简介
antd-vue组件库的table组件,动态列和列数据编辑demo
演示页面代码地址:https://github.com/mayi2333/ant-table-dynamic-column
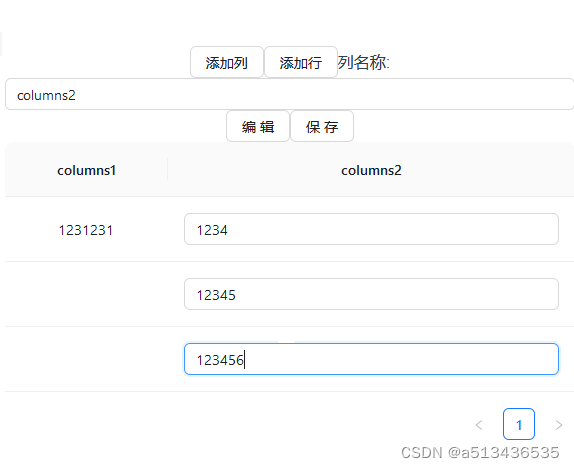
演示




代码
以下是vue代码
<template>
<div>
<a-button @click="addColumn">添加列</a-button>
<a-button @click="addRow">添加行</a-button>
<label>列名称:</label>
<a-input v-model:value="columnName"></a-input>
<a-button @click="edit()">编辑</a-button>
<a-button @click="save()">保存







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4332
4332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








