在校学生,应老师的期望撰写文章,以提升自我并再次温习知识。
编译软件:Visual Studio Code
文章润色、知识点补充:通义千问
ES6中的let关键字与var一样是用于声明变量的,与var关键字不同的是,let声明的变量只在其所在的代码块内有效而,var声明的是全局变量,由此可得let比var更适用于循环中.
下面就说一下let的几个特点:
1.不允许重复声明:
在JavaScript中,重复声明变量的行为是被允许的,只要使用的是var关键字。然而,如果在同一作用域内使用let或const来重复声明同一变量,则会导致语法错误。
需要注意的是,当使用var关键字声明同一变量时,实际生效的是最后一条声明。因此,在编写代码时,为了避免混淆和错误,最好避免重复声明变量。
var a = 1;
var a = 2;//可以重名
let b = 1;
let b = 2;//重名报错2.let仅作用于块级作用域:这个就比较好理解就不做过多的解释了.
{
let a = 1;
}
console.log(a);//报错3.let不存在变量提升:
先说说什么是变量提升:变量提升(Hoisting)是JavaScript中的一种特性,它是指在代码执行前,所有使用var、function和class关键字声明的变量和函数会被自动移动到它们各自作用域的顶部.
再来看看看下面这串代码
console.log(a); //undefined
var a =1;
console.log(a); //1
console.log(b);//报错
let b = 1;
console.log(b);//1-
对于
var a = 1;,由于使用了var关键字,变量a会被提升到作用域顶部,因此在声明之前访问它不会抛出错误,但它的值为undefined,因为初始化(赋值)操作仍然在原来的位置执行。所以,第一个console.log(a)输出undefined,第二个console.log(a)输出1 -
对于
let b = 1;,由于使用了let关键字,变量b不会被提升到作用域顶部,而是在其所在的代码块内生效。所以在声明之前访问它会导致语法错误,因为在“暂时性死区”内,该变量是不可见的。因此,第三个console.log(b)会抛出错误。 -
总结一下,在JavaScript中,
var声明的变量会被提升到作用域顶部,而在声明之前访问它们不会抛出错误,但它们的值可能为undefined。而let和const声明的变量不会被提升,且在声明之前访问它们会导致语法错误。
4.let不影响作用域链:
先来看一下演示
let test = "测试内容";
{
console.log(test);//测试内容
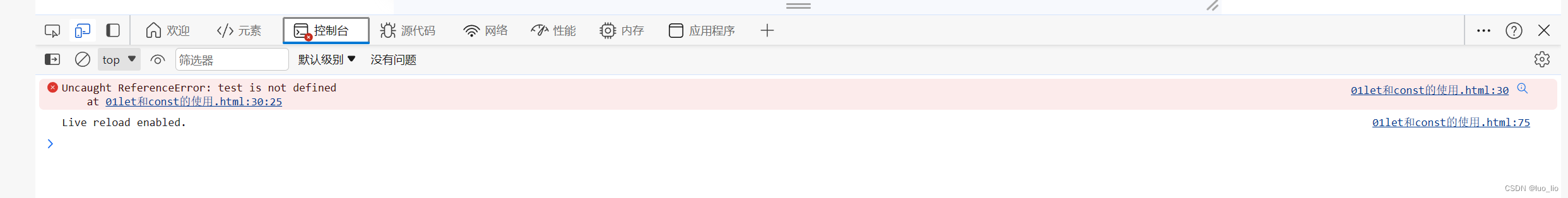
}运行这串代码后:

我们可以看到控制台直接报错了
总结:当使用let声明变量时,这个变量的作用域是它所在的代码块(通常由花括号 {} 括起来的部分)。
5.暂时性死区(TDZ):
let test = "测试内容";
{
console.log(test);//报错
let test = "新内容"
}在JavaScript中,当你使用let或const关键字声明变量时,该变量的声明会被提升到它所在作用域的顶部。但是,初始化(赋值)操作仍然保持在原来的位置。因此,在声明之前访问这些变量会导致一个错误,因为它们位于暂时性死区。
首先在外部作用域中用let声明了一个名为test的变量,并给它赋值为"测试内容"。然后,在内部作用域中,你再次使用let声明了同名变量test,并打算给它赋值为"新内容"。
由于内部作用域中的test变量被声明在外部作用域的test变量之后,所以在内部作用域内访问外部作用域的test变量会触发暂时性死区错误。所以,第一个console.log(test)会抛出错误。
关于let的知识点,目前我们已经涵盖了大部分的重要内容。然而,知识的海洋浩瀚无垠,可能还存在一些遗漏或不足之处。为此,我非常欢迎并期待大家能够积极指出我的疏漏和错误,以便我能及时进行补充和完善,让我们共同在知识的探索之路上携手前行。






















 3073
3073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








