目录
短信倒计时
完成以上步骤后,我们还需要进行输入是否合法的验证,所以需要用到正则验证
短信倒计时(这里需要用到第三方短信服务商,所以只是模拟,后期接入第三方即可)
分为下面几步
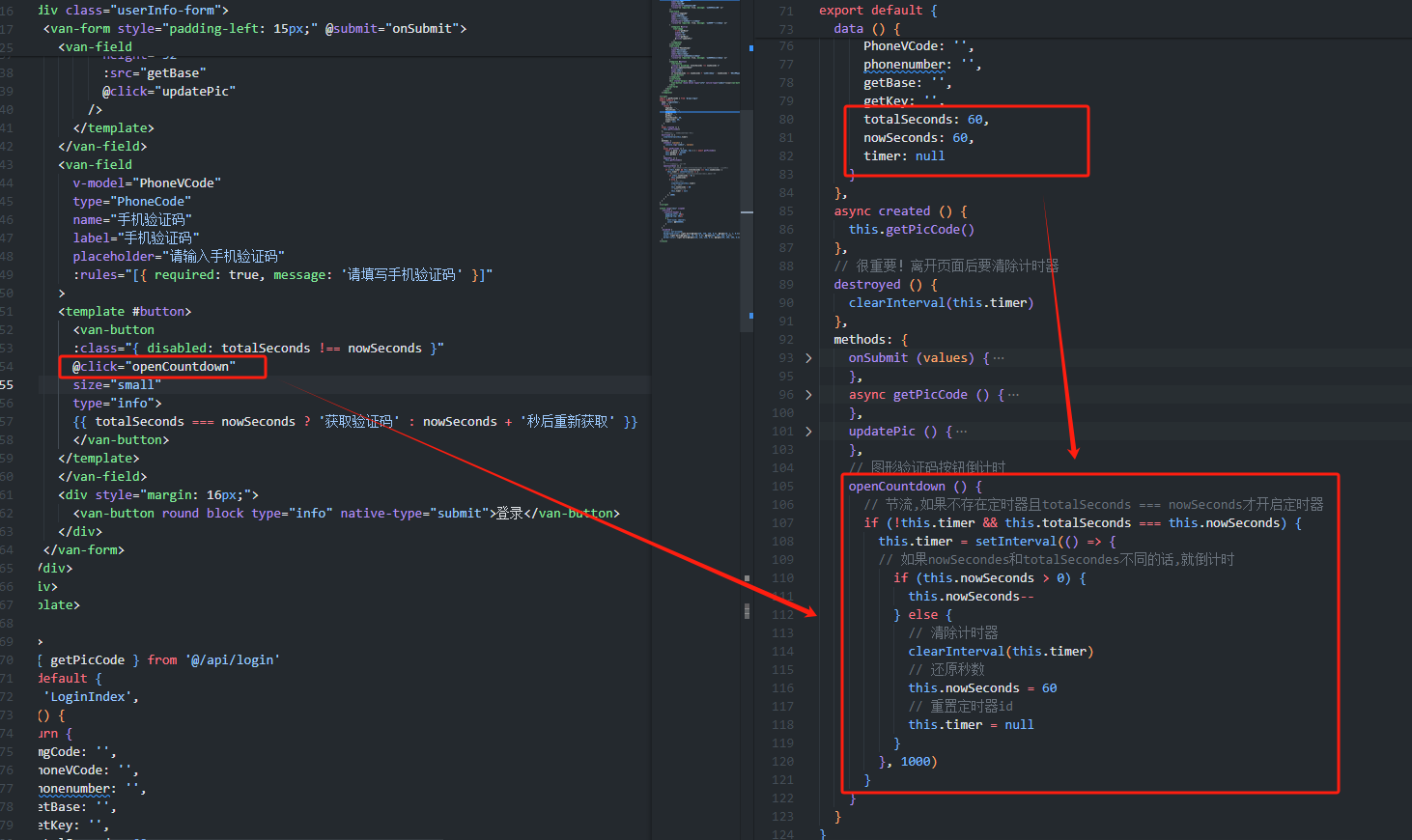
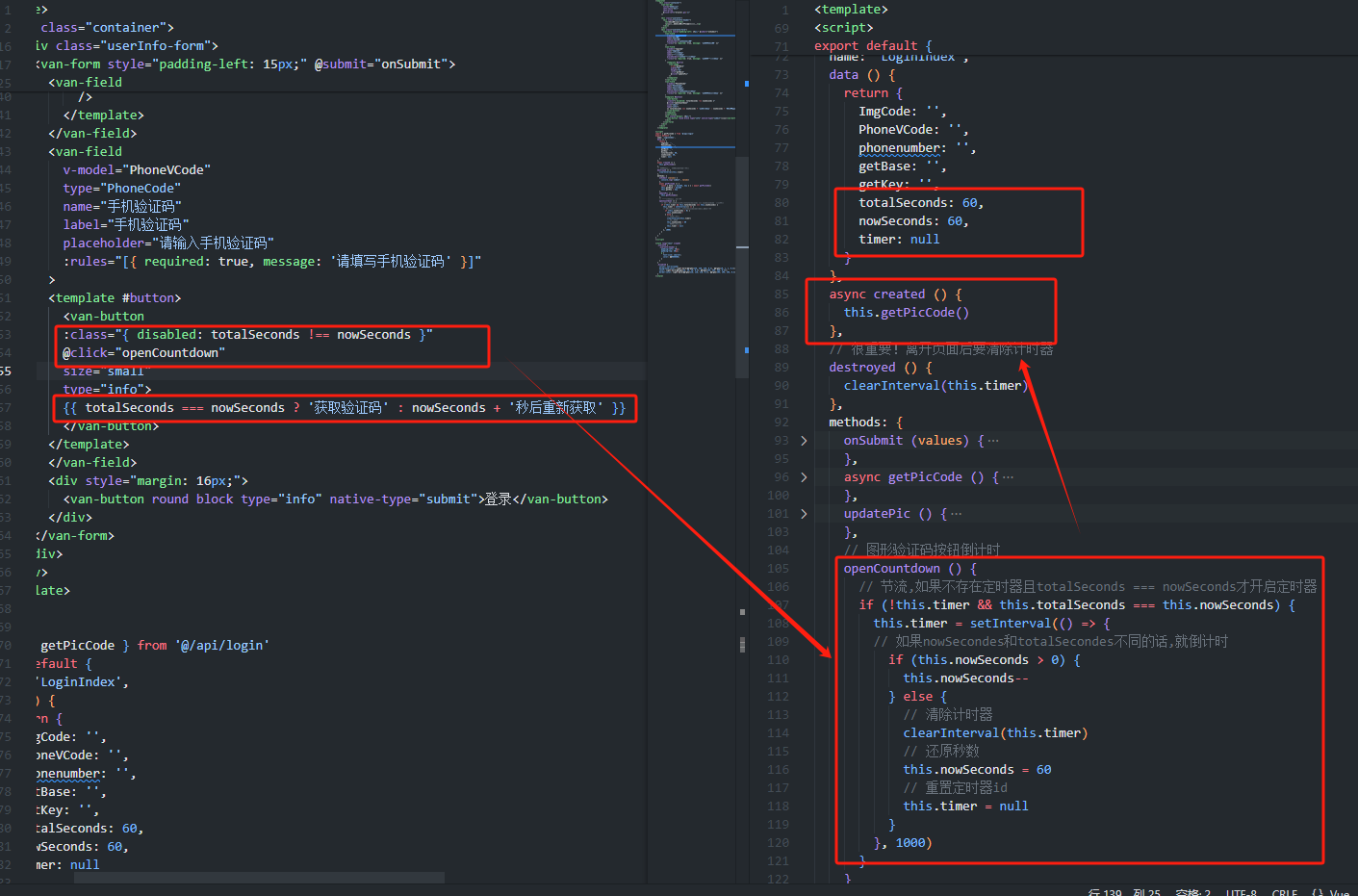
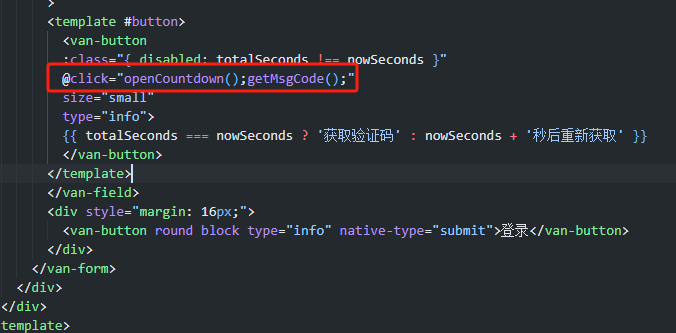
1.我们首先要做点击后开始倒计时(为点击和点击后开始倒计时的文字显示应该是不一样的)
我们这里用到三目表达式,判断当前秒数和总秒数是否相同,相同则显示”获取验证码“否则显示**秒后重新获取
![]()
2.设置样式
获取后样式应该变为禁用,利用 :class=”{}“进行判断

