最近看到《JavaScript高级编程》,第10章介绍replaceChild(),里面有一句话
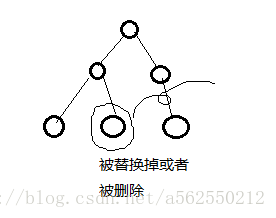
在使用 replaceChild()插入一个节点时,该节点的所有关系指针都会从被它替换的节点复制过来。尽管从技术上讲,被替换的节点仍然还在文档中,但它在文档中已经没有了自己的位置。
疑问是:被替换的节点指针都已经不指向文档中的任何节点了,为什么还在文档中?
我理解的文档是一个基于树的数据结构,当其中一个节点A被替换掉时,该节点A也就不与该树结构有任何关系,意思是无法通过该树的数据结构的变量找到该节点A。而是通过赋值的新的变量来从window.oldNode来获取。
来把代码试一下
<div class="div1">
<ul>
<li>1</li>
<li class="li2">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<p>this is p element <span> this is span</span></p>
</div>
<script>
var oDiv = document.querySelector('.div1')
var oUl = document.querySelector('ul')
var oLi2 = document.querySelector('.li2')
console.log(window.document)
// -----
console.log(window.oDiv)
console.log(window.document.contains(oDiv))
// ----
var removedNode = oUl.removeChild(oLi2)
// ---
console.log(window.removedNode)
// ---
console.log(window.document.contains(removedNode))
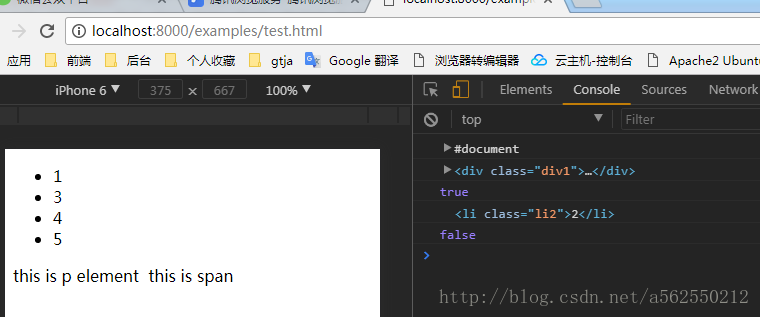
</script>结果显示,之前的div1还是在document对象中,而被删除oLi2不在document对象中
如果强制性认为书里描述是对的话,那就是我对这个文档 二字理解错误了。
被替换的节点仍然还在文档中,但它在文档中已经没有了自己的位置
第一个文档指的是当前页面的全局变量window,第二个文档单单指window下的document的节点。


























 6543
6543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








