我们都知道点九图的作用,这里就不多说了,反正就是各种好各种美如画,这次我们把点九图用到自定义控件中。我们用drawBitmap来绘制点九图,然而似乎有点问题。
我找了这张图来演示一下:

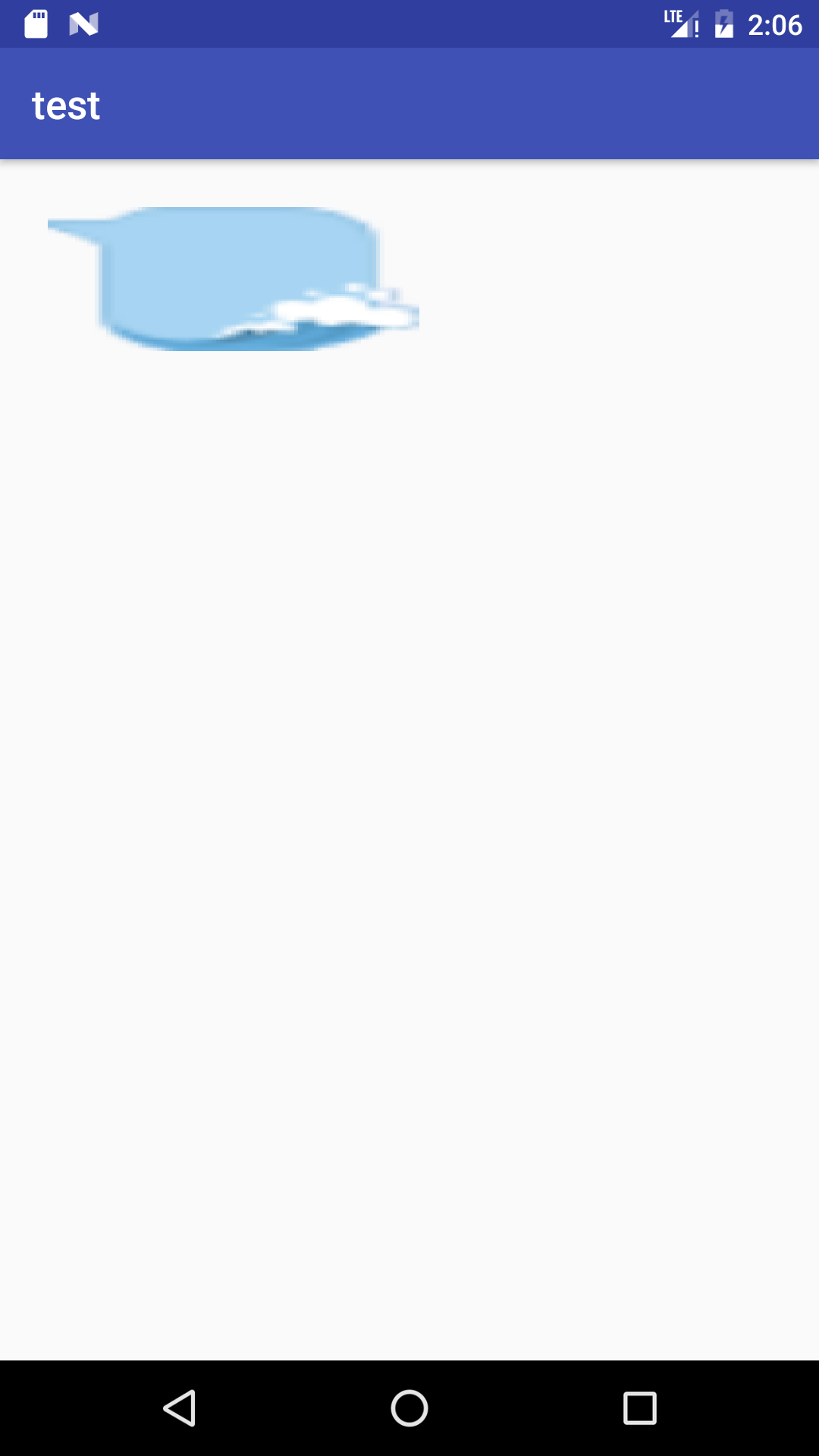
这是用drawBitmap的代码:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.bubble);
Rect rect = new Rect(l, t, r, b);
canvas.drawBitmap(bitmap, null, rect, new Paint());然后编译运行。
哎呦,我去!这是什么鬼!说好的美如画呢。
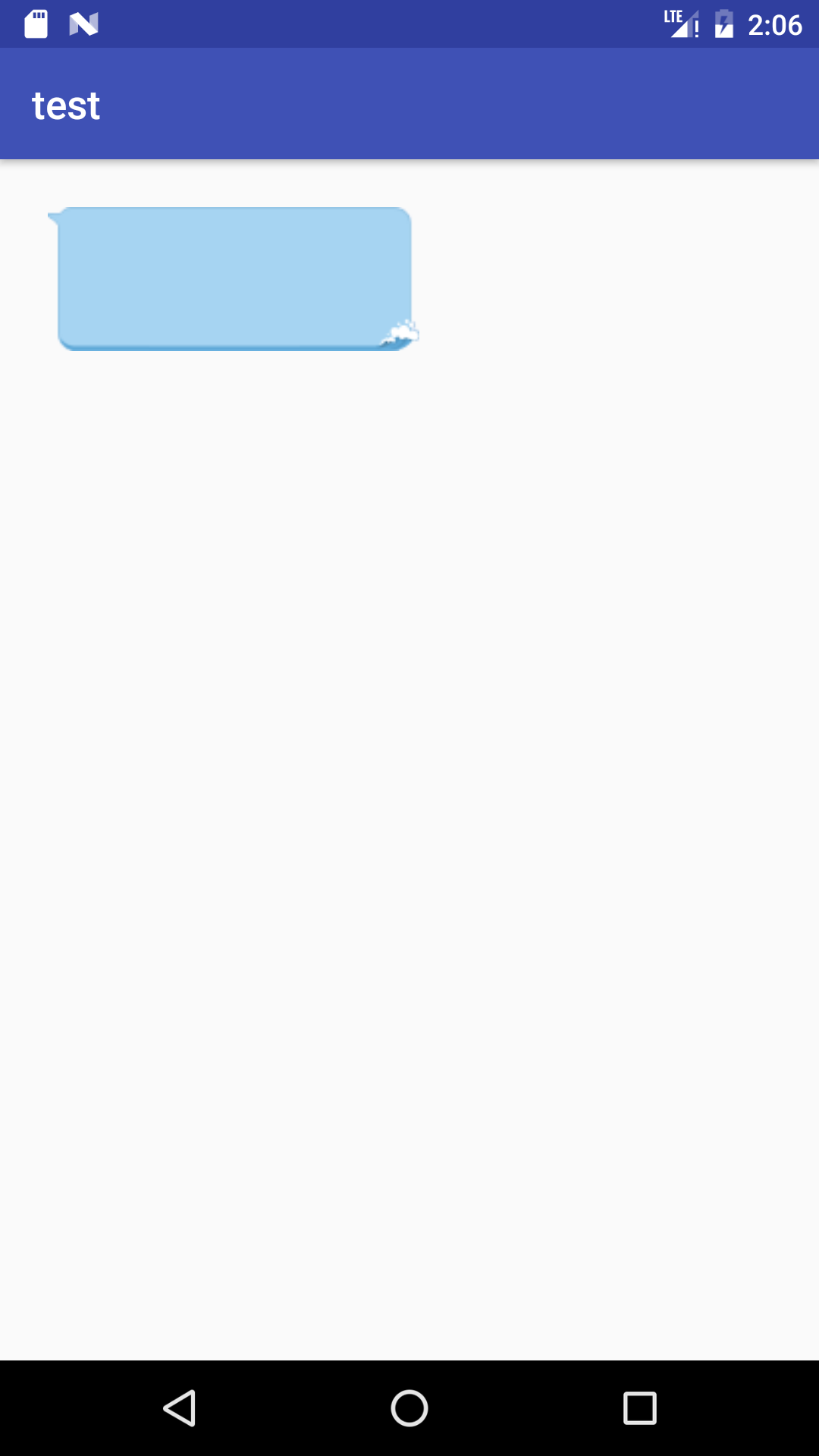
没事,我们换两句代码来实现。当绘制点九图时,我们要用到NinePatch这个类,代码改成这样:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.bubble);
NinePatch ninePatch = new NinePatch(bitmap, bitmap.getNinePatchChunk(), null);
RectF rectF = new RectF(l, t, r, b);
ninePatch.draw(canvas, rectF);再运行一次
看,妥妥的。























 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