3.设置定时器
点击触发事件后应该开启计时器
但有几个注意的点
1)节流。要设置一个timer来记录计时器的id是否开启(timer: null),如果已经存在timer(即开启计时器)了,就不再调用了。
2)秒数读完后,要清除计时器(这个地方要很敏感,设置了计时器就要清除)
并且重置timer和nowSeconds的值!

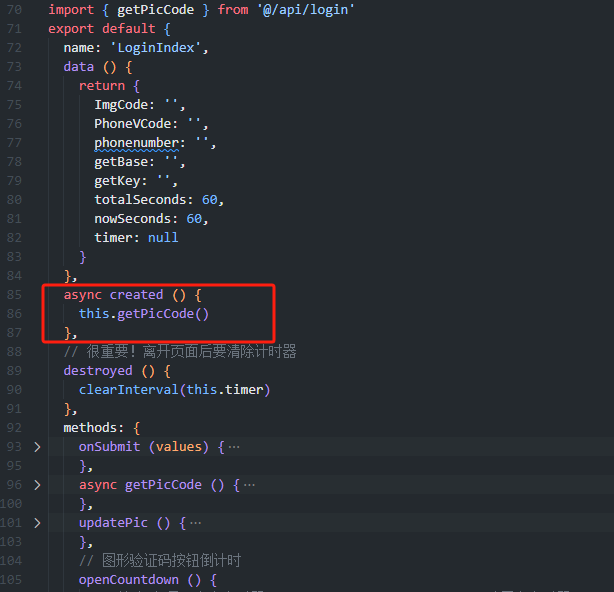
4.销毁页面时候清除定时器
这个也是细节,离开页面时候要清除定时器


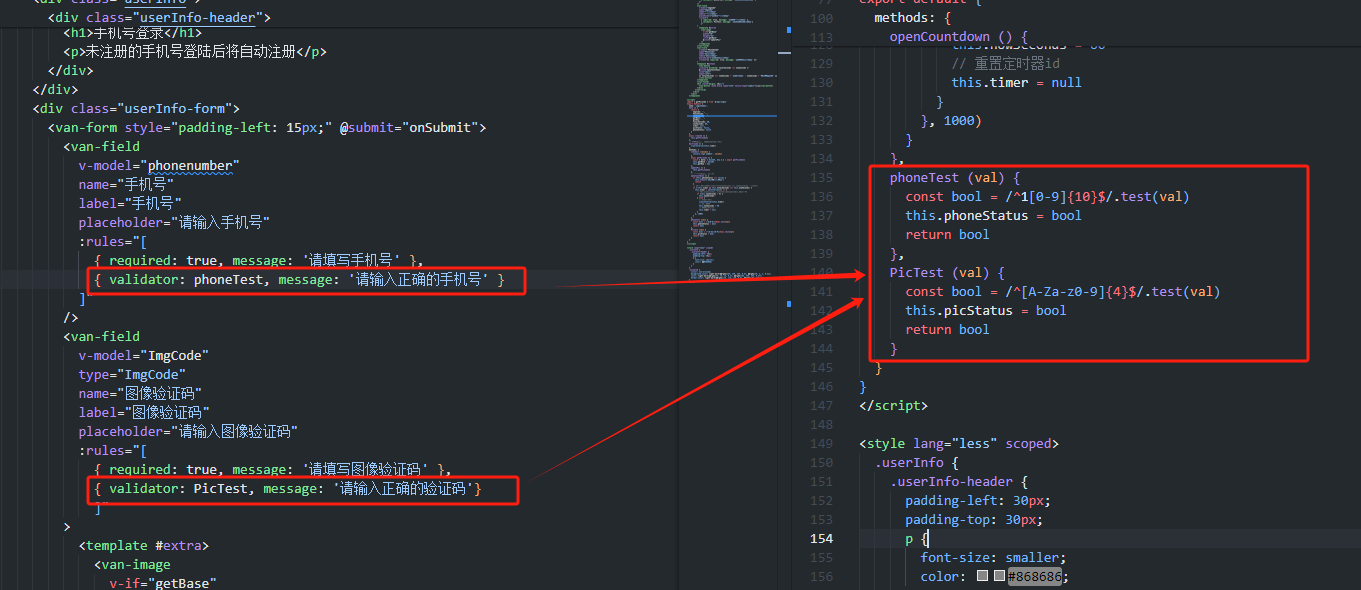
正则验证
由于用的是vant-ui的组件,我们利用from组件下的rule数据结构
使用validator进行函数校验即可


