父传子
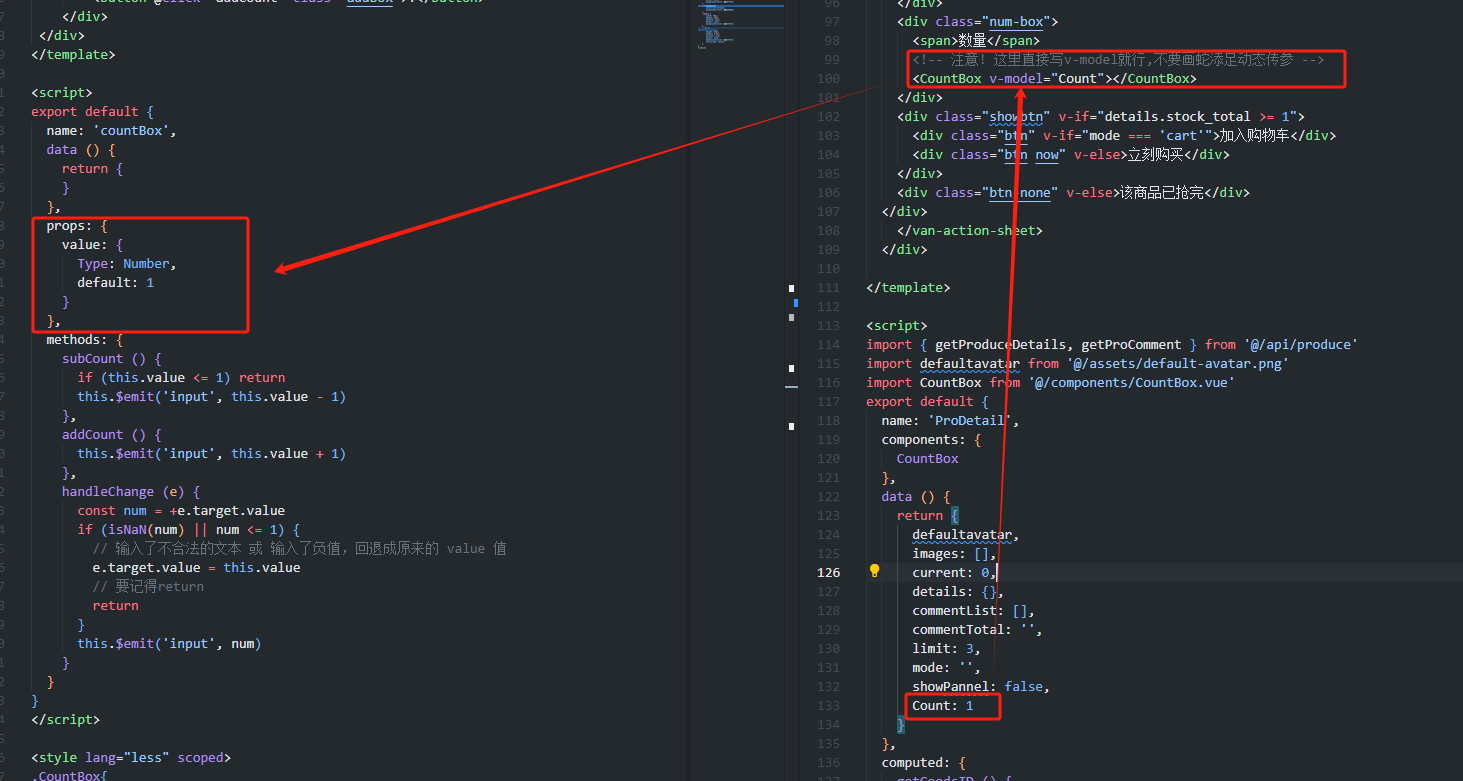
首先,在父组件中声明变量count(初始值),如何利用v-model传值给子组件
因为v-model由:value和@input组成,使用在子组件下的props中可以用value接收
要注意的是,父组件中的v-model不要写成动态传参了!否则参数传不过来的

子传父
然后就是写步进器的逻辑了
分别问减事件,input框内的change事件,加事件

减和加的点击事件逻辑差不多,需要注意的就是减到1的时候要return无法继续减了
this.$emit()中的'事件'都是input
input框的change事件要考虑两个,一个是非数字,一个是小于1
利用e.target.value获取输入框的值,然后声明一个num,利用+转为number型
然后利用isNaN方法判断num是否为数字,然后再加一个条件就是num是否小于1
如果满足以上任一条件,吧输入框的值恢复到原来的value即可
e.target.value = this.value,要记得return!
否则,也就是通过的话,子传父即可





















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








