问题
用 @vue/cli3 默认创建的项目,经常遇到代码中定义变量未使用,eslint 就报错不允许运行,还有代码格式有点问题也报错无法运行。需要关闭这些错误信息。

解决
- 项目中找到 eslint 配置文件
配置文件在工程根目录.eslint或者package.json中 - 关闭报错信息
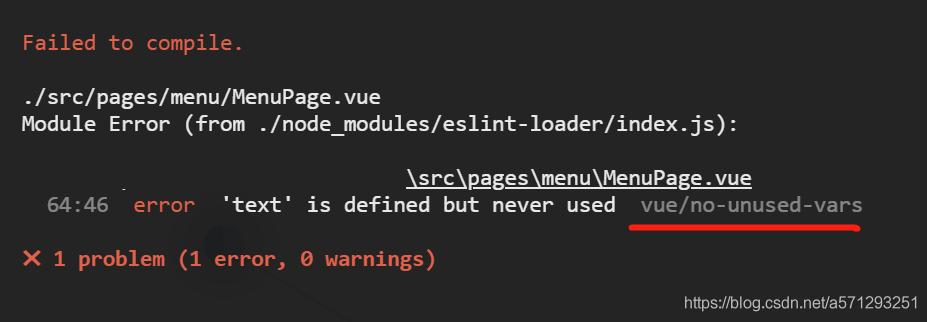
根据报错截图,可以看出检测规则是vue/no-unused-vars,关闭它即可。
下图以package.json为例:"eslintConfig": { "extends": [ "plugin:vue/essential" ], "rules": { "no-unused-vars": 0, "vue/no-unused-components": 0, "vue/no-unused-vars": 0 // 此处关闭 vue/no-unused-vars 规则 } },






















 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