这里贴上正则表达式的合集滑动验证页面
接下来,我们就要考虑,如果填入错误的手机号的格式应该是无法请求发送验证码的,
所以首先我们要创建一个phoneStatus来记录手机号是否通过验证,初始值是false

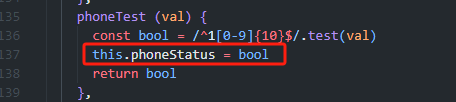
然后利用函数验证方法中更新phoneStatus的值,如果通过验证,则为true

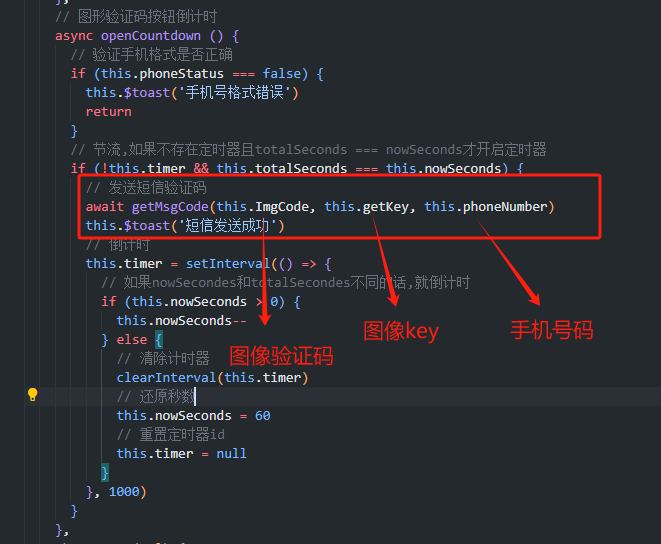
获取到手机号是否通过验证的状态值后,我们找到发送验证码(openCountdown)方法,添加一个逻辑,也就是如果 phoneStatus === false 或(!phoneStatus)直接return,不进行请求

获取短信验证码
如果一个按钮需要绑定多个事件
采用@click = “method1();method2();”
vant中的方法要加括号,否则无法生效

1.先封装获取短信验证码的api

2.回到登录页中做校验,直接在触发发送短信按钮下写即可,发送验证码和倒计时一起
将ImgCode和getKey发送回,post到后端和正确的captchaCode,captchaKey做校验

要记得导包!
![]()
登录功能
还是一样,先封装api模块

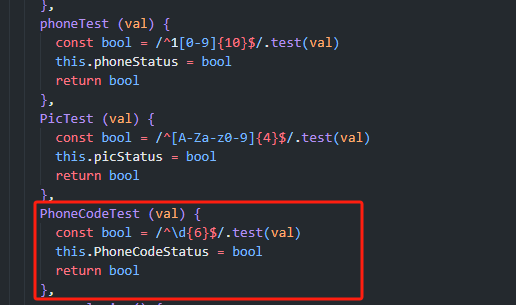
接着新添一个校验手机验证码的正则验证

给登录按钮添加一个login事件,在login方法中继续校验一次,校验用户输入的信息
如果都没问题就发送用户的信息到后端进行校验
正确的话会返回status为200


响应拦截器
但是做到这里发现图像验证码和手机验证码我们都还没添加异常的处理方法,这个我们需要统一到拦截器中搞
因为我们的请求接口都套了一层data,所以response.data先拔掉一层
然后在响应拦截器中判断,res.status 是否等于200(200为成功访问)
如果不等于200,利用Toast弹层提示错误,并且return Promise.reject(res.message(接口中的错误信息))






















 4165
4165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








