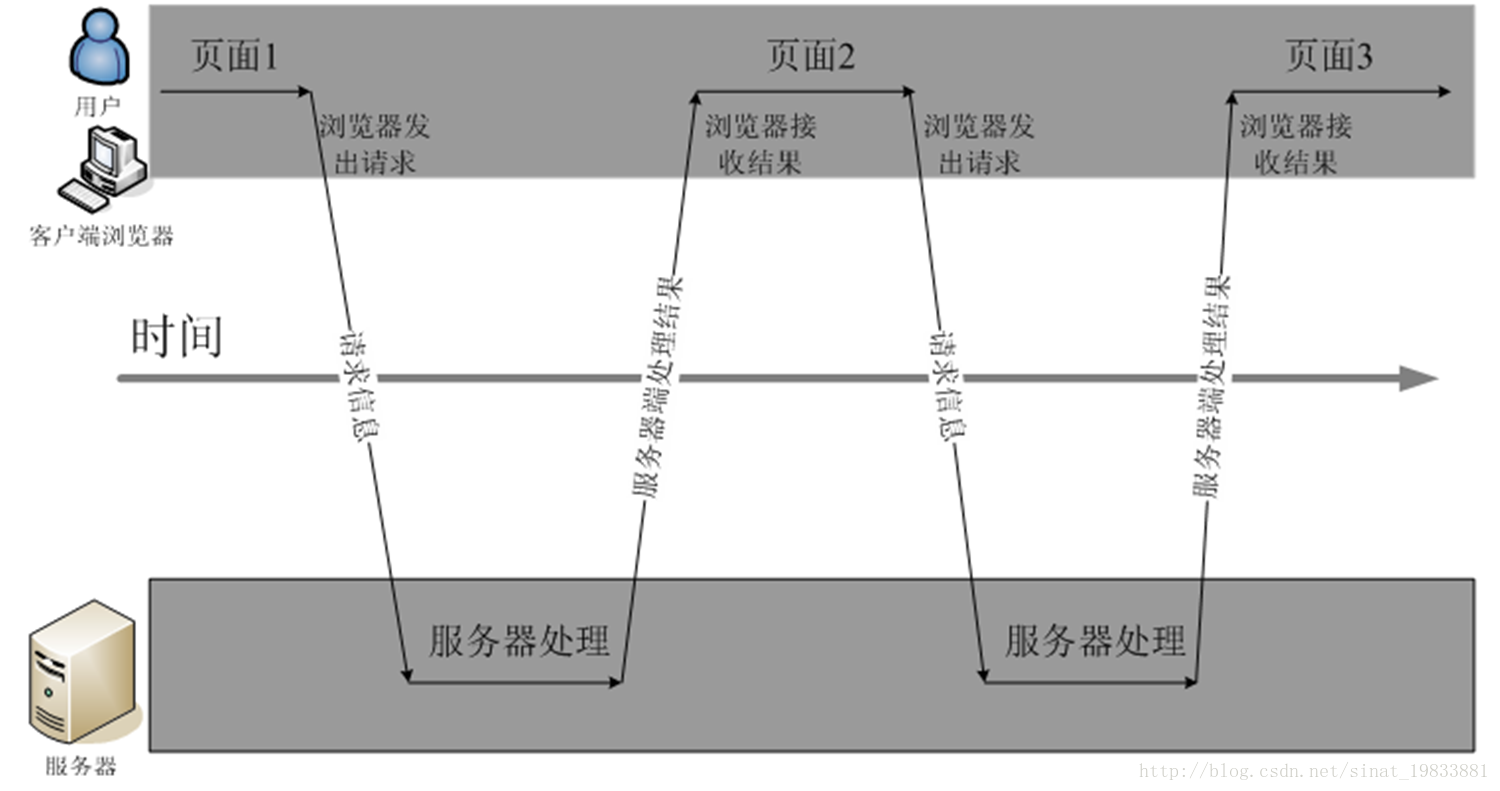
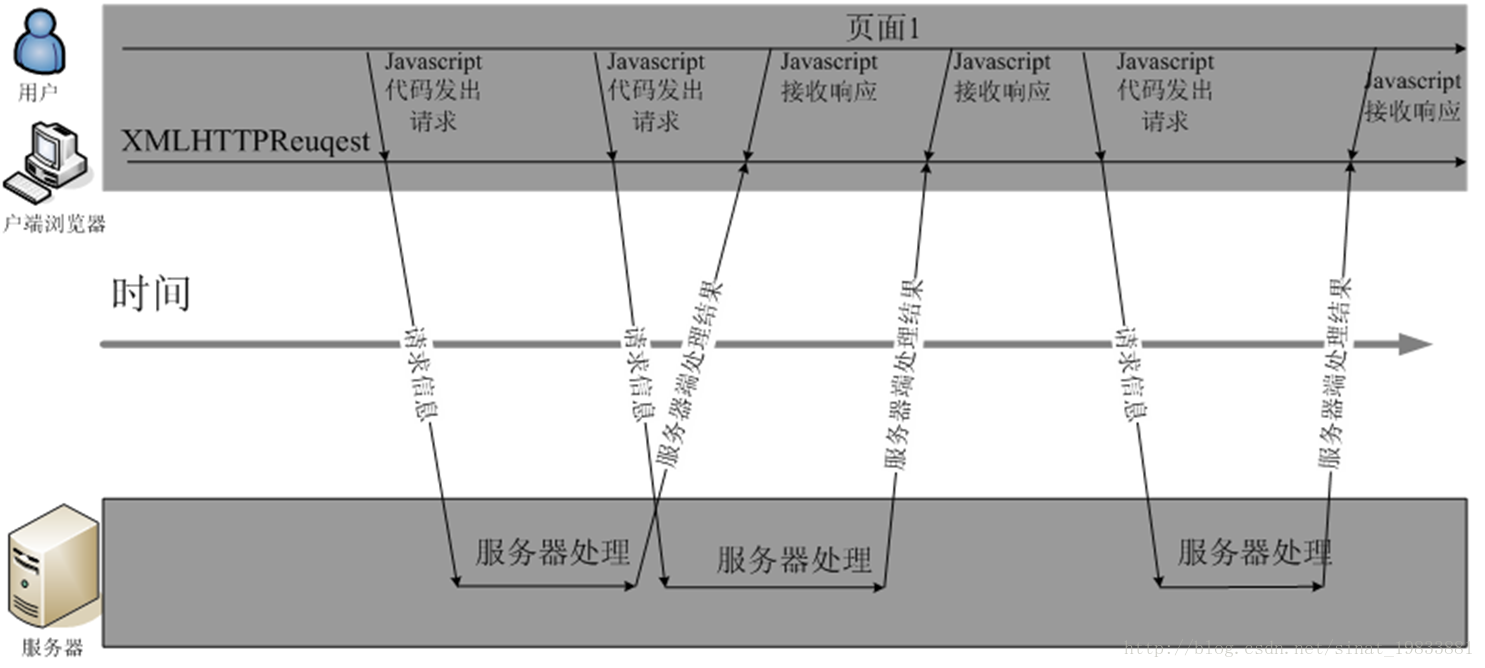
原理图解:


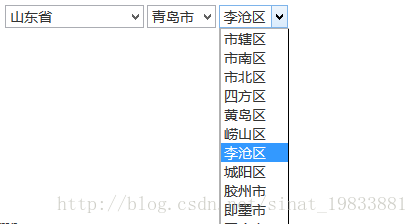
效果图:

实现步骤:
- 编写三级联动页面
请选择地址:
<select id="province" name="province">
</select>
<select id="city" name="city">
</select>
<select id="area" name="area">
</select>2.为body添加onload事件,使得在页面加载的同时就获得省份的值,并且赋值给省份的下拉选择框
<body onload="getProvince()">3.Ajax编写getProvince()得到省份信息
<script type="text/javascript">
//封装生成xmlHttp对象
var xmlHttp;
function getXMLHttpRequest() {
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
} else {
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
//Ajax得到省份
function getProvince() {
//1.生成xmlHttp对象
xmlHttp = getXMLHttpRequest();
//2.设置请求参数(method,url,async)
xmlHttp.open("Get", "../../GetProvinceServlet", true);
//3.监听服务器返回的数据
xmlHttp.onreadystatechange = getProvinceCallBack;
//4.发送请求
xmlHttp.send();
}
//3.获得省份的回调函数
function getProvinceCallBack() {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
//接收服务器返回的数据
var xmlDoc = xmlHttp.responseXML;
var provinces = xmlDoc.getElementsByTagName("province");
var provinceSelect = document.getElementById("province");
for (var i = 0; i < provinces.length; i++) {
var option = document.createElement("option");
option.value = provinces[i].firstChild.firstChild.nodeValue;
option.text = provinces[i].lastChild.firstChild.nodeValue;
provinceSelect.appendChild(option);
}
getCity(provinceSelect.value);
}
}4.编写GetProvinceServlet从数据库得到省份信息
package cn.com.mp.front.servlet;
import java.io.IOException







 本文详细介绍了如何使用Ajax和JavaScript实现省市区三级联动。通过Ajax技术,可以在不刷新整个页面的情况下,实现实时更新数据,提高用户体验。文章包括实现步骤,包括获取省份信息、响应式触发市区和区信息的获取,以及对Ajax应用的简单总结。
本文详细介绍了如何使用Ajax和JavaScript实现省市区三级联动。通过Ajax技术,可以在不刷新整个页面的情况下,实现实时更新数据,提高用户体验。文章包括实现步骤,包括获取省份信息、响应式触发市区和区信息的获取,以及对Ajax应用的简单总结。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 586
586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








